It would be amazing to have a sidebar feature. It is especially useful when creating portals, dashboards or user accounts.
Hey, thanks for your suggestion. I added it to our feature requests list to consider when planning further app updates.
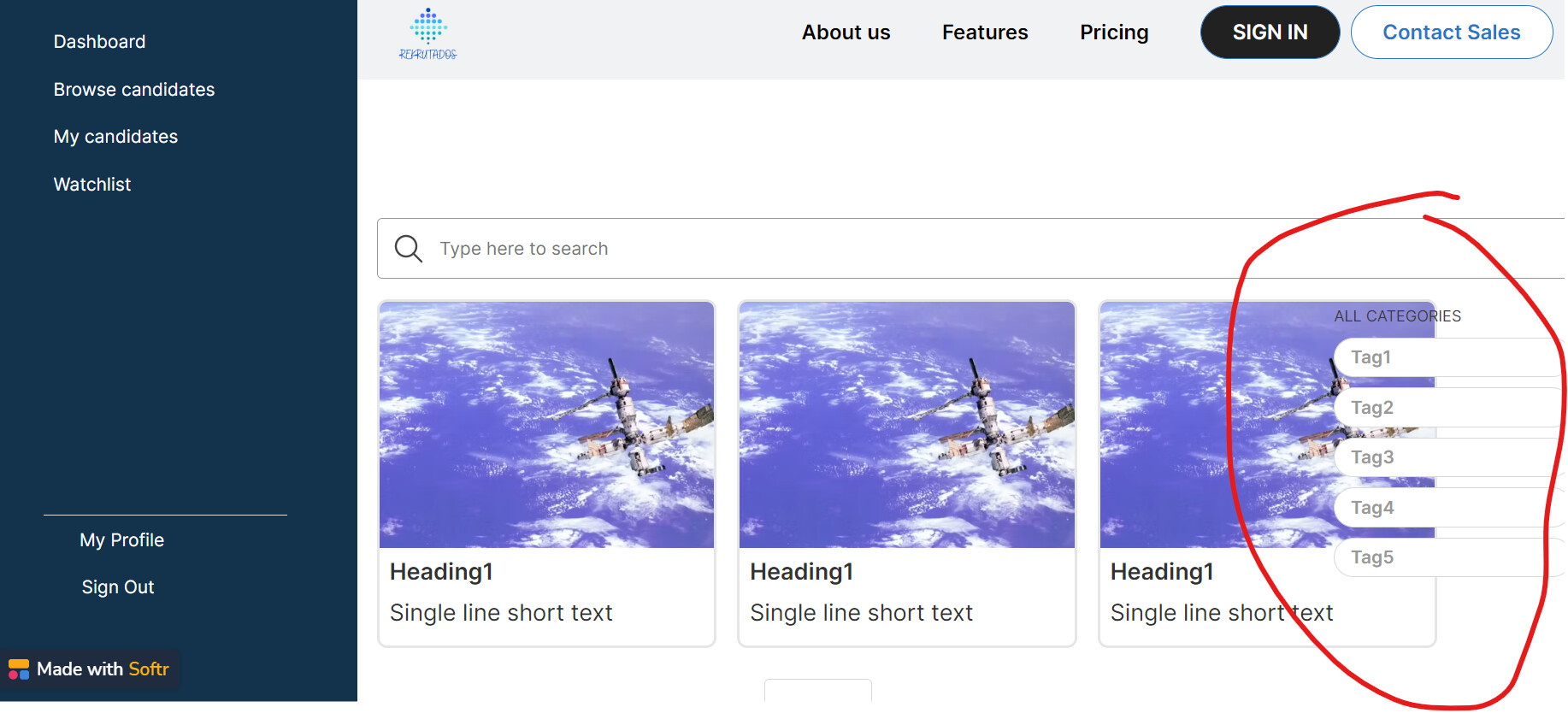
Thank you so much for adding it to the features! Amazing! However, there are still 2 flaws in it. Firstly, it should have the function to hide (and expand) the sidebar and secondly the content displaid on the respective window does not adapt properly to the new screen size (see screenshot).
Would be amazing if you could fix those issues!
Just realized that this only occurs in smaller Laptop screens fyi
Hey @ThiloRudat,
Yes, this appear on smaller screens 
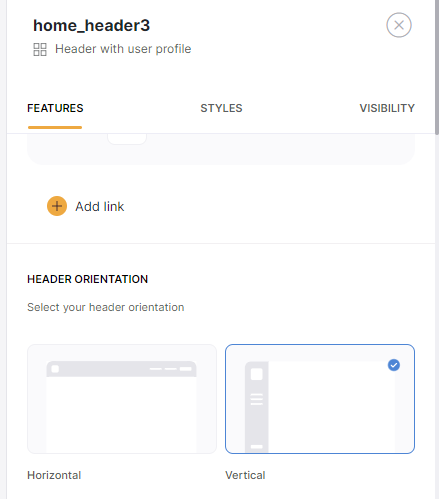
By the way, we have launched the feature of Vertical header, not you can add the header at left side instead of top, you can check it out. Perhaps you will need it.
Thanks!
I did, as you can see on my screenshot.  This was a follow-up suggestion. @Suzie One thing that could also be improved is that there is a hover on the tabs in the sidebar as well as the header when you scroll over them.
This was a follow-up suggestion. @Suzie One thing that could also be improved is that there is a hover on the tabs in the sidebar as well as the header when you scroll over them.
Is there a way to show the selected page that you’re on in the vertical nav? The header (vertical and horizontal versions) today doesn’t show what page you’re on when you select it. This is a basic usability issue that would go a long way for helping people have context of where they are on the site.
Will add it as a feature request, thanks for your feedback.
I’d like to second the above requests for 1) hover effects and 2) displaying which page you are on in the sidenav. This side navigation feature is a gamechanger for building portals and more robust tools, and those two additions would go a long way towards making the overall feature more user friendly.
Hi there, @Suzie. Apologies in advance for the elementary question… how do i find info or access this sidebar feature? Thanks so much.
Hey @irys,
You know this is still a feature request, we do not have a Sidebar block yet.
Did you check the Vertical header block above? Will this make a trick for your use case?
Perfect. Thank you!
Hey @Suzie , I would like to create a vertical navigation bar like in the screenshot above (see below). But where is this block in the Softr Studio? I could not find it.

Hi @matthieu_chateau - got it. But how can I have a horizontal header on my “Home” page and after Sign In I want to use a vertical header? This seems to be not possible? Or I should use 2 different softr apps and redirect users then to my 2nd app?
Hey @Seb,
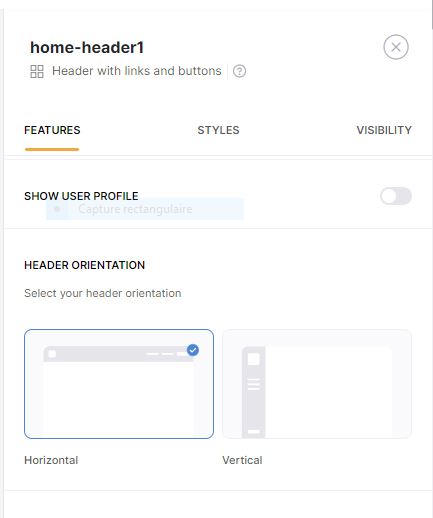
You just need to have 2 types of header blocks.
- You can have a horizontal header block with visibility for All users
- And another vertical block with visibility for logged in users.
More details on how to set block visibility can be found here.
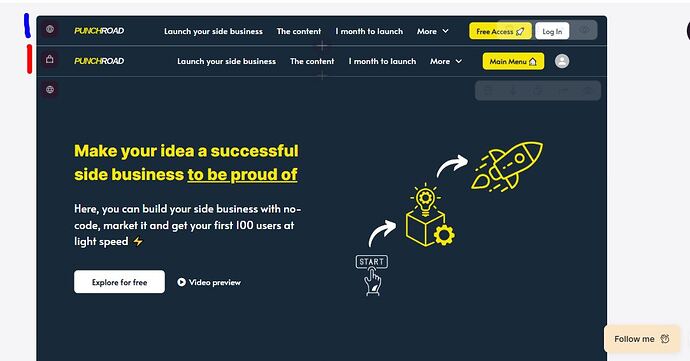
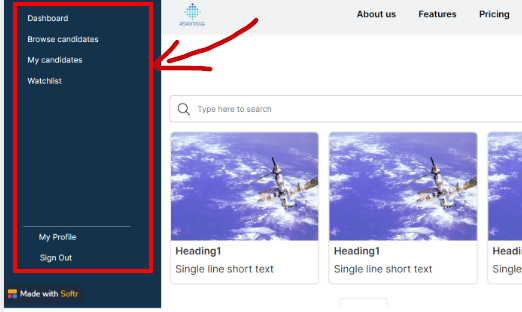
Following Suzie’s explanation, This is how it would look:
The red header would be set as vertical and for loggedin users only, the blue header would be set as horizontal and for non loggedin users only. With the live version, only one header will appear according to loggedin/non loggedin
Thanks for the details, @matthieu_chateau ![]()
@matthieu_chateau @Suzie
I was assuming that it would work like this and I tried before but it’s not working. What could I do potentially wrong or is there a bug? The header for logged in users still is horizontal although I chose vertical (and I published the changes ![]() )
)