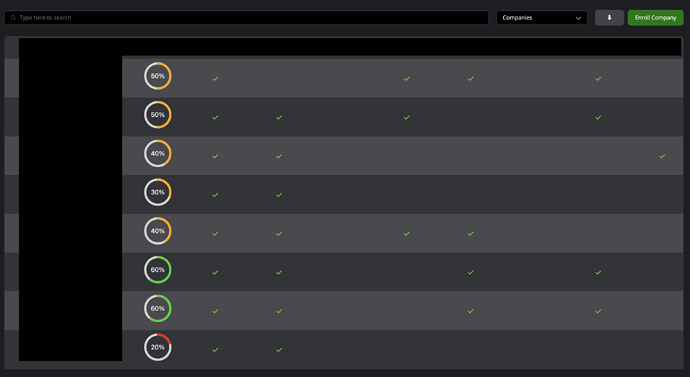
For anyone, who still wants alternating table row shading… I managed to figure out a workaround for the time being.
In the custom code header of the page, which has your table, add the following and replace “table1” with the name of your table block
<style>
/* Centering content in cells both vertically and horizontally */
#table1 .ag-cell {
display: flex !important;
align-items: center !important;
justify-content: center !important;
height: 100% !important;
border: none !important; /* Remove cell borders */
}
/* Remove borders for rows */
#table1 .ag-row {
border: none !important;
}
/* Shading every other row */
#table1 .ag-row:nth-child(odd) .ag-cell {
background-color: #4A4A4E !important;
}
#table1 .ag-row:nth-child(even) .ag-cell {
background-color: #333438 !important;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
function applyStyles() {
// Center content in cells
const cells = document.querySelectorAll('#table1 .ag-cell');
cells.forEach(cell => {
cell.style.display = 'flex';
cell.style.alignItems = 'center';
cell.style.justifyContent = 'center';
cell.style.height = '100%';
cell.style.border = 'none'; /* Remove cell borders */
});
// Apply row shading with new colors and remove row borders
const rows = document.querySelectorAll('#table1 .ag-row');
rows.forEach((row, index) => {
const cells = row.querySelectorAll('.ag-cell');
row.style.border = 'none'; /* Remove row borders */
cells.forEach(cell => {
if (index % 2 === 0) {
cell.style.backgroundColor = '#4A4A4E';
} else {
cell.style.backgroundColor = '#333438';
}
});
});
}
// Apply styles initially
applyStyles();
// Observe for changes in the table content and reapply styles
const observer = new MutationObserver(applyStyles);
const config = { childList: true, subtree: true };
const targetNode = document.querySelector('#table1');
if (targetNode) {
observer.observe(targetNode, config);
}
});
</script>
There is some unrelated cell alignment being done here as well, you’ll need to modify the code as needed for your use case. This example is dark themed and alternates rows between two colors: #1D1E22 and #414344 so you’ll need to update these colors as needed.