Problem: have a repeatable pattern sitewide which is quickly becoming unmanageable where each time I need to change a New Record form or an Edit Record form I need to make the change in over a dozen places. What I would like to be able to do is use a single Form page and push the item details data to it using query parameters, but not from the Item Details block, rather from the lower-level Item List or other Dynamic blocks on the page.
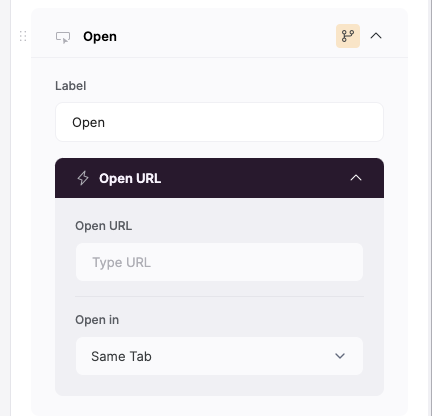
When using Dynamic blocks, you can choose fields from the Item Details block at the top of the page to help filter and render the block. You can even use those fields to Add a Record in a Top Bar button. But you cannot use those fields in any other Top Bar buttons, specifically Open URL.
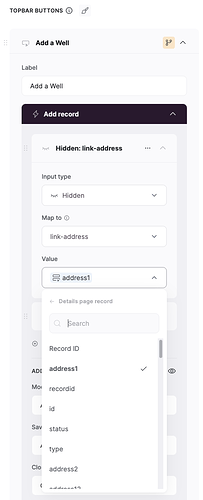
Existing UI’s and features available in Add Record.
vs

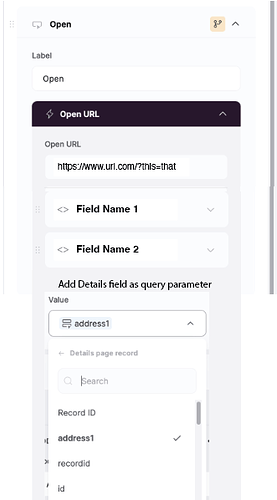
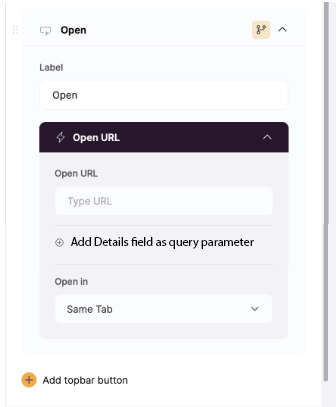
What I propose is an editor similar to Add a Record where you select the fields to be pushed in the URL as query parameters.
On open:

After selecting the first two fields to include
A solution like this will provide the ability to send any item details parameters to any url, regardless of the block in which it is placed. This could be extended to ALL buttons, not just Topbar buttons.
(forgive the poor drawings, but should get you there)