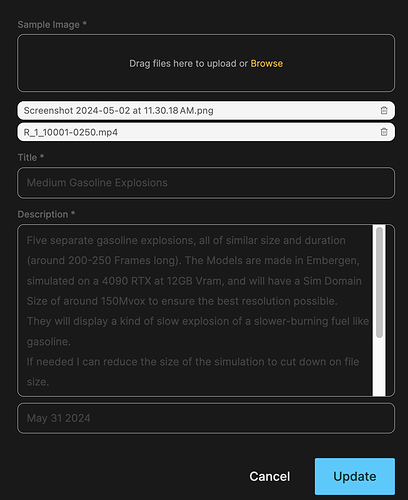
I am using the item details block (beta).
And I want to edit the record I have selected by adding a button with the option “edit record”. When I am in preview mode and I select the button to edit the record, the modal has the same background colour of the block I am using. And since this is dark blue the modal becomes unreadable.
Is there a possibility to change those colours? I have tried every option in the block, but cannot get it to work.
Thanks
I’ve had similar issues with background colors and font color. I’ve been told that this will be part of the fixes and updates in the coming days/weeks.
I’ve been using Fillout to bypass this.
Thanks for your quick reply James. I will wait, since my application is not live yet.
I would love to use this beta block, but I end up with dark gray text over black, and I don’t see where this style is being defined. Nothing I change seems to affect the text in the modal dialog.
Recently support told me there was an update coming for this issue hopefully at the end of the month. I am still waiting for this to get fixed.
Good evening,
I have the same problem and it is 09/11/2024.
Will the update regarding this issue be available soon?
Hi @Jjenglert , any news about it? ![]() .
.
In the meantime, for those who want to change the background color of the edit modal, here is a temporary solution with custom code:
<style>
#list-details1 .css-gfd4yd {
background-color: #FFFFFF !important;
}
</style>
To be inserted in your page settings, custom code header. Replace list-details1 by your list-details block Id.
Change #FFFFFF by the color you want
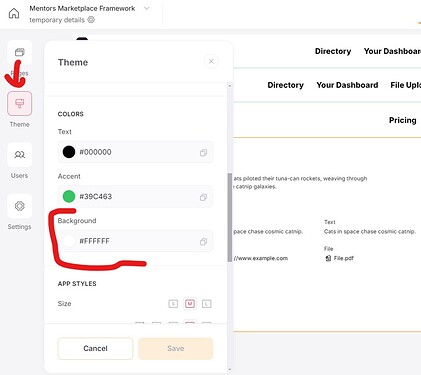
Also for those who don’t know where the original color comes from:
Thank you for your feedback.
I temporarily tried doing the following per your advice:
Meanwhile, for those who want to change the background color of the edit modal, here is a temporary solution with custom code:
<style>
#list-details1.css-gfd4yd {
background-color: #FFFFFF !important;
}
</style>
To insert in your page settings, custom code header. Replace list-details1 with your list-details block ID.
Change #FFFFFF to the desired color
But it doesn’t work.
I would like to keep the black color on the entire facade and be able to choose the colors of the editing window independently of those of the facade.
You must include the space between your block name and .css-gfd4yd
Remember to change #list-details1 to # followed by your block name, without a space
Let me give you a more general selector so that we don’t depend on a too specific one:
<style>
#list-details1 [role="dialog"] {
background-color: #FFFFFF !important;
}
</style>
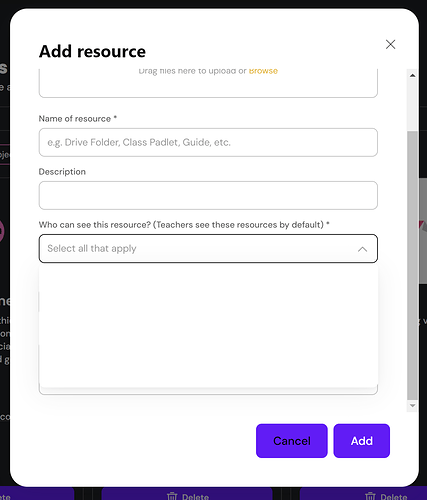
It’s okay, it works… ![]()
The “cancel” button is no longer visible, because it is white on white.
But the window closing cross will do in the meantime.
Great thanks ! ![]()
You could replace the white color by a light grey color instead, something like #F9F9F9 or #F5F5F5, it might show the cancel button.
Also, the cancel button color can be changed with this code to be inserted in the custom code header.
Here it’s a black background color with a white text color.
<style>
#list-details1 .MuiDialogActions-root .MuiButtonBase-root:nth-child(1) {
background-color: #000000 !important;
color: #FFFFFF !important;
}
</style>
How about drop-down selectors? Everything else is working ok, but when I try to select something in a dropdown, I cant see the text as its white on white.
This is killing my app!
Something like this should work:
<style>
#list-details1 .MuiList-root {
background-color: #000000 !important;
}
</style>
Though it doesn’t handle hover, visual confirmtion of choices in the dropdowns… etc.
Please all reach out to the customer service for letting them know it’s urgent, I won’t be able to help more on this matter.
I could kiss you!
This works perfectly. I am using it in my app settign header (just excluding the #list-details1 part) and it’s working for all modals.
Thanks, man.
Thanks to you ![]()
Just one last piece of information :
And for the background and the keys of the “Delete record” ?
The code only works for “Edit Record”
It does work with Delete Record, same selector [role="dialog"]
Great Thanks !
![]()
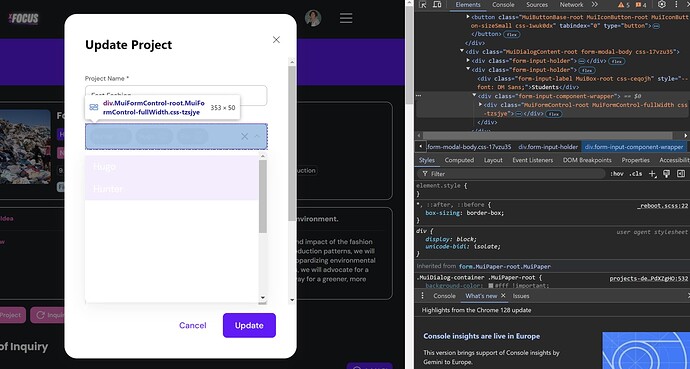
I’m so close now…but this is the last missing piece: the dropdowns that select linked records (rather than single/multi select fields) Below is a screenshot of me trying to work out how to nail this particular type of field, and the code I am trying to use at app level.
<style>
.MuiDialog-container .MuiButton-containedPrimary:nth-of-type(1) {
background-color: #fff !important;
color: #6A14FF;
}
.MuiDialog-container .MuiPaper-root {
background-color: #fff !important;
color: #000;
}
.MuiDialog-container .MuiFormControl-root {
background-color: #fff !important;
color: #6A14FF !important;
}
.MuiDialog-container .MuiInputBase-root {
background-color: #fff !important;
color: #000 !important;
}
.MuiList-root {
color: #000000 !important;
}
.MuiFormControl-root {
color: #000000 !important;
}
.MuiInputBase-root {
color: #000000 !important;
}
</style>
This one is tough (and it appears it’s not attached to the block itself but to the body of the page…).
<style>
.MuiAutocomplete-popper.MuiPopper-root * {
background-color: #000000 !important;
}
</style>
Or
<style>
.MuiAutocomplete-listbox {
background-color: #000000 !important;
}
</style>
So here, whether applied at the page or app level there is no #BlockId to add (which means it will be applied to all elements having such class name)