Based on @matthieu_chateau 's solution (Custom code 2 columns layout: change the width of the columns (+ 3 columns layout)) …
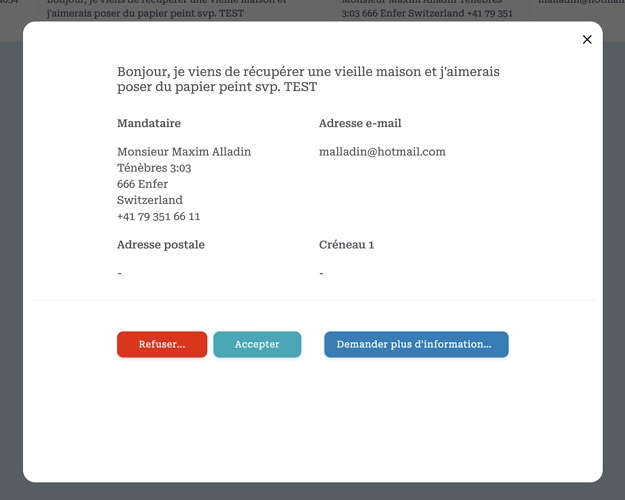
I created a modal window footer with several buttons
Here’s the process:
- Create my block with text content (Bonjour je viens récupérer …)
- Create my first block of buttons by duplicating the first block, deleting all content, and adding 2 action buttons (Item details buttons).
- Create my second block of buttons in the same way.
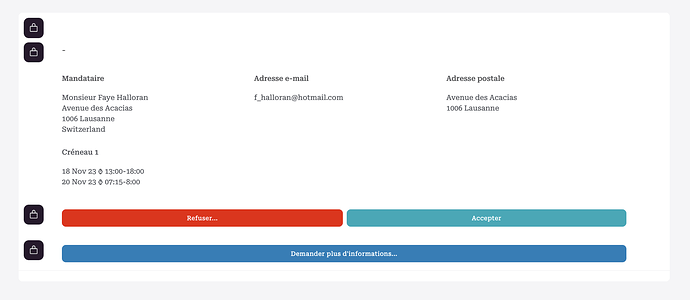
- Created a fourth block with Matthieu’s custom code and modified the ID names to match my block names.
All that’s left to do is play with background colors, block padding, button colors etc., and you’re done.
Here’s what it looks like in the editor: