I have a list block on the home page, and essentially the same list block on another page of my Softr app. I tested it on my 4th Generation (2020) iPad Pro (12.9") a couple of months ago, and the list block with 50 items loaded, although it took a couple of times before the audio files in each card in the block would load. But I checked again today, and now the list block won’t display at all. Instead, it shows a loading animated icon for two seconds and then it goes away without displaying the list block, and displays the next block, which is a CTA block with text.
I have checked/tried:
• Yes, the tablet view is enabled in Softr - in fact, the desktop preview of the tablet view of the page looks as expected
• Does not display in either Safari or Chrome - both of them show a loading icon for two seconds before ceasing trying to load, and then displays the CTA block below the list block
• Neither the home page nor the secondary page with nearly identical list blocks will load the list block; and both pages do this whether it’s Chrome or Safari.
• I have tried clearing Safari’s cache, no difference.
• Chrome is a new install on the iPad.
• Wifi/internet is fine
• I have tried changing the number of items in the list block to 10 and then to 1 - no difference; still shows loading for 2 seconds then displays the CTA block below.
• I have tried adding a “List with horizontal cards and visible button” but that does not display either
• IPadOS is 16.2
What is going on here? I am at my wit’s end trying to figure out why the list block has stopped showing up on my iPad, and I want to display my app on my iPad at a tradeshow that starts in 3 days. Any help is hugely appreciated.
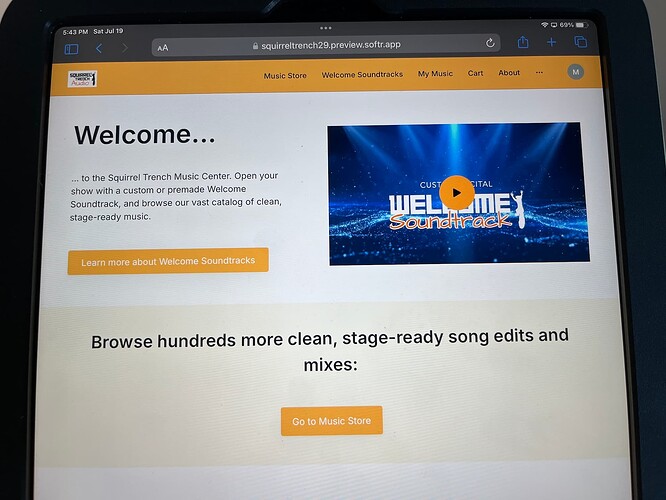
Preview of tablet view on desktop:
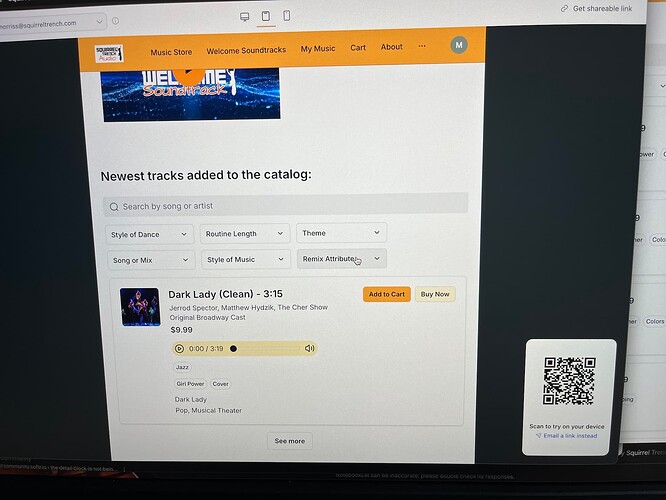
List Block not displaying on 2021 iPad in either Safari or Chrome: