You can also set two cta blocks up with two separate scripts, yes
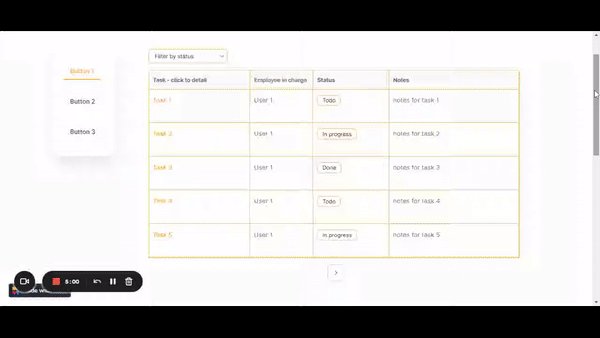
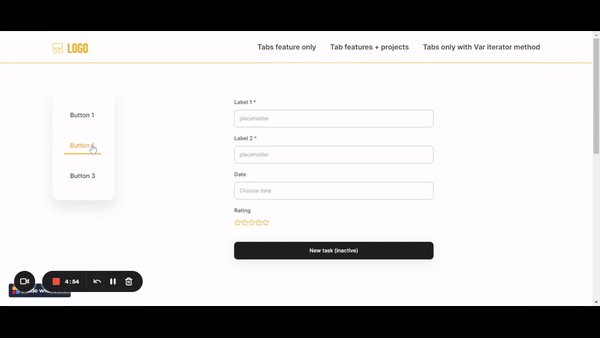
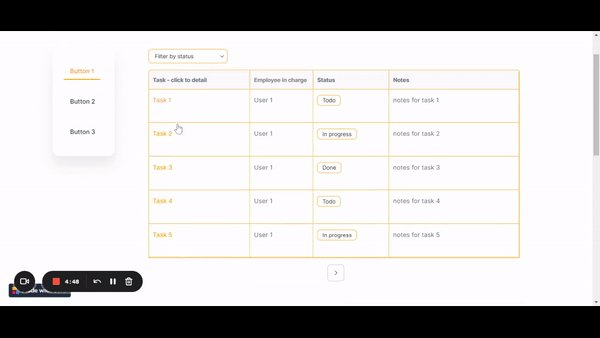
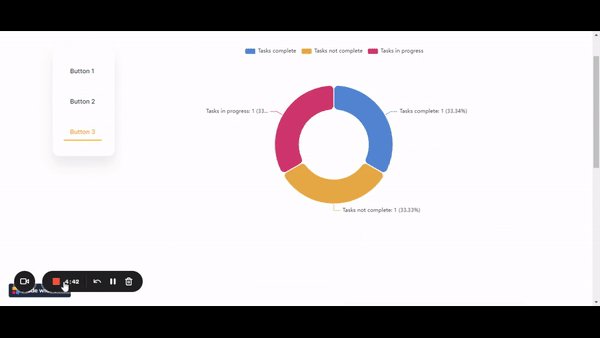
Or you can use this method ![]()
Great! Was actually just pulling up that thread to share with you and ask - will give this a shot for my use case and can report back. Seems that this may be the new solution however, unsure if those changes to Softr ever messed with it.
Update
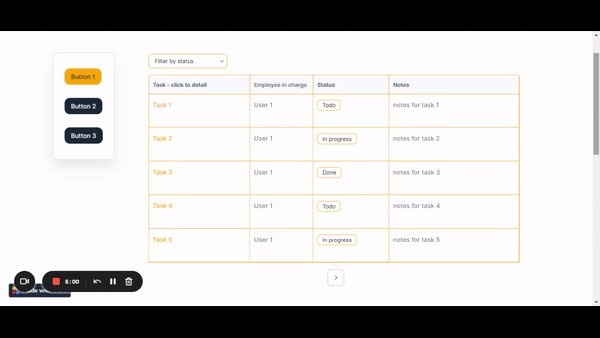
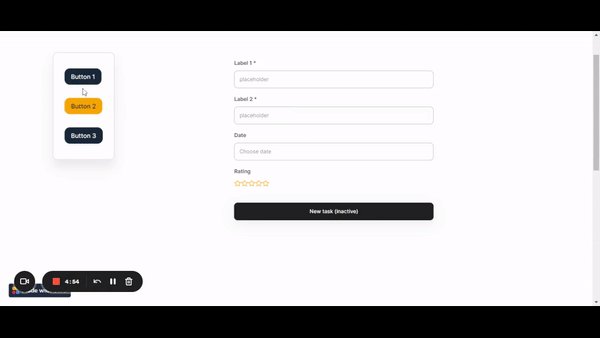
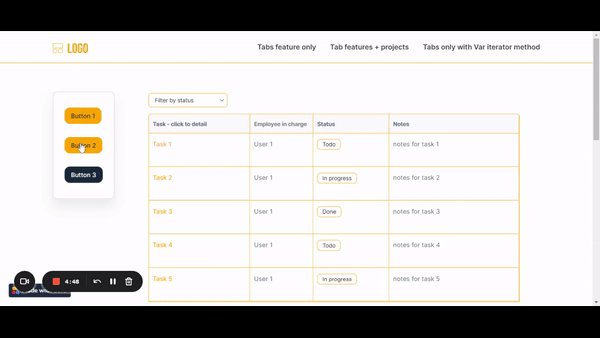
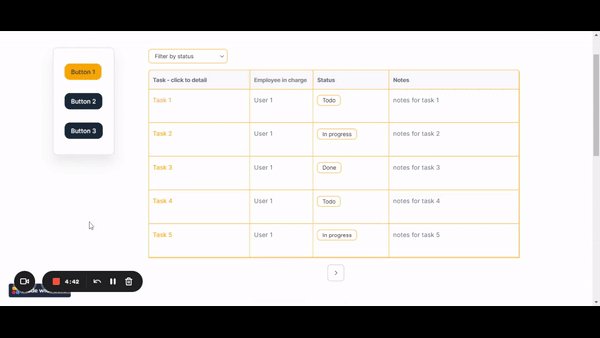
I also created a lateral tabs feature - “On start” tabs (don’t really know how to name it)
Demo design 1: https://test-play.softr.app/lateral-tabs
Demo design 2: https://test-play.softr.app/lateral-tabs-2
I won’t explain anything here, all the needed codes are at the bottom of each demo page.
Thanks!


Hi @matthieu_chateau this is the best SOFTR custom code I have seen yet. I am trying to use this as a menu bar and set it up for desktop but I don’t have a working solution for mobile. Do you have any code to turn the CTA or custom code buttons into a hamburger menu bar/any sort of dropdown. That would be insanely helpful!
Thank you,
Ilan
Hi Ilan!
I was waiting for this request anxiously ![]() .
.
Tough one but I succeeded. I chose a dropdown menu, which would be the best for UX purpose, IMO.
Here is the demo (to be viewed on mobile): https://test-play.softr.app/tabs-with-custom-buttons-responsive
Note that for what is following I am using the customizable buttons version.
You can find the details of this version here in the community: Update to unofficial Tabs feature: Full customizable buttons + Responsive
Here is the new code to have a dropdown when on mobile
Insert it a custom code block, above the blocks you want to display. These are hard coded buttons, not CTA block buttons
<!DOCTYPE html>
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Inter&display=swap');
.button-group {
display: flex;
justify-content: center;
}
.button {
background-color: #182939;
color: white;
font-family: 'Inter', sans-serif;
font-size: 16px;
padding: 10px 20px;
margin-right: 30px;
padding-top: 9px;
padding-bottom: 9px;
border-radius: 14px;
border: none;
cursor: pointer;
}
.button:active, .active {
background-color: #f5e507;
color: #182939;
outline: none;
}
</style>
</head>
<body>
<div class="button-group">
<button class="button active" onclick="runButton1Script()">Button 1</button>
<button class="button" onclick="runButton2Script()">Button 2</button>
<button class="button" onclick="runButton3Script()">Button 3</button>
</div>
<script>
const buttons = document.querySelectorAll('.button');
buttons.forEach(button => {
button.addEventListener('click', function() {
buttons.forEach(b => b.classList.remove('active'));
this.classList.add('active');
});
});
</script>
</body>
<script>
// hide blocks
window.addEventListener('DOMContentLoaded', (event) => {
document.getElementById("list1").style.display = "block";
document.getElementById("list2").style.display = "none";
document.getElementById("list3").style.display = "none"
});
function runButton1Script() {
document.getElementById("list1").style.display = "block";
document.getElementById("list2").style.display = "none";
document.getElementById("list3").style.display = "none";
document.getElementById("list1").scrollIntoView("list1");
console.log("Button 1 clicked");
}
function runButton2Script() {
document.getElementById("list2").style.display = "block";
document.getElementById("list1").style.display = "none";
document.getElementById("list3").style.display = "none";
document.getElementById("list2").scrollIntoView("list2");
console.log("Button 2 clicked");
}
function runButton3Script() {
document.getElementById("list3").style.display = "block";
document.getElementById("list1").style.display = "none";
document.getElementById("list2").style.display = "none";
document.getElementById("list3").scrollIntoView("list3");
console.log("Button 3 clicked");
}
</script>
</html>
Great job. Looks interesting. It reminds me of “Fragments” in Android development
This is really great, thank you very much
New update if you want to customize the hover and active button color effects when using a Softr CTA block and not hard-coded buttons
This is amazing!!
I just want one little tweak and I’m not sure how to do it without messing it all up…
I don’t want it to scroll down on click - for some reason, it takes it slightly too far and cuts off the filters at the top of the list.
How can I adjust the code to either prevent the scroll completely, or reduce it?
Hi James!
Yes, but before I need to know which version do you want to use (I need to get this organized, there 3 or 4 different versions of the tabs feature😅).
-
if you want to use this feature with a Softr CTA block, it is going to be a problem as it needs the cta block to have the option “scroll to”. Otherwise the buttons have a default behaviour which leads the user to the homepage. That being said I’m gonna ask Artur to remove this behaviour from CTA buttons, as it forces users to add additional stuff when they want to insert code.
I could add anevent.preventDefault()but asking Softr team to remove this would be easier… for everyone!
-
If you want to use custom, hardcoded buttons, yes, it’s possible Here. You see the code? just remove all the lines with
document.getElementById("blockX").scrollIntoView("blockX");
I’m using the hardcoded so I can fully customize the buttons…
It worked beautifully, thank you. This has completely changed the user experience on my app now, thank you! (It also makes it easier to manage on Softr as its just one page.
So, how can I have some fun with the code to customize it… i.e. adding some animations to how the new block is displayed. I saw one example had the block come in from the left?
And!! Do you know how to get modals to open a new page within that same modal? If so, this would work beautifully alongside your tabs.
For the block on the left => Lateral tabs feature - "On Start" Tabs - With 2 design versions The codes are in the demo pages, at the bottom.
Concerning new page in the same modal => no, as Softr team decided to not let this happen anymore (unfortunately) if I’m correct. I will try to find a solution with a JS snippet. It will appear in the “custom coding” section of the public community if I find it
Great! Thanks ![]()
So, I’d add this block into the same page as the desktop version, but just set visibility to mobile?
Will that work, or will it mess with all the desktop tab set up?
Hi James,
I didn’t understand, which block? Why mobile? ![]()
I should’ve been more clear!
Your wonderful coded tabs, using a hard coded block. I have that set up for the user’s dashboard on desktop.
If a user views this on their mobile, it doesn’t work…
So I need a mobile version that works on the same Softr page without destroying the desktop version.
When I told you I had 3 or 4 versions everywhere… ![]() => Update to unofficial Tabs feature: Full customizable buttons + Responsive - #5 by matthieu_chateau
=> Update to unofficial Tabs feature: Full customizable buttons + Responsive - #5 by matthieu_chateau
This one creates a dropdown on mobile => you can set the custom code block only available for mobile, if you want. Unless you use only a “simple” hardcoded buttons version (I mean: not the “on start tabs”. If you use the “on start tabs” you will have to play with the device visibility of the related custom code block).
If you’re not very comfortable with code => please just use the responsive version with hardcoded buttons (so no lateral tabs) otherwise there will be conflict everywhere that I won’t be able to solve by lack of time.
If problems or other inquiries= DM as I want the thread to stay readable, thanks!
I really hope it will eventually become an official feature/block
@matthieu_chateau I’m using this a bunch in my app now but I just went to implement it using 2 custom-code blocks (switching between 2 embedded sites using 2 buttons at the top of the page) and it doesn’t seem to like that.
It hides the second custom-block but won’t switch to it. I’m fairly certain I don’t have any errors in the code; however, do you know if A) this is even possible and B) does the code need to be modified at all to work with custom code blocks?
Code snippet below:
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Inter&display=swap');
.button-group {
display: flex;
justify-content: center;
}
.button {
font-family: 'Inter', sans-serif;
font-size: 14px;
font-weight: 500;
border-radius: 0;
border: none;
cursor: pointer;
background-color: transparent;
color: #2F3133;
outline: none;
border: none;
text-align: center;
border-bottom: 2px solid #A9A9A9;
transition .3s;
margin-right: 0em;
margin-left: 0em;
padding-right: 30px;
padding-left: 30px;
}
.button:active, .active {
font-size: 14px;
font-weight: bold;
border-radius: 0;
border: none;
cursor: pointer;
background-color: transparent;
color: #2F3133;
outline: none;
border: none;
text-align: center;
border-bottom: 2px solid black;
transition .3s;
margin-right: 0em;
margin-left: 0em;
padding-right: 30px;
padding-left: 30px;
}
button:focus {outline:0;}
button:hover
</style>
</head>
<body>
<div class="button-group">
<button class="button active" onclick="runButton1Script()">Custom Code Block 1</button>
<button class="button" onclick="runButton2Script()">Custom Code Block 2</button>
</div>
<script>
const buttons = document.querySelectorAll('.button');
buttons.forEach(button => {
button.addEventListener('click', function() {
buttons.forEach(b => b.classList.remove('active'));
this.classList.add('active');
});
});
</script>
</body>
<script>
// hide blocks
window.addEventListener('DOMContentLoaded', (event) => {
document.getElementById("block1").style.display = "block";
document.getElementById("block2").style.display = "none";
});
function runButton1Script() {
document.getElementById("block1").style.display = "block";
document.getElementById("block2").style.display = "none";
console.log("Button 1 clicked");
}
function runButton2Script() {
document.getElementById("block2").style.display = "block";
document.getElementById("block1").style.display = "none";
console.log("Button 2 clicked");
}
</script>
</html>