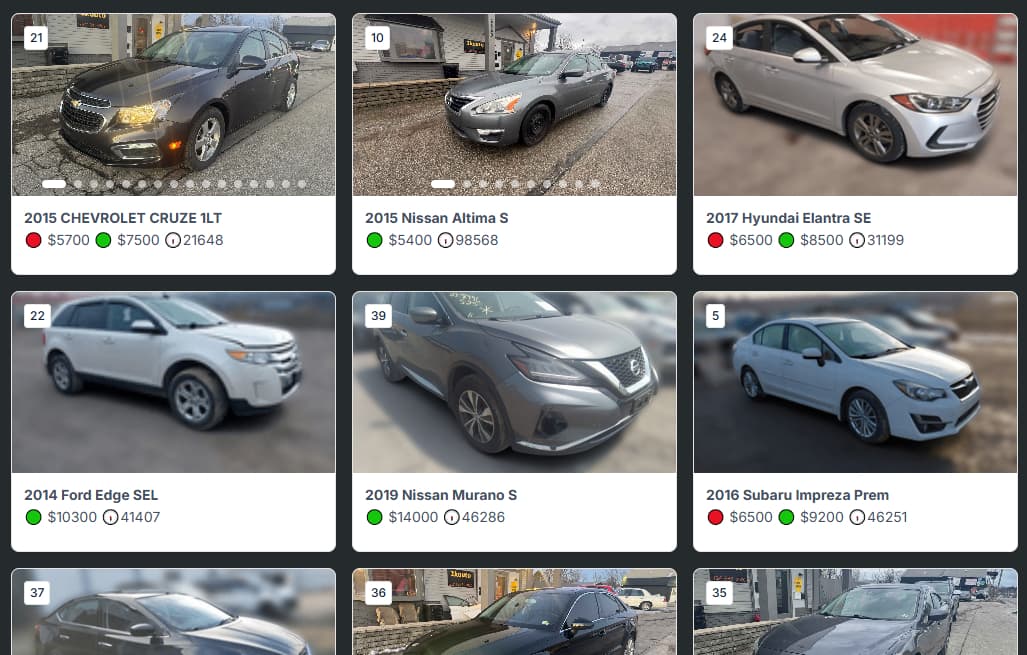
I need to display as many items as possible on a TV screen, which is loaded via the Amazon Silk Browser. Currently, I can only display six cards on the screen. Doubling or even tripling that would be much better. How can this be accomplished?
Also making those lot numbers overlaying images much larger would be nice option to have.
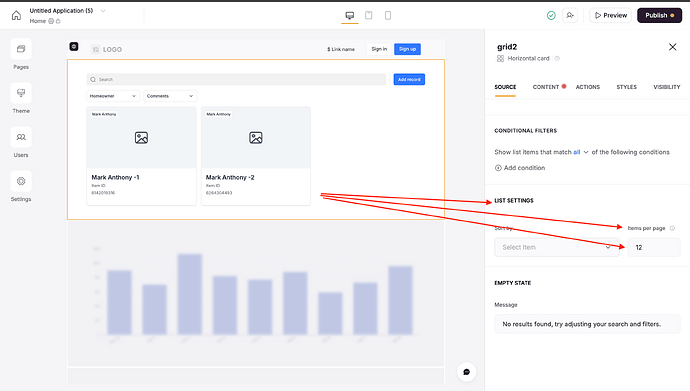
Hey @davit7799, we already have an option of showing more than 6 images per page in our list blocks. You will find it here:
That is opposite of what I actually need. I need to decrease size of images so I can see much more cards per page. It is displayed on very large tv screen and cards displayed are huge. (Only 3 cards per row) I have images set to smallest possible size in settings. And list items per page are set to display 50.
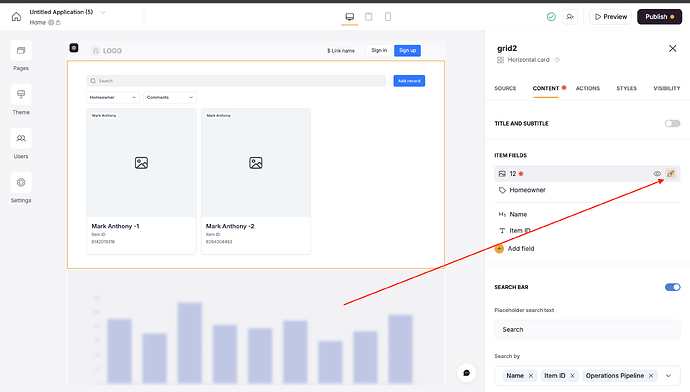
Have you tried adjusting the block styles?
- block → styles → card → Size=“small”
- block → styles → cover media → select the thinnest “Aspect ratio”
Hi @davit7799 hate to suggest custom code, but I think you’d need to use it to accomplish what you are looking for as you will need to increase the max width of the block, and reduce padding, and hide other elements to ensure only this block with cars shows.
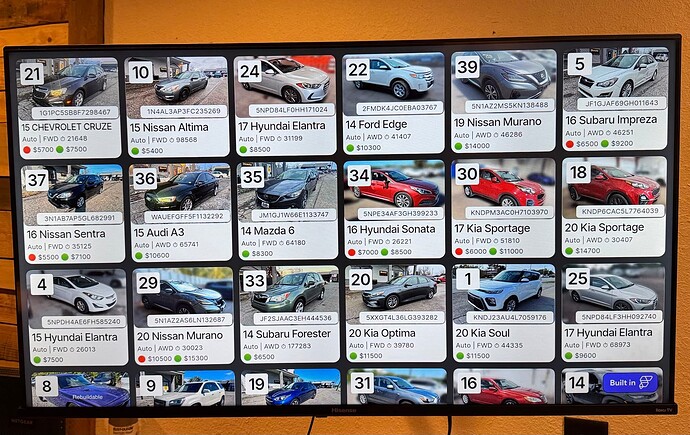
I have tryed every otion possible. I’m not very good with custom code, so I took a different approach and got this result:
Glad you got what you needed!