Hey everyone!
I’m Khawar and head up the (small!) team @ somos ![]() : an all-in-one toolkit empowering online language teachers to earn & live well!
: an all-in-one toolkit empowering online language teachers to earn & live well!
I’m not a first time founder but this has been my first experience building an app/technology business - lots of learning (and iteration!) along the way so far…
Have enjoyed getting to know softr! I’ve leaned a lot on the knowledge in the community so wanted to share where we’re at in case what we’ve got so far is useful to somebody else!
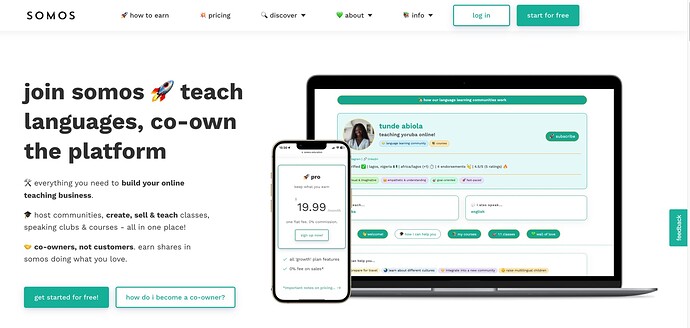
What we’re building & who for
We’re building an affordable Shopify-style platform for online language teachers (rather than a traditional marketplace) where educators can quickly:
- create a range of products to sell: 1:1 classes; patreon-style community spaces, conversation clubs for groups and live & on-demand courses.
- generate marketing materials to promote themselves and their products across social media.
- build long-term relationships with their students.
Teachers lead their relationships with their students but we still want to facilitate certain things (e.g. give students a space to find teachers, monitor their purchases, class bookings and access to a community/teaching space).
Also worth mentioning that we’ve also done this step-by-step with a test group of teachers (community for teachers first; marketing profiles and now 1:1 classes).
How softr fits in…
- When we were doing early validation exercises, we used Unicorn Platform to knock up some quick landing pages and conduct some surveys about the type of product to build.
- We still have that for our static pages + blog but needed a more comprehensive builder for the webapp.
- We looked at softr, bubble, sharetribe and glide. I did a little testing with all of them before settling on softr! I found softr to be a good combo of accessible, versatile and not too daunting for a newbie to app building.
Key features & processes
Teachers
- Sign up + email verification: softr blocks + Airtable & Make automations.
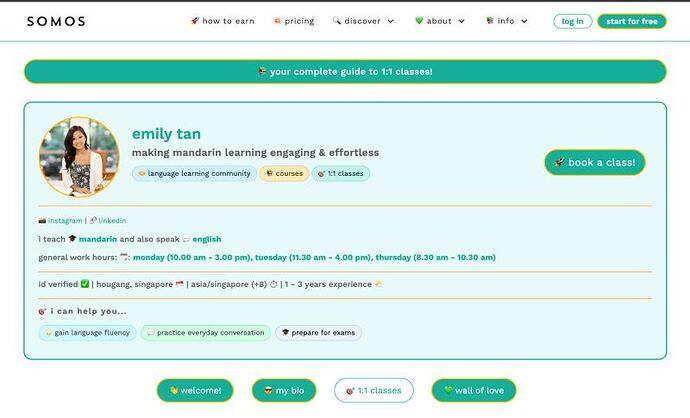
- Onboarding + teacher’s personal website creation: we use an embedded Tally form to guide teacher’s through creating their basic profile/shareable microsite. There is an accompanying onboarding flow via an MailerLite.
- Age & ID verification: completion triggers an ID verification process with Persona.
- Heartbeat account creation + Stripe Connect: once the teacher verifies their age & ID, we auto create a teacher profile and a personal community space in our community app, Heartbeat for the teacher. They are also invited to get set up on Stripe Connect as a sub-seller of somos (which they can do from their dashboard in our softr app).
- Creating 1:1 classes: once teachers are connected to Stripe, they are able to create products from their dashboard in our softr app. We use an embedded Tally form to trigger automations that create the products (one-off classes, monthly subs) and related items like discount codes and each teacher’s refund policies in Airtable and Stripe. You can see the process here.
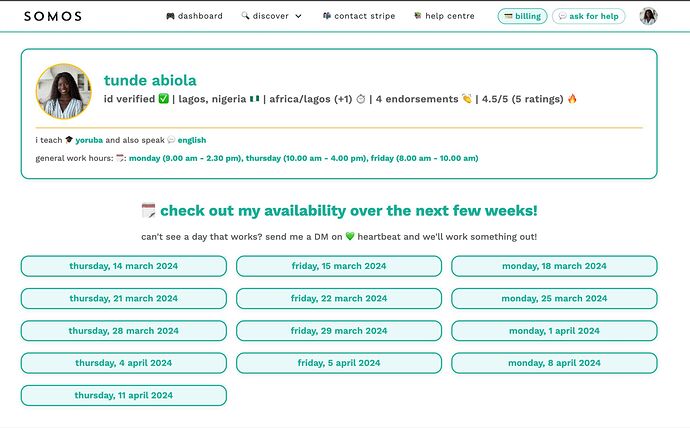
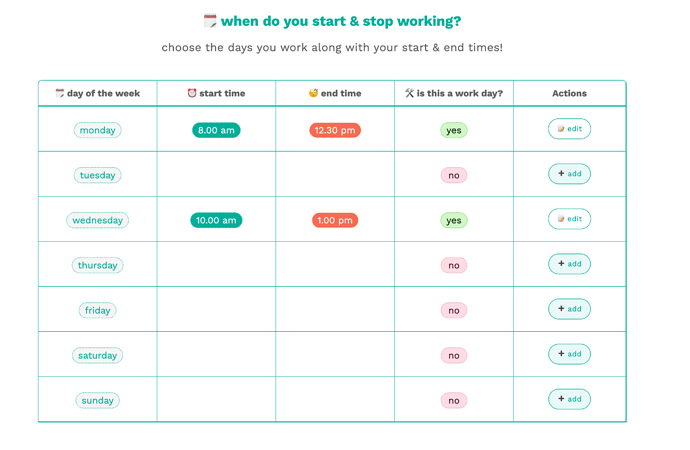
- Setting availability: the initial form also allows teachers to set their general availability for the week. We use automations in Airtable and Make to create availability slots for the next 30 days based this availability.
Teachers can update this inside our softr app as and when they need to (which also updates the slots).
- Creating channels in Heartbeat: teachers use embedded Tally forms inside our softr app to create specific channels in Heartbeat (e.g. specific discussion threads for different language levels, topics etc).
- Creating an intro video: teachers can embed a YouTube video as an intro but we’ve also integrated a process with Vouch where they can record directly from their softr profile page via a guided process.
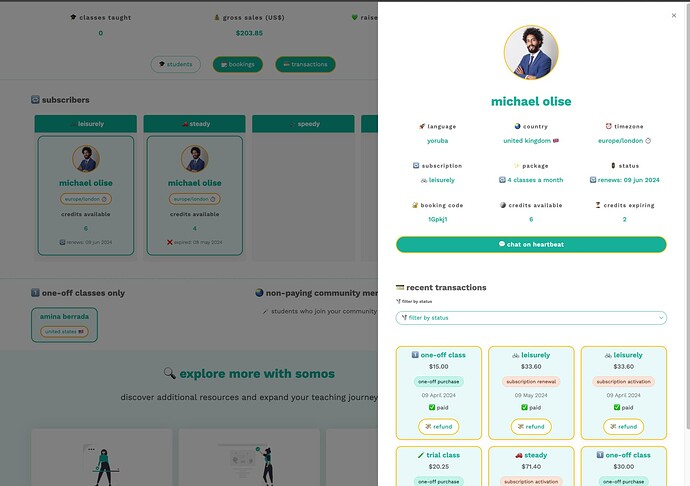
- Managing bookings, students & transactions: we have simple dashboards that allow teachers to check info on each of their students, track bookings and transactions.
Students
- Sign up: students need to create an account before they make a purchase. They are re-directed back to the page/product they were looking to buy once it’s created.
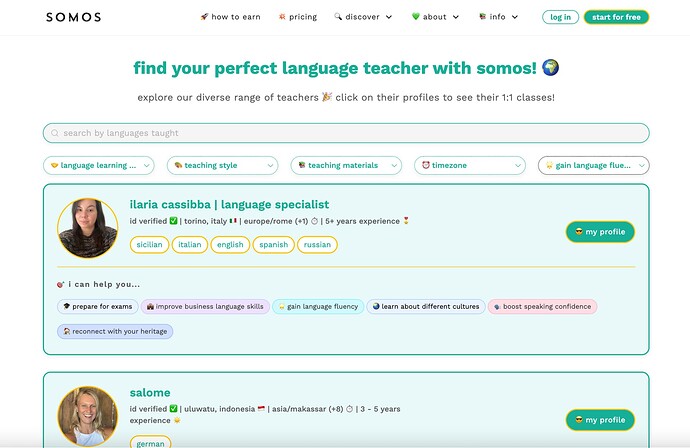
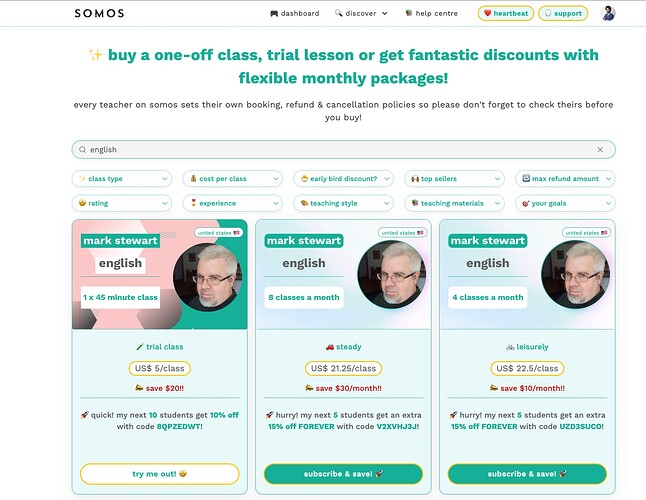
- Buying a class/sub: Students can buy directly from a teacher’s profile page or from our search & filter page. The purchase process involves an embedded Tally form, Stripe Checkout, Make and Airtable.
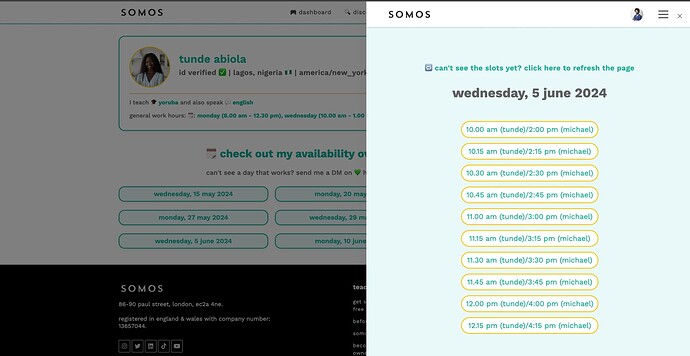
- Managing bookings, teachers & transactions: Once students have made a purchase, they get a corresponding amount of credits they can use to book classes with that teacher. Available time slots are shown in the teacher and student’s time zone to avoid confusion.
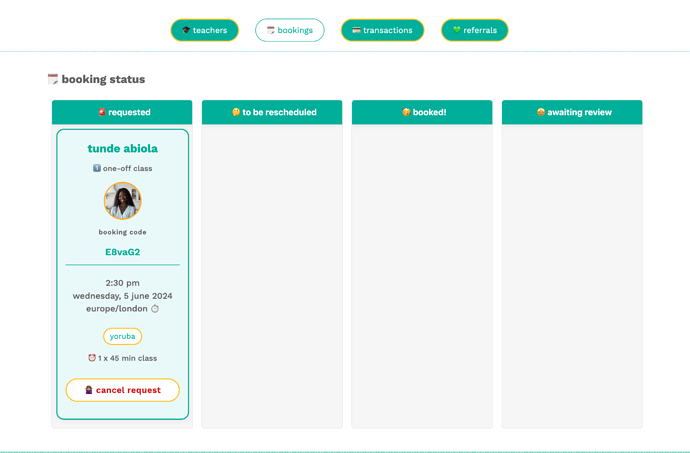
Both teachers and students can track bookings and booking status via their dashboard (we’ve used kanban blocks). There are accompanying email notifications etc with changes in status.
- After class: students are invited to leave reviews for teachers once classes are completed. After 5 reviews, average scores start to show on teacher’s profiles.
Full tech stack
- Marketing website & blog: Unicorn
- Web-app front-end: Softr (obvs
 )
) - Back-end/datasource: Airtable
- Forms: Tally
- Payments: Stripe Connect
- ID verification: Persona
- Video recording: Vouch
- Email: Gmail (via Airtable Automations, Make & Zapier) & MailerLite
- Automations: Airtable, Make & Zapier
- Community: Heartbeat
- Help Centre: Notion & Super
- Help Guides: Scribe + Loom
- Graphics: Canva + Switchboard Canvas
What’s next + challenges still to come…
We still have a lot to build out but an important milestone for us to finally get the 1:1 classes out ![]()
We’ve got a product roadmap for additional features and products we’ll hopefully be adding into the app soon!
Shout outs & thanks!
-
@matthieu_chateau’s endless stream of custom code and fixes in the community have been SUCH a help in keeping our UI clean and accessible. Columns, tabs and fetching data from airtable snippets have been particularly helpful. Huge thank you Matthieu

-
similarly, thank you to @Gabrielle! Her guide on integrating Stripe Connect was an amazing starting point for us (thank you also @austinyang for sharing it with me!). Our use case was slightly different as the teachers accept direct charges vs destination ones so each product, price, payment link etc needs to be created in their account, not ours (it’s only a minor difference in the automation). This is to ensure somos never holds teacher cash.
If you’d like to find out a little more about the social impact side of our business…
How we hire - more info here.
- My team are all refugees in limbo who we’ve created a “grad scheme” style programme for.
- As they are in countries that essentially don’t recognise their right to exist, getting them a contract with enforceable rights, paid each month(!) and access to our equity plan has probably been a harder challenge than the tech thanks to no code(!)
Co-ownership - explainer on how this will work for teachers here..
- Teachers can become co-owners of the platform via our co-ownership plan.
- Rather than traditional CSR, we also have a programme for grassroots community co-ownership. Our first partner - Conversation Over Borders - joined recently.
Minoritized languages
- If you know anyone who teaches a minoritized or endangered language, please feel free to put them in touch and happy to arrange free access for them!
Thanks! If there’s anything we’ve got here that you might like to replicate, feel free to get in touch.