Hi, I found a solution to design the action buttons, in the (vertical) list block, in such a way that the users don’t have to click on a drop down menu to see the buttons.
It’s a bit complex and innovative, and maybe also irresponsible, but I’d love to hear your opinion.
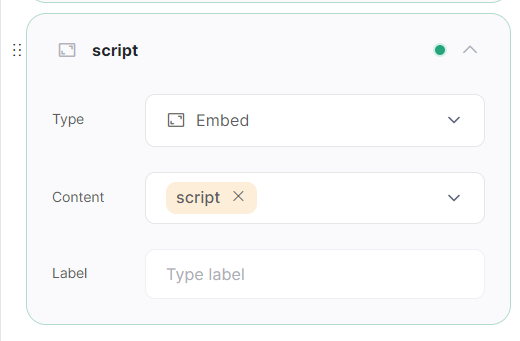
I put in the database in Airtable a code that I show in Softr in Embed a dynamic code block, which does the job for me

The important part here is the formula in the function field in Airtable:
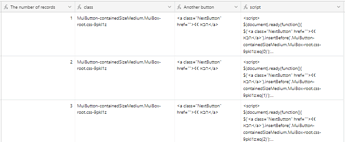
The number of records:
There are several options on how to count the number of records in the table dynamically, I am attaching here a guide from the Airtable forum Here
class:
You can see how to find the class ID in the post this
Another button:
Put this formula in the function field-
CONCATENATE('<a class="NextButton" href="',
{URL},'">❮❮ next</a>')
And finally connect all the fields to one formula field.
Script:
CONCATENATE(
"<script>","\n",
"$(document).ready(function(){","\n",
"$('",{Another button},"').insertBefore('.",{class},":eq(",{The number of records}-1,")');","\n",
"});","\n",
"</script>"
)
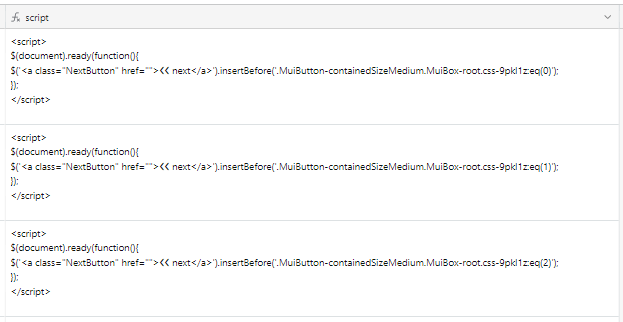
And this is the code I got, for example

As for the design, you can see the CSS code in this post
And you just need to add for the width of the buttons-
width: 50%;
Just to note - the “sort by” of the list block must be the same as the “The number of records”, for the “eq” in the script to work.
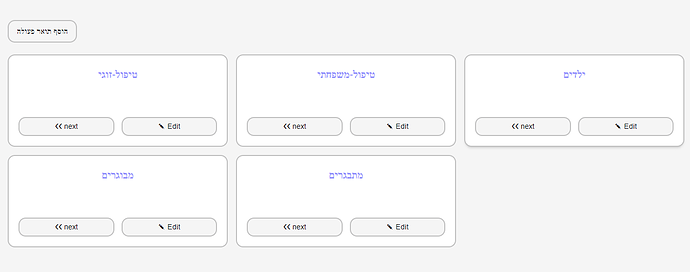
And this is the result