Hi,
when creating a list details page it may happen that for some records some items is empty because that parameter is not populated for that record.
Is there any ways to hide a list item field content in case it is empty?
Otherwise the user will see lots of empty fields and this is not so nice.
Thanks
Luigi
Hi @Programmer89 perhaps this will help Getting rid of the hyphen "-" for blank display field - #3 by Maria
Thank you so much! It works perfectly
Hi @Maria, as I mentioned your suggestion works perfectly, but when an item is hidden the space on the UI is not fulfilled by the following item, but the space remains empty and from a visual perspective side is not very nice.
Do you have a good workaround also for this?
Thanks a lot
Gigi
Hi,
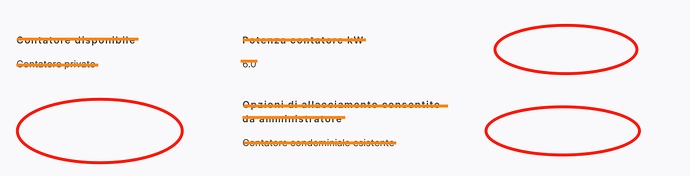
please does anyone have some inputs for this problem? As you can see in the attached image, hiding empty fields will keep their space empty (circles in red in the image) with a very bad user experience.
Thanks
Gigi
Hello @Programmer89, could you please replace the previous code with the following one and replace the BLOCKID with your actual block name
<script>
window.addEventListener('block-loaded-BLOCKID', () => {
window.addEventListener('get-record-BLOCKID', () => {
[...document.querySelectorAll('#BLOCKID .label-wrapper')].forEach((item) => {
setTimeout(()=> {
if(item.hasAttribute('data-field-empty-wr')){
item.parentElement.remove();
}
}, 100)
})
});
});
</script>
Is it planned to include this in the lists update? ![]()
There is so much room for error when I include all this code everywhere.
Am I right that the above custom code fix will not work with the new ‘item detail’ block currently in Beta? Is there any alternative to hide empty fields in a similar way?
Thanks in advance
I had this issue…
the way that I solved it was to create 3 versions of the list block.
each version had a different data set deleted.
I then used show.hide logic, to show and hide the appropriate version of the list…
V 1. A B C D Show if ( A,B,C,D exist )
V2. ACD Show if B is missing and C exists
V3 ABD Show if C is missing and B exists
V4 AD Show if Band C don’t exist
in my case I am showing different types of venues, with different list items. It makes the page annoyingly long not he Dev side, and likely hurts performance… the pain of prototyping this way…
It would be great if it just hid the column, when the data was missing…