I am trying to build a custom form to take input and feed it into Airtable. I used Bootstap and Bootstrap Select to build up a front end.
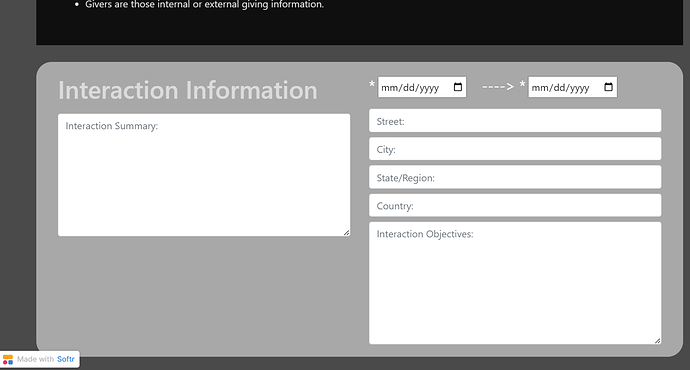
The issue occurs when I embed the code into a custom block and test with Softr. Locally, it displays and works as intended. However, in Softr, the custom drop downs disappear. Does anyone have an explanation or know of a good workaround in terms of using dynamic drop downs and pushing the code from the custom code block to Airtable? Thank you!
<!DOCTYPE html>
<html lang="en-US">
<head>
<!-- CSS -->
<style>
.bgGrey4 {
background-color: #4a4a4a;
}
.bgBlackTranspLow {
background-color: hsla(0, 0%, 0%, 0.2);
}
.bgBlackTranspHigh {
background-color: hsla(0, 0%, 0%, 0.8);
}
.Grey1 {
color: #DBDBDB;
}
.Grey2 {
color: #BEBEBE;
}
.Grey3 {
color: #a8a8a8;
}
.Grey4 {
color: #4a4a4a;
}
.boundROrange {
border-right: 8px solid #ec9000;
text-align: center;
}
.boundRGrey1S {
border-right: 2px solid #DBDBDB;
text-align: center;
}
.subpageIntro {
margin: 2.5% 10%;
padding: 40px;
}
.formBox {
margin: 2.5% 10%;
padding: 20px;
}
.rcornersGrey3 {
border-radius: 25px;
background: #a8a8a8;
}
a:visited,
a:active {
color: #BEBEBE !important;
}
</style>
<!-- Bootstrap & Bootstrap Select -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/css/bootstrap-select.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/js/bootstrap-select.min.js"></script>
</head>
<body class="bgGrey4">
<header>
<div class="subpageIntro bgBlackTranspHigh Grey1">
<h1>Record a Single Interaction</h1>
<p class="lead"> Visit the Interaction page</a> to learn more about what types of interactions should be recorded and interaction best practices.</p>
<ul>
<li>Retrievers are the members who are seeking information (eg. interviewers).</li>
<li>Givers are those internal or external giving information.</li>
</ul>
</div>
</header>
<main>
<div class="formBox rcornersGrey3">
<div class="container">
<div class="row">
<div class="col align-self-start">
<h1 class="Grey1">Interaction Information</h1>
</div>
<div class="col align-self-middle">
<label for="startDate" style="font-size: 150%;color: white">* </label>
<input style="padding:3px;" type="date" id="startDate">
<label for="endDate" style="font-size: 150%;color: white;margin-left:20px;"> ----> * </label>
<input style="padding:3px;" type="date" id="endDate">
</div>
</div>
<div class="row justify-content-center">
<div class="col">
<select id="methodOfCommunication" class="selectpicker mb-2" title="* Method of Communication" data-width="100%" data-header="Method of Communication">
<optgroup label="In Person">
<option data-subtext="Interaction taking place at internal site.">Internal Site Visit</option>
<option data-subtext="Interaction taking place at external site.">External Site Visit</option>
</optgroup>
<optgroup label="Remote">
<option data-subtext="Zoom call, phone call, etc.">Voice/Video Chat</option>
<option data-subtext="Texting, Google Chat, etc.">Messaging</option>
<option>Email</option>
</optgroup>
</select>
<div class="input-group mb-2">
<select class="selectpicker" data-live-search="true" title="Related Project" data-width="100%" multiple data-selected-text-format="count > 3">
<option>project1</option>
<option data-tokens="keyword2">project2</option>
<option data-tokens="keyword3">project3</option>
<option>project4</option>
<option>project5</option>
</select>
</div>
<select class="selectpicker mb-2" title="Phase of Learning" data-width="100%" data-header="Phase of Learning">
<option data-subtext="Get to know them.">Phase 1</option>
<option data-subtext="What are our options?">Phase 2</option>
<option data-subtext="How can we best deliver this value?">Phase 3</option>
<option data-subtext="Did we miss anything?">Phase 4</option>
<option data-subtext="Yes, we missed something.">Phase 5</option>
<option data-subtext="How are we doing?">Phase 6</option>
</select>
<select class="selectpicker mb-2" title="Geological Site Features" data-width="100%" data-header="Geological Site Features" multiple>
<optgroup label="Main Soil Types Present">
<option>Clay</option>
<option>Peaty</option>
<option>Sandy/Gravely</option>
<option>Loamy</option>
<option>Silty</option>
</optgroup>
<optgroup label="Main Rock Types Present">
<option>Sandstone</option>
<option>Limestone</option>
<option>Granite</option>
<option>Hard Chalk</option>
<option>Shale</option>
</optgroup>
</select>
<div class="input-group">
<textarea class="form-control" style="height:200px" placeholder="Interaction Summary: "></textarea>
</div>
</div>
<div class="col">
<div class="input-group mb-2">
<input type="text" class="form-control" placeholder="Street: ">
</div>
<div class="input-group mb-2">
<input type="text" class="form-control" placeholder="City: ">
</div>
<div class="input-group mb-2">
<input type="text" class="form-control" placeholder="State/Region: ">
</div>
<div class="input-group mb-2">
<input type="text" class="form-control" placeholder="Country: ">
</div>
<div class="input-group">
<textarea class="form-control" style="height:200px" placeholder="Interaction Objectives: "></textarea>
</div>
</div>
</div>
</div>
</div>
</main>
<footer>
<button type="button" class="btn btn-dark">Submit</button>
</footer>
</body>
</html>