Hi! I can’t figure this one out and I assume it’s fairly simple.
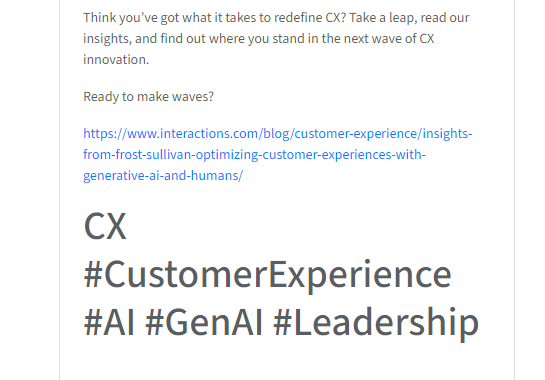
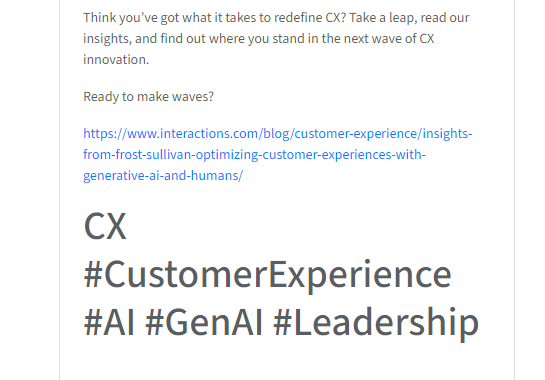
I’ve built a client portal for social media posting and we commonly use hashtags. There’s something in the platform that says the first instance of # is shortcode or something to turn the text into H1 automatically.
How can I disable this?
In the example the new line here is #CX, but its formatting it into H1. This data comes from Airtable.

Try creating a text string with a backslash
(\#)
to ‘escape’ the Markdown
# This will not be a header
Or try inline HTML:
<span>#</span> This will not be a header
I’m experiencing more or less the same use case: I’ve setup a portal where users can find social media posts, which also include hashtags. The data comes from Airtable.
Can I use Softr’s custom code to show hashtagged words in the same way as regular text? If so: how? (sorry @MarkSchofield I tried I’m not quite sure how this works in Softr).
@strupek Did you manage to have a solution for this?
Thanks in advance!
@stenkate Never identified a solution for this unfortunately. 
Thanks for your reply. I did not find a solution as well, but see that the hashtags are styled ok now in the new Item Details Block.