I am trying to HIDE an event RSVP form (“rsvp-form”) on a page when the value of Airtable field “Eventstatus” = “Full”.
I have followed the scripts shared in a couple of topics like this one.
Here is my code entered into the Custom Footer Code.
<script>
document.addEventListener("DOMContentLoaded", function() {
var waitForData = setInterval(function () {
if (typeof $ != 'undefined') {
const recordId = getUrlParam('recordId');
if (window.records && window.records[recordId] && window.records[recordId].record.fields['Eventstatus'] === 'Full') {
var form = document.getElementById('rsvp-form');
form.style.display = 'none';
clearInterval(waitForData);
}
}
}, 100);
function getUrlParam(name) {
const url = new URL(window.location.href);
let param;
for(var key of url.searchParams.keys()) {
if(key.toLowerCase() === name.toLowerCase()) {
param = url.searchParams.get(name);
break;
}
}
if(!param && name.toLowerCase() === 'recordid') {
param = getRecordIdFromPath();
}
return param;
}
function getRecordIdFromPath() {
let pathName = window.location.pathname;
if (pathName.indexOf('/r/rec') !== -1) {
pathName = pathName.substr(pathName.indexOf('/r/rec') + 3);
if (pathName.indexOf("/") !== -1) {
pathName = pathName(0, pathName.indexOf('/'))
}
return pathName;
}
return undefined;
}
});
</script>
The field ‘Eventstatus’ is displayed on the page in a List Details Block. Yet the form is not hidden when ‘Eventstatus’ = “Full”.
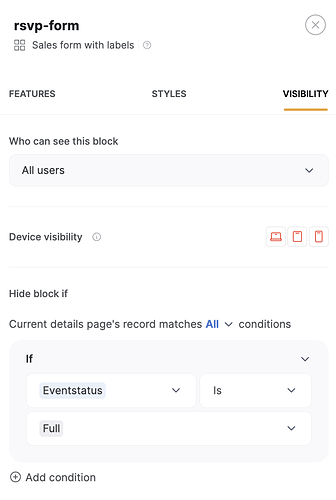
Have I added the code incorrectly? Are there alternatives for hiding a form based on Airtable field values?