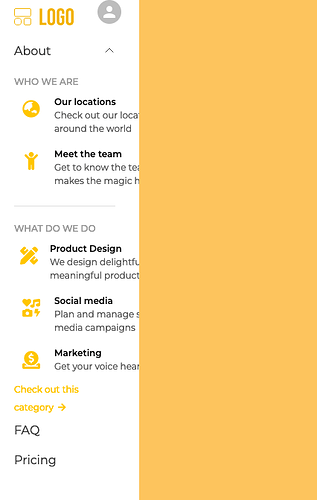
i use my header vertical on the left side of my homepage. the header was very wide and i made it narrower using this code (thx 2 a user from this platform)!
@media only screen and (min-width: 992px) { #home-header3 { width:200px!important; margin-left: 0 !important; } .content[data-appid] > * { margin-left: 160px!important; } }but now the wider sublinks under my website are disappearing. does anyone have an idea how these could overlay the website content?