Hi,
I updated to the latest version for the list3 block and the margins between labels and contents became significantly larger. The last update was about a week ago. The items themselves have top and bottom margins at minimum from block style settings.
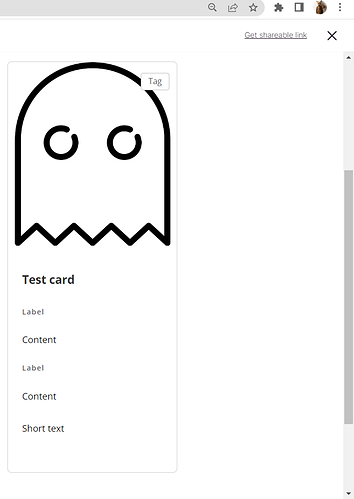
The label has margins of 12px on either side, content has an extra 16px on both, content is type “text” if that matters. Works out as 28px between the label and content, which is too much. Using Chrome, 1920x1080 resolution.
Would attach an image of how it looked like before the update, but every time I switched the app version, it added a new snapshot and as a free user, I can no longer restore the previous version.