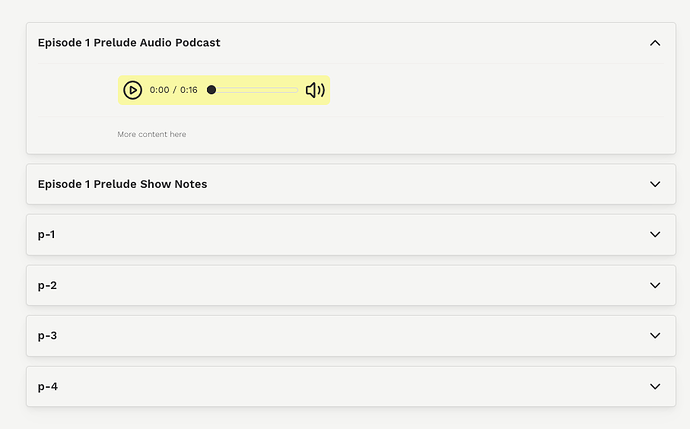
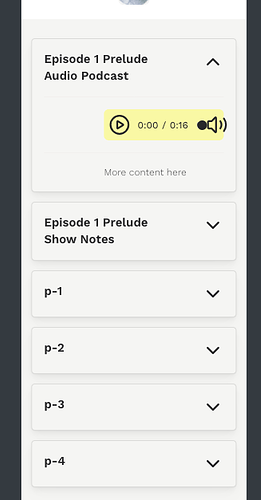
Hi, I am looking for some help. When using the new “List” block I would like to have the expanded fields display left justified in the stacked layout. Currently they (audio player and text) are indented to the right due to the “label” column. How can I hide/delete the extra spacing so everything justifies left.
Hey @darren !
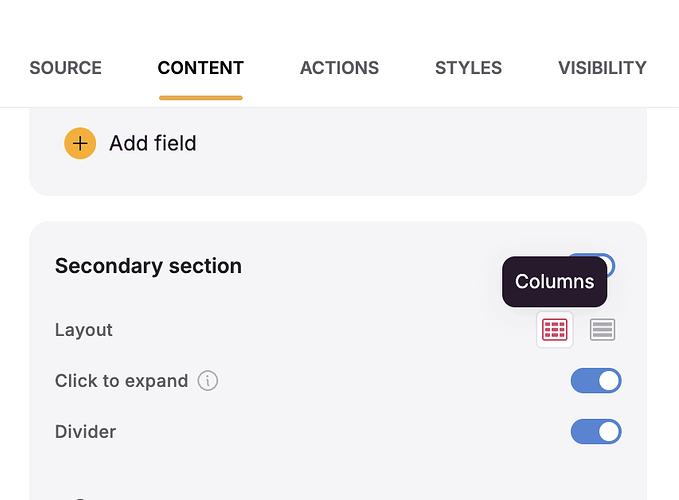
I believe simply setting columns layout instead of stacked will resolve your issue.
please let me know how it goes.
Best,
Hi @Andranik - Yes, that solves it on a mobile view, but on a computer view it displays the content of each field in columns not stacked. I would really like to have both views display the fields stacked.
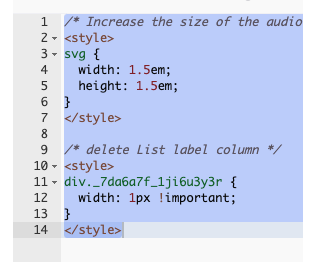
I had some luck adding CSS code that targets the label column and reduces it to quite narrow. Probably acceptable for my needs if the div ID remains static. Are there scenarios where the div ID will change or are assigned dynamically?