Here’s another custom code snippet that allows to change the background and text color of a specified button for our new V5 blocks [This includes List, Horizontal card, Item details, Table]. Before using, ensure that you’ve included the corresponding BlockID and ActionID in the custom code.
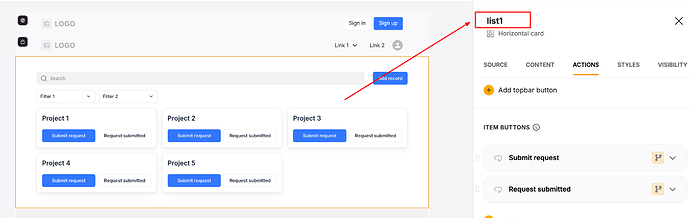
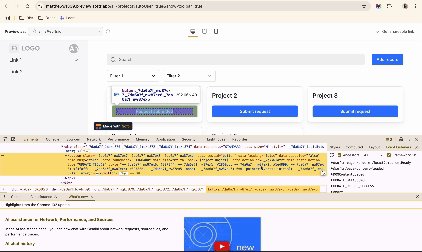
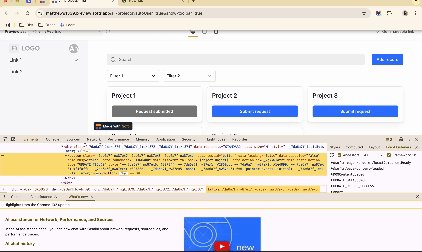
When you click on the block, the BlockID will appear in the top-right corner of the page. Please refer to the screenshot for more details.
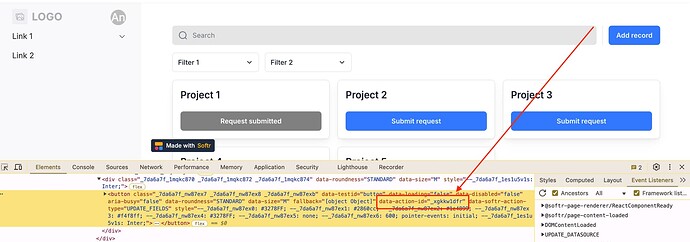
To find the ActionID in the Developer Tools section, please follow these steps:
- Right-click on the page and select Inspect from the context menu
- Click on the Pick an element icon in the Developer Tools
- Select the button for which you want to set the color
For additional clarity, please refer to the provided screen recording. It walks you through the process step-by-step.

<style>
#BlockID [data-action-id="data-action-id"]:before {
background-color: orange!important; /*replace colors here*/
border-color: red!important;
}
#BlockID [data-action-id="data-action-id"] div {
color: red!important;
}
</style>