JohnK
September 22, 2022, 10:10pm
1
It would be super cool if there was something like a tab master block that basically lets me have tabs that I can insert blocks into.
So that I can have a tab selector that shows/hides groups of blocks.
Tab 1 → Block 1, Block 2, Block 3
I think this would really improve the experience and allow people to add more depth to their pages.
5 Likes
I agree 100%. A must have feature!
Note that you can do it with a workaround (with limits too)
Here is a code snippet (This was given by Joachim Brindeau from the Softr community). Put it into a custom code block.
You will replace all the <div class=“softr-embed…” by the embed clode of the block of your choice
<style>
/*
CSS for the main interaction
*/
.tabset > input[type="radio"] {
position: absolute;
left: -200vw;
}
.tabset .tab-panel {
display: none;
}
.tabset > input:first-child:checked ~ .tab-panels > .tab-panel:first-child,
.tabset > input:nth-child(3):checked ~ .tab-panels > .tab-panel:nth-child(2),
.tabset > input:nth-child(5):checked ~ .tab-panels > .tab-panel:nth-child(3),
.tabset > input:nth-child(7):checked ~ .tab-panels > .tab-panel:nth-child(4),
.tabset > input:nth-child(9):checked ~ .tab-panels > .tab-panel:nth-child(5),
.tabset > input:nth-child(11):checked ~ .tab-panels > .tab-panel:nth-child(6) {
display: block;
}
/*
Styling
*/
.tabset > label {
position: relative;
display: inline-block;
padding: 15px 15px 25px;
border: 1px solid transparent;
border-bottom: 0;
cursor: pointer;
font-weight: 700;
}
.tabset > label::after {
content: "";
position: absolute;
left: 15px;
bottom: 10px;
width: 22px;
height: 4px;
background: #182939;
}
.tabset > label:hover,
.tabset > input:focus + label {
color: #F5E507;
}
.tabset > label:hover::after,
.tabset > input:focus + label::after,
.tabset > input:checked + label::after {
background: #f5E507;
}
.tabset > input:checked + label {
border-color: #ccc;
border-bottom: 1px solid #fff;
margin-bottom: -1px;
}
.tab-panel {
padding: 30px 0;
border-top: 1px solid #ccc;
}
.tabset {
max-width: 65em;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/4.2.11/iframeResizer.min.js"></script>
<div class="tabset">
<input type="radio" name="tabset" id="tab1" aria-controls="My goals" checked>
<label for="tab1">My goals</label>
<input type="radio" name="tabset" id="tab2" aria-controls="Add a new goal">
<label for="tab2">Add a new goal</label>
<input type="radio" name="tabset" id="tab3" aria-controls="Mon profil">
<label for="tab3">Mon profil</label>
<div class="tab-panels">
<section id="My goals" class="tab-panel">
<h2>My goals</h2>
<div class="softr-embed-container">
<iframe id="softr-ddedebe1-184c-4fbd-9655-00ab8a1a5e9e-poste-emplois-hidden" src="https://www.ipjobfinder.com/embed/pages/ddedebe1-184c-4fbd-9655-00ab8a1a5e9e/blocks/poste-emplois-hidden" width="100%" height="1000" scrolling="no" frameborder="0" style="border:none;"></iframe>
<script> iFrameResize({ checkOrigin: false, log: true }, '#softr-ddedebe1-184c-4fbd-9655-00ab8a1a5e9e-poste-emplois-hidden');</script>
</div>
</section>
<section id="Add a new goal" class="tab-panel">
<h2>Add a new goal</h2>
<div class="softr-embed-container">
<iframe id="softr-ddedebe1-184c-4fbd-9655-00ab8a1a5e9e-poster-offre-hidden" src="https://www.ipjobfinder.com/embed/pages/ddedebe1-184c-4fbd-9655-00ab8a1a5e9e/blocks/poster-offre-hidden" width="100%" height="1000" scrolling="no" frameborder="0" style="border:none;"></iframe>
<script> iFrameResize({ checkOrigin: false, log: true }, '#softr-ddedebe1-184c-4fbd-9655-00ab8a1a5e9e-poster-offre-hidden');</script>
</div>
</section>
<section id="Mon profil" class="tab-panel">
<h2>Mon profil</h2>
<div class="softr-embed-container">
<iframe id="softr-ddedebe1-184c-4fbd-9655-00ab8a1a5e9e-user-profile-hidden" src="https://www.ipjobfinder.com/embed/pages/ddedebe1-184c-4fbd-9655-00ab8a1a5e9e/blocks/user-profile-hidden" width="100%" height="1000" scrolling="no" frameborder="0" style="border:none;"></iframe>
<script> iFrameResize({ checkOrigin: false, log: true }, '#softr-ddedebe1-184c-4fbd-9655-00ab8a1a5e9e-user-profile-hidden');</script>
</div>
</section>
</div>
</div>
2 Likes
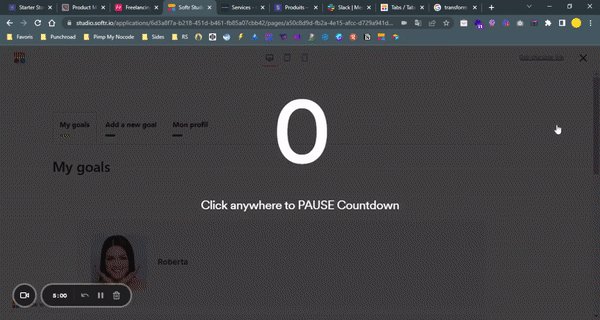
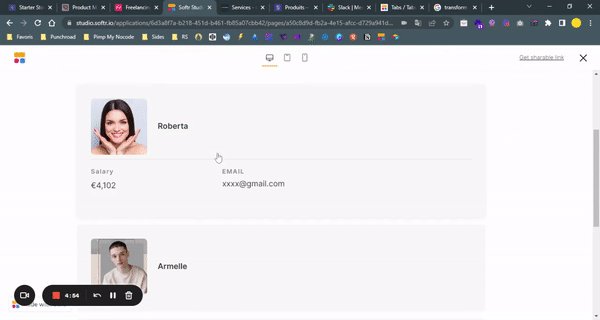
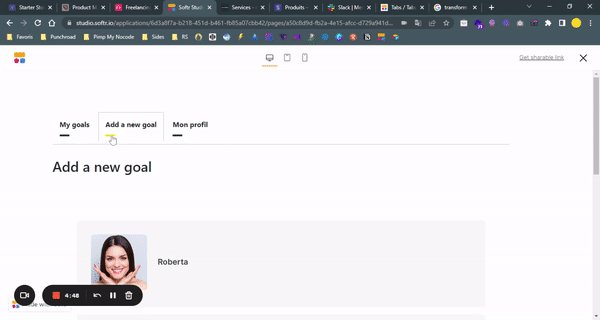
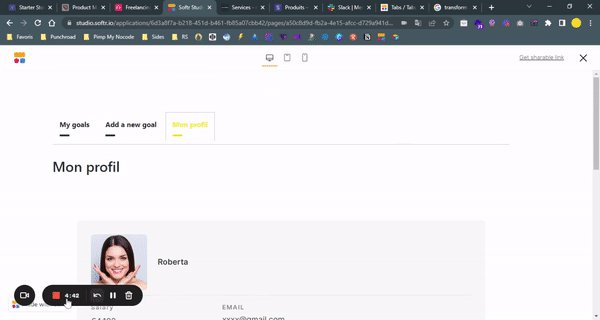
This is how it will look like (sorry I embedded the same block for the three tabs)
2 Likes
Suzie
September 23, 2022, 4:29pm
4
Hey @JohnK ,
Thanks for bringing this to our attention. I will add it as a feature request @matthieu_chateau will be helpful
2 Likes
JohnK
September 23, 2022, 5:04pm
5
wait, this is awesome! Thanks @matthieu_chateau .
Would it be possible to put two blocks or more per tab if I insert multiple embed codes where the “<div class=“softr-embed…” is, back to back?
1 Like
JohnK
September 23, 2022, 7:41pm
6
Having some problems getting this working.
Two issues I’m encountering are:
There is always a gray box with a " www.ipjobfinder.com unexpectedly closed the connection." error
Once I insert a block into one of the tabs, the other two tabs show up below it.
EDIT: figured out the solution here. Need to replace the iframe following the <div class...>
1 Like
Is everything ok ?
Let me know if you succeed in adding multiple blocks per tab.
Glad I could hep
JohnK
September 25, 2022, 5:35pm
8
@matthieu_chateau yup, got it working to a degree. Multiple blocks seem like they work if I just put them after each other.
Having an issue with lists. They’re simply not displaying (same thing as with the show/hide feature funny enough).
Any idea what could be causing this?
JohnK
September 25, 2022, 5:53pm
9
Getting the blow error when I try to insert the code for the list block. This list does not have any conditional filters (tested with lists that do have conditional filters also and receiving the same error).
I also tested just pasting the list code into a custom code block and I’m getting the same error.
1 Like
Anna
December 10, 2022, 9:29am
10
Hi @matthieu_chateau , This is great! thanks so much for posting. I have embedded and got the tabs working. However now I am wondering how to hide the blocks that the embeded code is coming from?
For example - I created 2 blocks, then I added the custom code block and embedded these 2 blocks (which works great), I now want to hide the original 2 blocks so the content is not duplicated on the page but when I disable them it disables the embedded content blocks too.
Any advice would be great
Thanks
Anna
Hi Anna!
Be aware that I requested for a tab feature, naitive from Softr. Can’t give you any ETA, so for now, the best is to “host” your original blocks in a specific page.
1 Like
I believe you can hide the original blocks by putting them on a different page that is not accessible to your users. Try copying the original blocks to a new page that is not linked from anywhere, then deleting the original blocks, then re-embedding.
Please let us know if it worked!
1 Like
Anna
December 14, 2022, 11:05am
13
@dcoletta Thanks for the help, This solution worked for me.
For future reference for anyone else want to replicate,
I created a new page called hidden blocks and changed the visibility to a new user group I created called ‘Hidden’ which just had my email attached to it for logged in users
I copied all the blocks I wanted to hide to this page and deleted the old ones
I updated the embedded code to the newly created blocks
1 Like
Thanks dcoletta
Hi Tawfeeq, you can have tabs feature without hosting the blocks in specific pages
Hi all! Great news!
I managed to create an unofficial (Strictly done by myself: not the responsibility of Softr) tabs feature for Softr. A big thanks to Artur who helped me (at late night😂) to improve my javascript snippet!
For those who don’t know what are tabs, and everybody else, Let’s not spoil it more than it needs. The demo is here: https://test-play.softr.app/hide-show-tabs?recordId=recZV04ZNE3pvMnKM
Everything is made with a CTA block with 3 buttons (you can have as many as you want),…
1 Like
Perfect Thank you Matthieu, It worked as intended, but trying to change the color of the active tab’s button
In order to do this, the best would be to use the second link, “full customizable button”.
What you want to achieve is in this part of the provided code:
background-color: #f5E507 ; is the hexomatic format for the background color of the button when active (here a yellow color)#182939 ; is the hexomatic format for the text color of the button (here a blue color)
.button:active, .active {
background-color: #f5e507;
color: #182939;
outline: none;
Here is an updated version of the TABS feature, using Softr CTA blocks and not hard-coded buttons
Demo here: https://test-play.softr.app/hide-show-copy
Code to be inserted in the header of your page settings
<style>
#cta3 a[data-element="button"]:nth-child(1) {
background-color: #f5f5f5;
color: #333;
}
#cta3 a[data-element="button"].active:nth-child(1),
#cta3 a[data-element="button"]:nth-child(1):hover,
#cta3 a[data-element="button"].active:nth-child(1):hover {
background-color: #ff0000;
color: #fff;
}
#cta3 a[data-element="button"]:nth-child(2) {
background-color: #f5f5f5;
color: #333;
}
#cta3 a[data-element="button"].active:nth-child(2),
#cta3 a[data-element="button"]:nth-child(2):hover,
#cta3 a[data-element="button"].active:nth-child(2):hover {
background-color: #ff0000;
color: #fff;
}
#cta3 a[data-element="button"]:nth-child(3) {
background-color: #f5f5f5;
color: #333;
}
#cta3 a[data-element="button"].active:nth-child(3),
#cta3 a[data-element="button"]:nth-child(3):hover,
#cta3 a[data-element="button"].active:nth-child(3):hover {
background-color: #ff0000;
color: #fff;
}
</style>
The code to be inserted in the footer of the page settings
<script>
window.addEventListener('DOMContentLoaded', (event) => {
document.getElementById("table1").style.display = "block";
document.getElementById("form1").style.display = "none";
document.getElementById("chart1").style.display = "none";
document.querySelector('#cta3 a[data-element="button"]:nth-child(1)').classList.add('active');
});
window.addEventListener('block-loaded-cta3', () => {
console.log('CTA Block loaded');
const buttonClickHandler = (e) => {
const button = e.target.closest('#cta3 a[data-element="button"]');
if (button) {
e.preventDefault();
const activeButton = document.querySelector('#cta3 a[data-element="button"].active');
if (button !== activeButton) {
activeButton.classList.remove('active');
button.classList.add('active');
const buttonIndex = Array.from(button.parentNode.children).indexOf(button) + 1;
if (buttonIndex === 1) {
document.getElementById("table1").style.display = "block";
document.getElementById("form1").style.display = "none";
document.getElementById("chart1").style.display = "none";
} else if (buttonIndex === 2) {
document.getElementById("form1").style.display = "block";
document.getElementById("table1").style.display = "none";
document.getElementById("chart1").style.display = "none";
} else if (buttonIndex === 3) {
document.getElementById("chart1").style.display = "block";
document.getElementById("form1").style.display = "none";
document.getElementById("table1").style.display = "none";
}
}
}
};
document.body.addEventListener('click', buttonClickHandler);
});
</script>
1 Like
1 Like
Don’t worry! I do this for each custom code, as I need to test each of them, live, before writing my post.
2 Likes