I’m using a form on the page with a Destination of Make (where I run some scripts that updates info) and in the form submit Action there doesn’t appear to be a way to have it just refresh the page (so that the new info is shown) in a list-detail block. Any ideas? I tried to have it open the same Details page, but it just picks a random record and not the one I was on
Hello @HBS_Mobile ,
you can use this code in your page settings → Custom code ->. Footer section to reload the page when a form is submitted. Just replace the BLOCKID with your block name. Save and publish.
<script>
window.addEventListener('submit-form-success-BLOCKID', () => {
setTimeout(() => {
window.location.reload()
}, 1000);
});
</script>
that worked beautifully thank you!
Should this script work for a User Profile block? (meaning, the block in which users update their personal info or passwords)
It’s not working for me in that case and I’m afraid that it might be related to a different event name, since it may not be considered a regular form.
Hey @funkycoldmedina The script provided won’t work in case of using the User Profile block, for your case I would recommend taking a look at the following code.
Just change the url component in the code( from https://my-url.com to your url) and apply the code to Page Settings>Custom Code>Header section.
<script>
function handleRedirect() {
var elem = document.querySelectorAll('button[type=submit]')[0];
if (!elem) {
return;
}
window.setInterval(function() {
if (elem.querySelector('.success-icon')) {
const redirectUrl = `https://my-url.com`;
setTimeout(() => {
window.location.href = redirectUrl;
}, 2000);
}
}, 500);
}
window.addEventListener('block-loaded-user-accounts1', () => {
handleRedirect();
});
</script>Thanks @Andranik !
Worked perfectly. Did some very slight changes because I needed to just reload the current page (used a window.location.reload() )
Always a pleasure @funkycoldmedina !
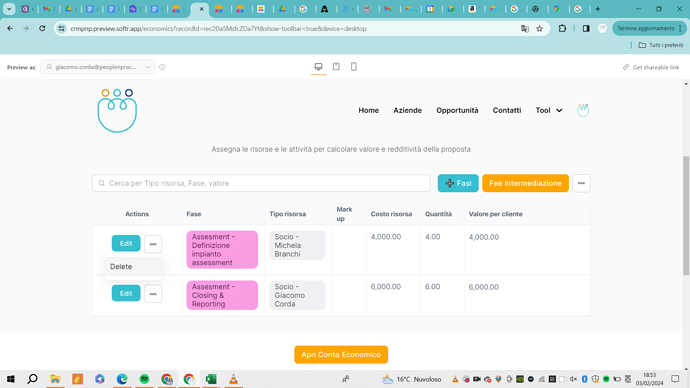
hi, can anyone help me modify the script to also include the case in which the action is delete record?
Grazie mille!
[image]
Hi,
Here it is:
To be placed in the header
<script>
window.addEventListener('block-loaded-BLOCKID', () => {
window.addEventListener('delete-record-success-BLOCKID', () => {
setTimeout(() => {
window.location.reload();
}, 1000);
});
});
</script>
If you want both edit and delete action inside the script (with the same results => a page reload after 1 second) it would be:
<script>
window.addEventListener('block-loaded-BLOCKID', () => {
window.addEventListener('delete-record-success-BLOCKID', () => {
setTimeout(() => {
window.location.reload();
}, 1000);
});
window.addEventListener('update-record-success-BLOCKID', () => {
setTimeout(() => {
window.location.reload();
}, 1000);
});
});
</script>
first of all thank you very much for your reply. I tried but it’s not working I don’t understand what I’m doing wrong i made a video https://www.loom.com/share/4c2dd25d1e784f9db7acc8f775be62be?sid=47605ab5-d599-43e1-9557-02bdd014cb4b
Let’s debug this:
You forgot one thing => Just add ‘attivita’ in the first line where it is written “BLOCKID”
window.addEventListener('block-loaded-attivita', () => {
Sorry i missed it! Now it referesh if I delete but not if I add a row.
<script>
window.addEventListener('block-loaded-BLOCKID', () => {
window.addEventListener('delete-record-success-BLOCKID', () => {
setTimeout(() => {
window.location.reload();
}, 1000);
});
window.addEventListener('update-record-success-BLOCKID', () => {
setTimeout(() => {
window.location.reload();
}, 1000);
});
window.addEventListener('submit-form-success-BLOCKID', () => {
setTimeout(() => {
window.location.reload();
}, 1000);
});
});
</script>
For adding a record => submit-form-success-BLOCKID
For deleting a record => delete-record-success-BLOCKID
for updating a record => update-record-success-BLOCKID
Perfect! Thank you so much!
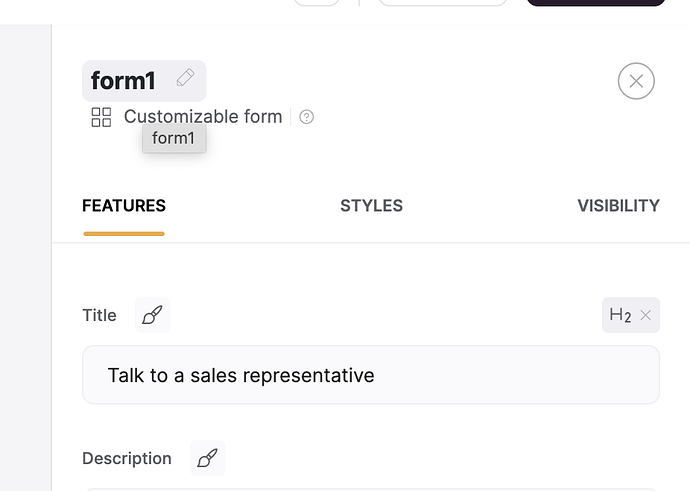
New situation – how do I find the BLOCKID for a modal form (that pops up when I click a topbar action button)
Hey @HBS_Mobile,
You need to go to the page where you have the form, press on that form and you will see the block ID. It’s the block name of your form block. And just use it within the code.
form1 is the block ID in this example.
Yes, that’s what I did above, but this is different. It’s not a form block on the page; it’s what pops up when I click on the Add Record button for a list block
Hello everybody! Is there a way of updating the block or the page when a change is made in AirTable? I’m using a table and when a record is added, there is some processing to be made which takes around 1 min and the record gets some modifications.
I’m using Make and Airtable, maybe calling a webhook or something? Thank you for any tips
Hey @angelillo !
Thanks a lot for reaching out, do you want to refresh the page after specific period of time would that work for you?
yes, is it possible to update just the block or it has to be the whole page? I guess updating every minute or so would be enough. Thank you so much