Hello all! Is it possible to make the “label” row (aka header row) of the New Table Block wrap text + maybe increase height to account for the wrapped text? The way it currently works (only being able to take up one line and cutting off if the '“table label” width becomes too small) makes it really hard to save horizontal space on my tables when I’m trying to make everything fit without a horizontal scroll.
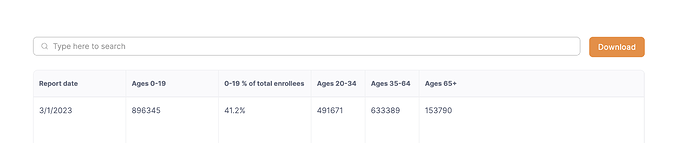
Below shows an example of the table I’m working on. I’m not sure how well I explained this, so please let me know if I can answer any questions to make my question more clear!