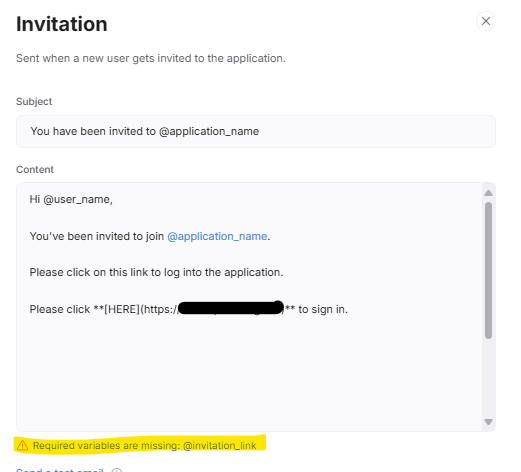
Hi, you are unable to put your own link into the Invite email. Can this be fixed?
Hey @FPX, it is not a bug but is restricted because of security reasons to avoid any harmful links there.
Hmm so how do we invite users to the correct page as this currently sends them to the reset password block?
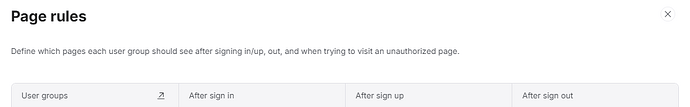
It should be done through Page Rules if you want to redirect the newly signed up users to a specific page.
Hi Marine
There is no page rule to direct users FROM the invite email?
It currently just sends them to the reset password page.
As the set password page (utility page) does not have the ability to edit / add blocks (e.g. for users to accept to Terms and Policy), I need the ‘Send Invite’ button to send them to a different page before they set a password. (as above)
Ideally this would be the Sign In utility page but that also doesnt have an option to add text…
Hey George, I think @Marine.Hovhannisyan means that whoever you invite should fall under a particular user group you set up in Softr (ex. New user, existing user,…). Then you set your Page Rules to send that type of user (ie. Softr user group) to whatever page you specify upon log in, invite, or from any logged in page of your app.
Thanks Ben. I understand that. My issue is that the ‘Send Invite’ button shouldnt ONLY send the user to Resest Password page (which it currently does) as this would be the first page they see which is very random
Right. It’s a quick and dirty way for invited users to create a password, same as the way I was signing up users with the sign-in-with-code block for email validation.
Invited users were simply logged in before and routed to a User Profile block using page rules where they could enter more info and create a password.
Hopefully, Softr’s upcoming sign up flow will include a friendlier invited user journey. I’m skeptical as to whether it will include invites as well. As I’ve said here before, this should have been done years ago.
@FPX what would your ideal flow look like ?
Hi Artur, thanks for message. Point 4 onwards are PRIORITIES. Copying in @Jjenglert @Marine.Hovhannisyan @austinyang
-
Click ‘Send Invite’ button in Softr (or alternative trigger to send Invitation email)
-
User gets email with a link to Sign In Page
-
User clicks on link and opens up Sign In page. Note: If user hasnt clicked Sign In page then I would want to send an email against the Invitation email to follow up. Otherwise just resend invite ok for now.
-
Sign In page shows form to fill out with prefilled info about users account:
Note:
-Users email should be prefilled
-Users avatar should be prefilled
-Users business should be prefilled
-Consent message (like Sign Up) with ability for html hyperlink to terms/policy pages.
-Set Password + Confirm password (Note: Set password required before allowing One time password log in. I.e. have to set password first). -
User inputs on this Sign In page ONLY;
A) Set Password + Confirm Password
Possible downstream requirements will be more links to user fields when Signing In e.g. Accepting marketing emails checkbox, accepting terms/policy for first sign in (and hidden on next sign in until any updates of terms / policy triggers unchecked box requring user to tick again).
Thanks
@FPX I see what you mean now — what you’re describing is a first-time setup flow, not really what we call sign-in page (which is the same for any user).
The first time user setup flow is something we’ll offer in Q2. At the moment we send user to the reset password page as a temp solution to solve the “set password” need. This is already an improvement from previous version.
So just give us roughly a bit time then you’ll have this ![]()
Thanks for reply Austin.
These are not first time sign in users though.
I have brought and am bringing existing clientele from one platform to Softr so I cant be having them signing in without terms / policy visible on the Sign In page.
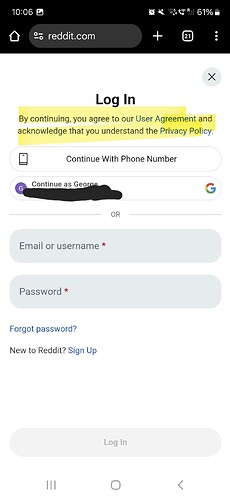
The html text field for Sign In should be the same for any user in that consent message should be shown. Or at least the option to show.
Policies and Terms always require updates so instead of having users costantly approving those updates they should be always shown at Sign In page, like below.