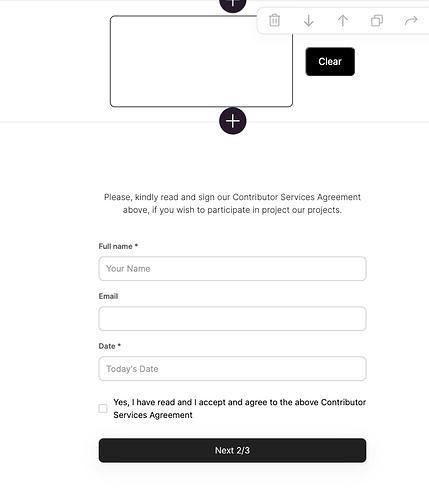
I created this nice looking signature field for my onboarding steps. I currently have a custom form, where I would like the user to fill out some information as well on the same page.
<style>
.flex-row {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
height: 200px;
}
.wrapper {
width: 300px;
height: 150px;
border: 1px solid black;
border-radius: 8px;
}
.clear-btn {
margin-left: 20px;
}
#clear {
background-color: black;
color: white;
border-radius: 8px;
padding: 10px 20px;
}
@media only screen and (max-width: 480px) {
.wrapper {
width: 200px;
height: 100px;
}
}
</style>
<div class="flex-row">
<div class="wrapper">
<canvas id="signature-pad" width="300" height="150"></canvas>
</div>
<div class="clear-btn">
<button id="clear">Clear</button>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/signature_pad/1.3.5/signature_pad.min.js" integrity="sha512-kw/nRM/BMR2XGArXnOoxKOO5VBHLdITAW00aG8qK4zBzcLVZ4nzg7/oYCaoiwc8U9zrnsO9UHqpyljJ8+iqYiQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
var canvas = document.getElementById("signature-pad");
var signaturePad = new SignaturePad(canvas, {
backgroundColor: "rgb(250, 250, 250)"
});
document.getElementById("clear").addEventListener("click", function() {
signaturePad.clear();
});
</script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var canvas = document.getElementById("signature-pad");
var signaturePad = new SignaturePad(canvas, {
backgroundColor: 'rgb(250,250,250)'
});
document.getElementById("clear").addEventListener('click', function(){
signaturePad.clear();
});
document.getElementById("save").addEventListener("click", function () {
var dataURL = signaturePad.toDataURL();
$.ajax({
type: "POST",
url: "your_endpoint",
data: {
signature: dataURL
},
success: function (response) {
console.log(response);
},
error: function (error) {
console.error(error);
}
});
});
</script>
What I would like to do is to send the signature together with the information they fill out to an airtable.
Any ideas on how I can achieve this. (Keep in mind, I’m a no-coder, just experimenting with chat GPT.