The wait is over ![]() Create multi-step forms with conditional logic and dynamic sections now!
Create multi-step forms with conditional logic and dynamic sections now!
Check out all the details and how you can start using this powerful tool in our latest blog post.
The wait is over ![]() Create multi-step forms with conditional logic and dynamic sections now!
Create multi-step forms with conditional logic and dynamic sections now!
Check out all the details and how you can start using this powerful tool in our latest blog post.
Wooo!!!
Conditional forms are really good! Already have a nice use case.
An additional option for: conditional form visibility , would be great (i.e. Show/hide depending on a record’s field value etc)
Here is another one:
I am strugling to place a checkbox field right in front of the actual instruction:
![]() I accept the terms and conditions.
I accept the terms and conditions.
The way it is designed is like this:
I accept the terms and conditions
☑
Which looks like a disconnection betwen the line and the checkbox
Custom code is not helping at this time to correct this behaviour, but I will continue exploring
Just noticed that when a conditional form is submitted in a modal with the action set to open a page, it opens it inside of the modal, instead of closing it out and opening it (like a parent page). I’m not sure if this aligns with previous modal behavior. Was this intentional for the new conditional forms?
Conditional Forms need more action submission logic so they behave like other blocks in modals. Can’t use them in modals, unless you want them to open a new page after submission in the modal they were in.
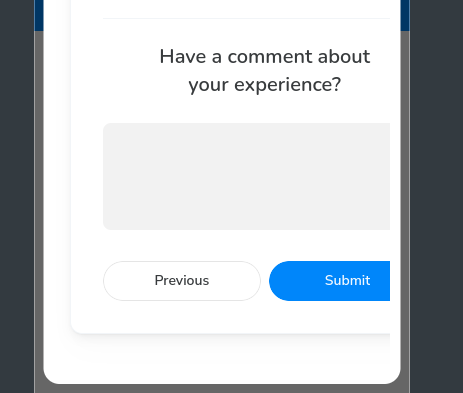
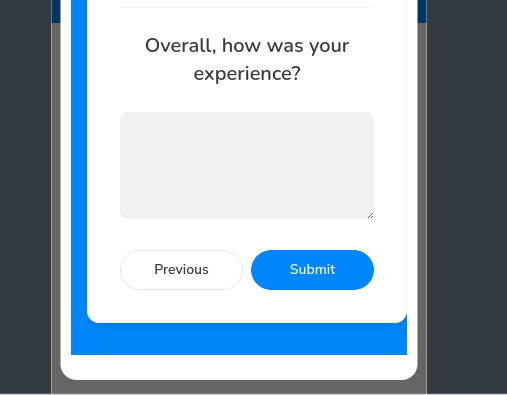
This happens in modals (at least on Android mobile):
Some sections are skewed right

Not sure why drop down options appear at bottom of screen instead of from drop down field. Options should descend directly from drop down field, otherwise appears wonky for users.
Done troubleshooting for now ![]()
Thanks! sending to our team for review now!
The centering has improved, but sections are still slightly skewed to the right:

How do I add logic to check if a Form answer (number) is greater than or less than a data value ?
@Ben are you able to share this form with us so we can check ourselves? feel free to DM the link. Also, have you modified any of these stylings to potentially cause this? Either way, thanks for reporting!
@Jjenglert Yes. I modified individual fields, all fields, and reset all fields in styling settings. It appears desktop and tablet views align with settings, but mobile doesn’t always. For instance, you’ll notice field roundness differences between different device views:
Desktop View:
Mobile View:
@Ben We’ve been having a tough time reproducing this one. Hopefully that’s because it was a one off, or small bug that might be slipping through. Also, if you come across it again, try to refresh your browser to see if it goes away. Otherwise, thanks for reporting it and we’ll keep our eyes on it!
@Jjenglert Compare all device views in edit mode.
Yeah, we did that! At first I was able to recreate it, but I’m not anymore, and neither is my engineer. But we will keep checking this and will fix as soon as we can find it again. Thanks for reporting!
Good thanks @Jjenglert. Still happening on my end. Try chrome browser, edit view, on mobile view. Noticing inconsistencies with the field border roundness, colors, etc.
Thanks for that. In the meantime, can you just adjust the individual styling back to your desired style? Or is this preventing that?
The individual styling for field borders, color, etc. does not adjust the mobile view. It only adjusts the desktop and tablet.
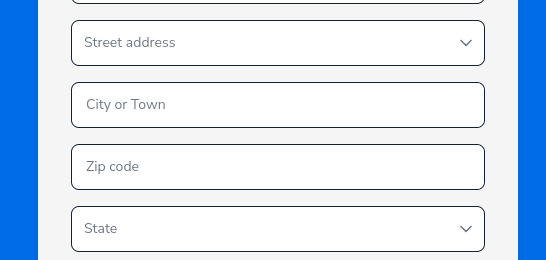
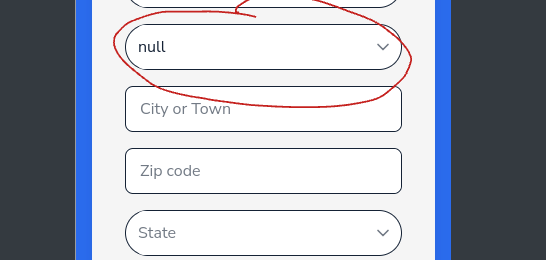
Mobile view’s address fields are not mapping:
Desktop:

Mobile:

Please fix all bugs in this thread so we can deploy this block.