A feature to delete the Softr branding in HTML and CSS. In some cases, we don’t want competitors to copy us. It looks better to have a custom-like code.
Hey @ob95,
Can I please ask you to share a screenshot for me to see which branding you mean?
Sorry if this is an obvious question, but did you look at the setting for removing this branding? Scroll down to the Softr Branding toggle on that page.
I’m guessing @ob95 is referring to references to Softr within the code itself; i.e. what someone could see if they were to inspect the page source.
I never would have thought of that, but you might be right!
Right. Within the code itself. Anyone who knows a little bit of coding can understand where this app is built. This is not a current big issue but I think it is a viable feature request some day that is especially relevant for enterprise clients. We usually able to find all the tools a competitor use if we try hard enough but it makes it a bit harder and should be easy to implement from a development standpoint. This feature is available in Webflow for example.
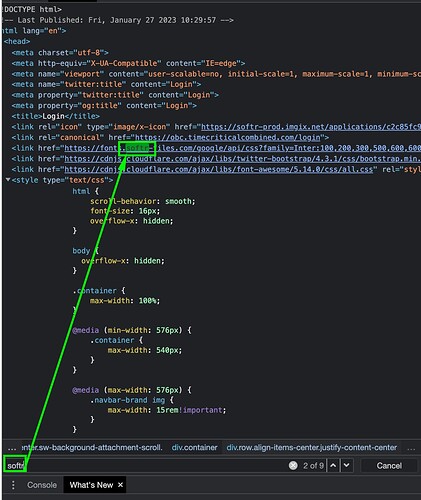
Removing the branding means simply not adding anything that has to do with “Softr” within the naming of HTML or CSS code.
Below I inspected some code and was able to find Softr quite easily
I suspect any enterprise competitor is going to know to use builtwith.com to find what tools your site uses. BuiltWith looks for code fingerprints anyway, not obvious branding or naming…
Totally agree with this, removing softr branding in html and css won’t change anything… Builtwith, Wappalyzer, all these very known tools don’t even require to check the inspector, just to push a button.
Dear,
Your answer is convincing and therefore I marked your answer as a solution. Such feature wouldn’t worth the development effort.