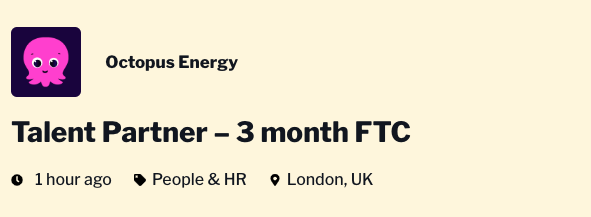
Does anyone know how I could create something similar to the three information tags in the picture attached on a details page? It would be a game changer ![]()
Thanks so much in advance and happy Tuesday!

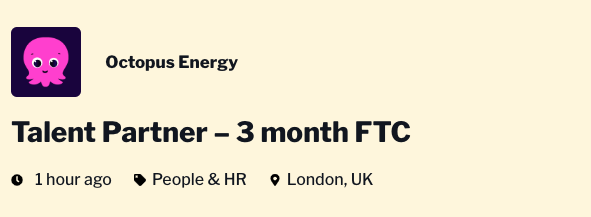
Does anyone know how I could create something similar to the three information tags in the picture attached on a details page? It would be a game changer ![]()
Thanks so much in advance and happy Tuesday!

Hi @Tim_ClimatEU ![]()
I think I can suggest a workaround. Here is what I would personally do to achieve this result. I’ve just tested it and it worked on my end:
I copied the HTML code of an icon on this wesbite
Then I created a new Formula field in Airtable with Concatenate formula. I pasted the code into the formula and added the field that I would like to display on the block to the formula. Here is how it looks:
Then I mapped the Formula field to Softr dynamic block and here is how it looks:

Hope the provided information helps ![]()
This is amazing!! Thank you so much!! I think I can build it that way ![]()
I’m glad it was helpful ![]()
Do all the icons on fontawesome v5 work?
@StevenS I’m not sure about all the icons, but theoretically they should work, yes
Hi Viktoria, the formula adds the same icon to every row. Is there a way to have different icons for each row? Or to make the formula only stick to 1 row?
Changed field to single line text and kept the formula in the desired row. Did the job ![]()
@Jondekh as an alternative, you can add the icons to the Text field for each item and add it into the Concatenate formula as a field. So it would look something like this:
Concatenate(field with icon, field with text)
Is it what you did?
Well since I am only planning on a small amount of rows, I just decided to do each one manually with the desired icon and title
Added a new text field with the information below, so I can switch between the fields with and without icon for different displaying (one used in the list and one used in the modal)
Title < i class=“fas fa-umbrella-beach”>
Would there be any benefit of Concatenate then?
There shouldn’t be much difference, to be honest, it’s a matter of preference ![]() The concatenate simply helps to make the process automatic.
The concatenate simply helps to make the process automatic.
I simply created an html table now to add the icons with text - to make sure all heights and widths are identical. Before, the space between icon and text was always different based on icon size.
<table><tr height="30px"><td align="center"><i class="fas fa-map-marker-alt" style="color: #2B5472;"></i> </td><td>Berlin, Berlin, Germany</td></tr><tr height="30px"><td align="center"><i class="fas fa-user-friends" style="color: #2B5472;"></i> </td><td>11-50</td></tr><tr height="30px"><td align="center"><i class="fas fa-dollar-sign fa-lg" style="color: #2B5472;"></i> </td><td>Angel</td></tr></table>```@Tim_ClimatEU (and anyone else that might be interested) it’s also possible to leverage Softr’s Bootstrap implementation (your app is loading it, so you might as well use it) with a bit less markup by adding Bootstrap classes and using a little CSS. For example:
<p><i class="fas fa-map-marker-alt text-center"></i> Berlin, Berlin, Germany</p>
And CSS:
i.text-center {
width: 1.25rem;
}
You can change .text-center to accommodate styling preferences (.text-start, .text-end). The documentation is here.
You can also implement Bootstrap icons. Sometimes there are icons available in Bootstrap icons that aren’t in Softr’s version of Font Awesome.
I highly recommend reading up on the Bootstrap documentation. It’s a very powerful framework, and can save you a lot of time and heartache with a lot less code by simply inserting a few classes into your HTML. And it scales better than a lot of other methods.
I figured I’d add another little trick I use some might find helpful. Bootstrap has helpful classes for coloring text. This works for FA and Bootstrap icons, as well. I often have alert text and icons that are associated with different colors depending on the alert type.
In Airtable, I will create a table of Alert Types and add a field to hold the Bootstrap text color class (.text-success, .text-danger, .text-warning, .text-info, etc.). Then, in my primary table I will add alertType, and a lookup field with the associated alertClass. Then I can easily add the class to the markup like this:
<p><i class="fas fa-exclamation-triangle {alertClass}"></i> {alertText}</p>
Bootstrap will automagically color the icon. You can of course create and use your own classes and/or add your classes to other elements. There are a lot of applications for this. But in this simple example above you don’t even need to add any additional CSS, and it also scales very very well.