yannick
February 22, 2024, 9:02am
1
Hey devs,
I see many CSS classes, apparently unique, used in many places in the page source code, for example :
.css-lgx7ok
.css-bjsf4c
.css-xi606m
// etc ...
Are they generated once and for all, or are they likely to be modified / disappear when published?
Because that’s sometimes quite handy
Ha and I never got a response to this post, somewhat related:
I have to add a lot of html and css code to get the job done. But the more I progress, the more I replace my inline styles by common statements for all my pages.
And most of the time, it’s to modify padding too big, margins too small, font sizes, etc …
It would be cleaner to use the existing styles …
I’ve already found several, but not all of them always work. For example, adding the class d-none hides the element well or w-50 changes the width of the element well, but the classes sw-font-siz…
@artur FYI.
@yannick Relying on underlying classes (classes without .css-xxxx, which always exist, like MuiStackRoot, MuiButtonBase-root etc…) + using pseudo-classes is a better call. Not sure you will be able to maintain everything overtime.
yannick
February 22, 2024, 9:44am
3
Merci @matthieu_chateau !
I’d love to, but sometimes overwriting in css has no effect.
BTW, Is there a doc or a page where I can learn more about the MuiStackRoot, MuiButtonBase-root structure?
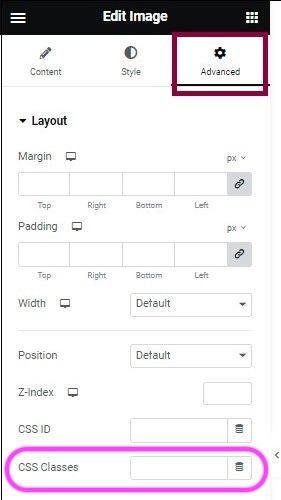
One solution that could be so practical is to be able to manually add a class to all elements (see how Elementor does it, below).
![]()