Can anyone tell me when / if this feature will be available? Or can someone point to a tutorial that mentions how to do it? Not so codey but I can handle a bit!
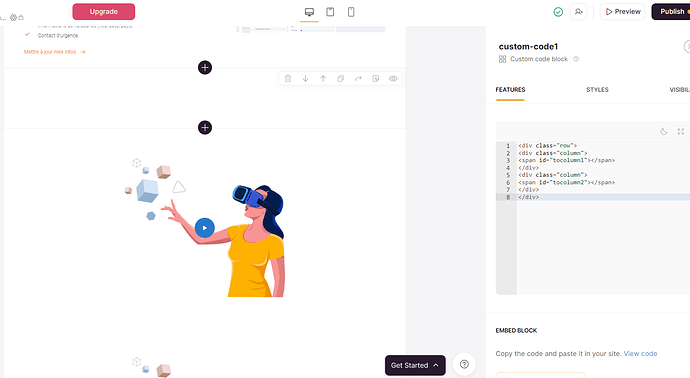
First, you need to have a custom block where you want the columns to be. In the custom block, you need to add the following code:
<div class="row">
<div class="column">
<span id="tocolumn1"></span>
</div>
<div class="column">
<span id="tocolumn2"></span>
</div>
</div>
In the page settings, add this to the header:
<style>
.column {
float: left;
width: 50%;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
</style>
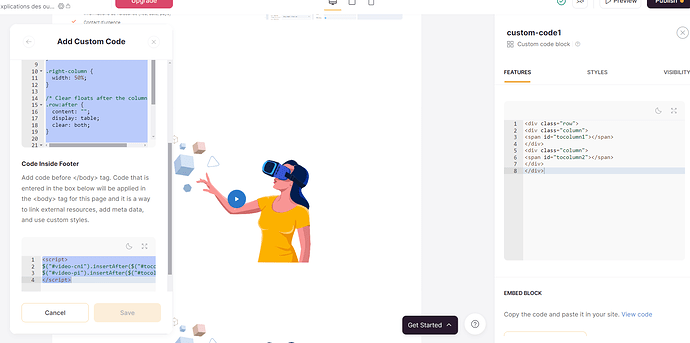
And this to the footer:
<script>
$("#block1").insertAfter($("#tocolumn1"));
$("#block2").insertAfter($("#tocolumn2"));
</script>
Finally, you need to give each of the blocks you want to put in columns an ID matching the last bit of script hereinabove. In our case, that would be “block1” and “block2”
For the record, this custom code and its explanation was given by Joachim Brindeau
thanks so much for that code @matthieu_chateau.
is there a way to customize the width of the 2 columns?
thx in advance
Julian
There would be a way, yes, but I didn’t do it for now.
I don’t have much time so I don’t guarantee I will have a solution to propose.
Though I may try tomorrow!
Thanks
Here it is:
Mmmm I don’t get it, does not seems to work for me.
Is it because I already have some code into the footer for the whole site (cookies management)?
Hi Fab!
The custom code block should have this inside:
<div class="row">
<div class="column left-column">
<span id="tocolumn1"></span>
</div>
<div class="column right-column">
<span id="tocolumn2"></span>
</div>
</div>
This in the header of the page:
<style>
.column {
float: left;
}
.left-column {
width: 50%;
}
.right-column {
width: 50%;
}
.row:after {
content: "";
display: table;
clear: both;
}
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
</style>
This in the footer of the page:
<script>
$("#other1").insertAfter($("#tocolumn1"));
$("#other2").insertAfter($("#tocolumn2"));
</script>
other1 and other2 being the two blocks you want to insert in the two columns feature
Your other added codes, specifically it’s related to cookies, should not have any consequences on it.
Is this what you are trying to do? => https://test-play.softr.app/two-columns-width-copy
Okkk wonderfull, it works. It was the div class that I had to correct
<div class="column **left-column**">