Hey there, I am trying to embed the below code in my softr site with a variable from the logged_in_user that is stored in my airtable. The field in airtable is named “conversationlink”:
<iframe src='https://mec86arg.clarityflow.com/embeds/c/3ae4e29774db59d5647fe1787?allow_replies=true' allow='display-capture;camera;microphone' sandbox='allow-scripts allow-forms allow-same-origin allow-modals allow-popups' style='border:none;width:100%;min-height:400px;' id='zm-iframe'></iframe><script src='https://mec86arg.clarityflow.com/scripts/embed.js' async></script>
The conversationlink is:
https://mec86arg.clarityflow.com/embeds/c/3ae4e29774db59d5647fe1787?allow_replies=true
The code I am attempting to embed is with the logged_in_users “converationlink” value is below:
<iframe id="zm-iframe" allow="display-capture;camera;microphone" sandbox="allow-scripts allow-forms allow-same-origin allow-modals allow-popups" style="border:none;width:100%;min-height:400px;"></iframe>
<script src="https://mec86arg.clarityflow.com/scripts/embed.js" async></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
function setIframeSrc() {
if (window.logged_in_user && window.logged_in_user.conversationlink) {
console.log("Logged-in user object:", window.logged_in_user);
document.getElementById('zm-iframe').src = `${window.logged_in_user.conversationlink}?allow_replies=true`;
} else {
console.log("Waiting for logged_in_user object...");
setTimeout(setIframeSrc, 100); // Retry after 100ms if the object is not available yet
}
}
setIframeSrc();
});
</script>
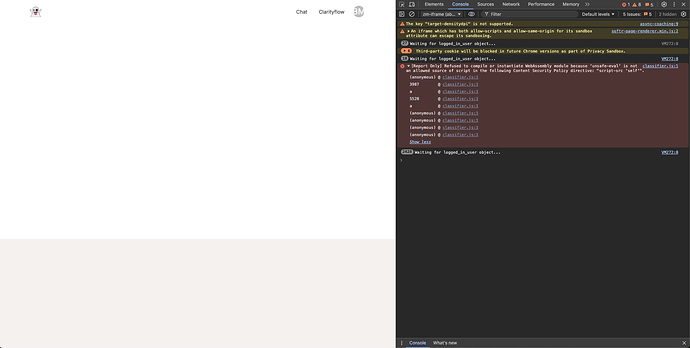
It’s coming up blank (as per screenshot), can someone tell me what I’m doing wrong?