So at the end I think the best would be, indeed, a loading screen for 12/15 seconds.
Easy to do I think, you will find a code to do so below (to be inserted in the header/custom code/ page settings).
Change, in the script form1 by your current form ID, this line window.addEventListener('submit-form-success-form1', () => {
Now, for your users, the wording is important as they are going to wait for 15 seconds.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<div id="loading-screen">
<div class="loading-content">
<p>Your PDF is being created. Patience, wait for 15 seconds and it will be ready. Please, do not leave the page.</p>
<i class="fas fa-spinner fa-spin loading-spinner"></i>
</div>
</div>
<style>
#loading-screen {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #4893eb;
z-index: 9999;
}
#loading-screen .loading-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
text-align: center;
font-size: 20px;
font-weight: bold;
}
#loading-screen .loading-spinner {
font-size: 40px;
margin-top: 20px;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', () => {
window.addEventListener('submit-form-success-form1', () => {
document.getElementById('loading-screen').style.display = 'block';
setTimeout(() => {
document.getElementById('loading-screen').style.display = 'none';
location.reload();
}, 15000);
});
});
</script>
The loading screen is fully customizable in the style part + div part
The delay, in the script, is set to 15 seconds
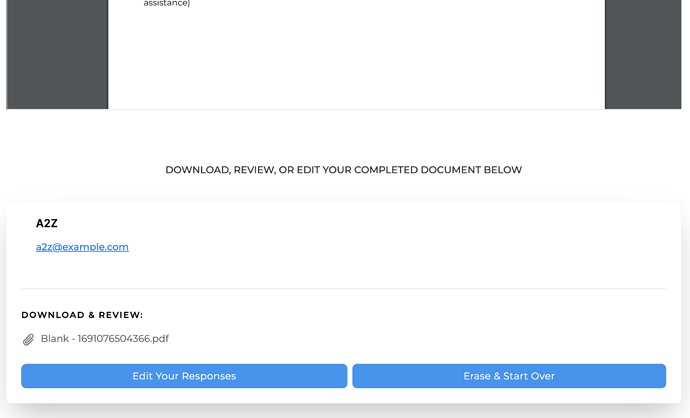
Also, I think you would need the same when a record is updated? (as you also have the edit action button that could be run in your use case?)
If so change the script part of the code with:
list-details1 to be replaced by the current block ID
<script>
document.addEventListener('DOMContentLoaded', () => {
window.addEventListener('submit-form-success-form1', () => {
document.getElementById('loading-screen').style.display = 'block';
setTimeout(() => {
document.getElementById('loading-screen').style.display = 'none';
location.reload();
}, 15000);
});
window.addEventListener('update-record-success-list-details1', () => {
document.getElementById('loading-screen').style.display = 'block';
setTimeout(() => {
document.getElementById('loading-screen').style.display = 'none';
location.reload();
}, 15000);
});
});
</script>