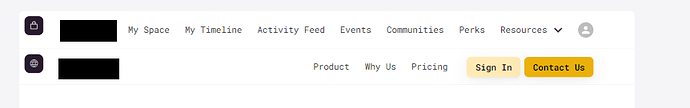
Can you make a screenshot of the headers, just like I did?
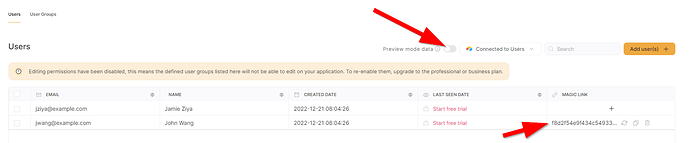
Ok, I figured it out. You have to untoggle “preview data” otherwise it will not show the changes you made in the app itself even if you published it. Then you can use one of the magic links to check that the vertical header is indeed working for logged in users. No idea whether this is supposed to be like this or a bug…
Great!
This is supposed to be like this, for now. Preview mode data to be disabled. Note also that preview mode (see screenshot), for now, only shows blocks without visibility condition or only with the visibility condition “Not loggedin users”.

Hey folks preview (test/stage) and publish(live/production) are different but identical environments. Everything that works in live, works on preview too. However users in preview and published are different once.
I can customize the shortcuts displayed in the sidebar and move quickly to different tasks.
Sorry I had to do two posts because as a new user I can’t add 2 images.
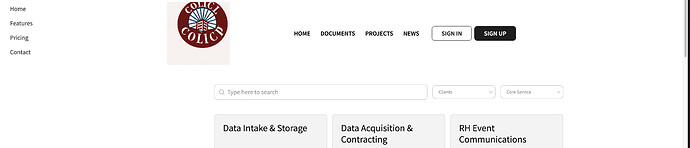
- When you resize the screen the other header begins to slide behind it. Unless there is something I am missing I don’t think it’s usable in this state.
Hi!
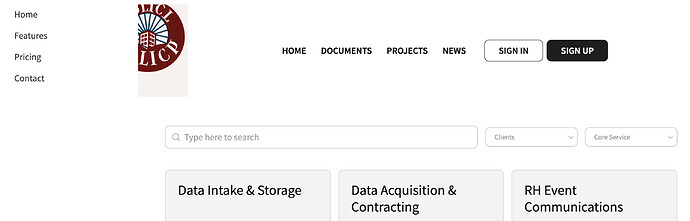
You would need to use this code to make it work in a more responsive way, to reduce the width of the vertical header.
To be added in the custom code header of the page settings. You need to change #home-header by the name of your header (with #). Play with the two 240px in the code to see what it does.
That being said, yes having a navbar block or having the possibility to change the width of a vertical header is a classic, basic and higly requested feature that we all wait for.
<style>
@media only screen and (min-width: 992px) {
#home-header {
width:240px!important;
margin-left: 0 !important;
}
.content[data-appid] > * {
margin-left: 240px!important;
}
}
</style>
Is this feature in Client View or just Admin view?
Hi,
The lateral header (used as a lateral nav bar) is an option in any header settings => to be setup in the Softr studio, no option for the users to change it
Just responded here.
This is a less urgent request but I’ve been playing with a lot of different custom code workarounds to essentially accomplish the same result being discussed (glad to learn that I’m not the only one who was searching!)
Is it possible at this time to enable it only for specific pages (vs enabling for groups of users)? My website is an internal tool for our organization and the nature of our industry results in staff having to maintain close to a hundred different log-in credentials for different portals (clinical research trials, it’s absurd ![]() ) So I can’t really get away with creating different apps for different teams because too many people would have to have accounts for multiple tools, they would burn me at the stake LOL
) So I can’t really get away with creating different apps for different teams because too many people would have to have accounts for multiple tools, they would burn me at the stake LOL
It works “fine” having all the different things in one site but it would be great to have a custom sidebar nav for different groupings of pages. The volume of pages I have for each different team/tool is high, which is going to make the top nav only harder to organize as we expand utilisation. I know another helper solution is the dynamic breadcrumbs, but again… would be great if for “equipment” pages, I could have an equipment specific vertical nav, for “training” same thing, etc etc
Thought I’d check/ask, and open to alternative suggestions!
Is it planned to make the sidebar collapsable? Would be grat!
Hi there,
New to the community! Is it possible to add icons with text to the sidebar menu?
Does anyone know how to add a “hover effect” on the sidebar menu items using custom code?
Hi, yes:
<style>
#home-header2 .MuiBox-root span:nth-child(1):hover,
#home-header1 .MuiBox-root span:nth-child(1):hover,
#home-header1 .MuiBox-root span:nth-child(2):hover {
color: #FF0046 !important;
}
</style>
In this example code, I have two headers set as vertical, home-header2 and home-header1 (one is for loggedin users and the other for non logged in users).
Just change home-header1\2 by the id/name of your header block(s).
And of course change #FF0046 by the color you want.
The code is valid if the header is vertical or horizontal, it doesn’t matter => example here
if you have, for example, four menu items in home-header1, the code would be (so you can understand the logic):
<style>
#home-header2 .MuiBox-root span:nth-child(1):hover,
#home-header1 .MuiBox-root span:nth-child(1):hover,
#home-header1 .MuiBox-root span:nth-child(2):hover,
#home-header1 .MuiBox-root span:nth-child(3):hover,
#home-header1 .MuiBox-root span:nth-child(4):hover {
color: #FF0046 !important;
}
</style>
The code needs to be inserted in the app settings => custom code => header only if the header blocks are setup in the homepage (because they spread within the entire app)
If a header block is specific to a page => same but at page level.
Thank you!
any update on this since April 2022?
The sidebar update is overdue! @Softr Team
Breadcrumb as well!
This would be a huge upgrade! Most alternatives already have a well-designed sidebar.
Please update/implement.