What custom code (css) and I use to make the images on this page fit? Right now they are being cropped. https://blossom40563.softr.app
Thank you.
What custom code (css) and I use to make the images on this page fit? Right now they are being cropped. https://blossom40563.softr.app
Thank you.
Hi there,
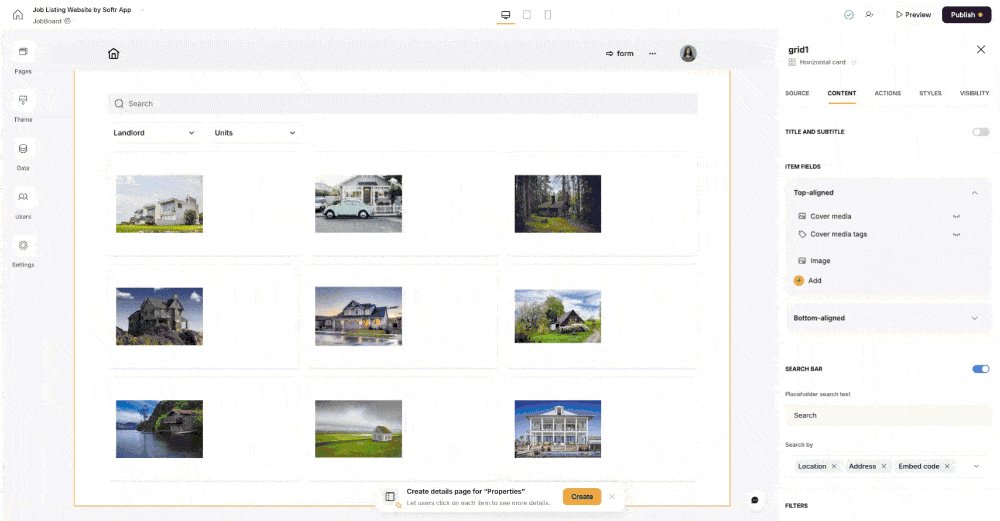
Thank you for the post! Do I understand correctly that you’re referring to the images in the cover media field? If so, here’s a workaround that doesn’t require additional custom coding:
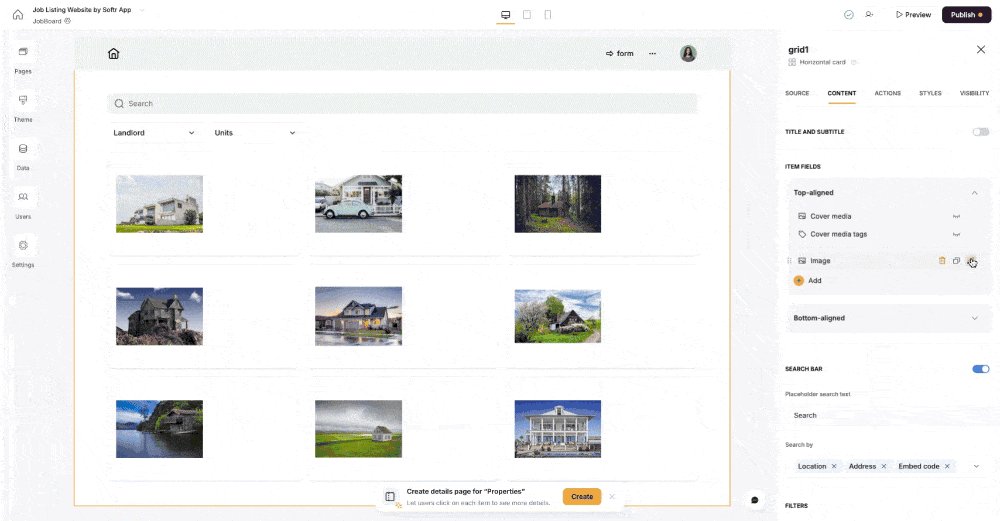
Hide the cover media and media tags fields from the block, as shown in the screenshot below.
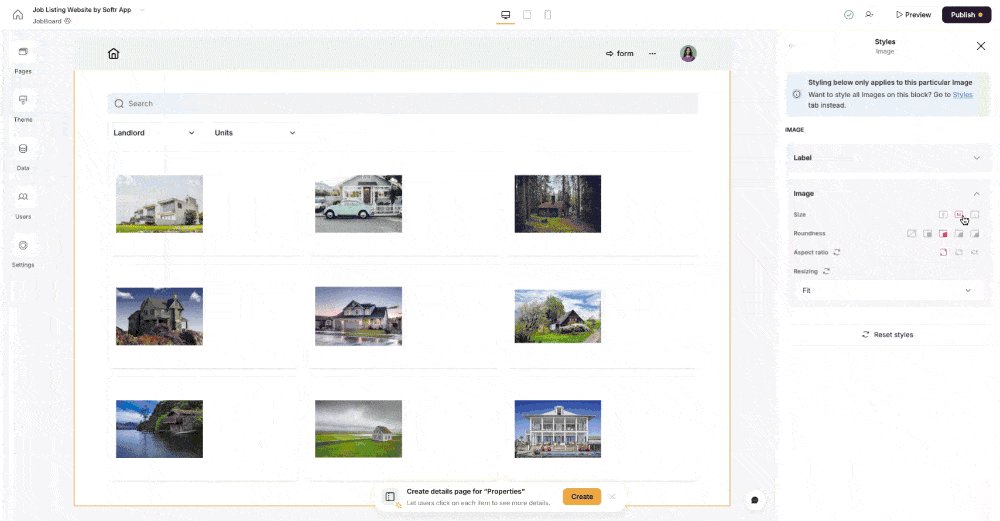
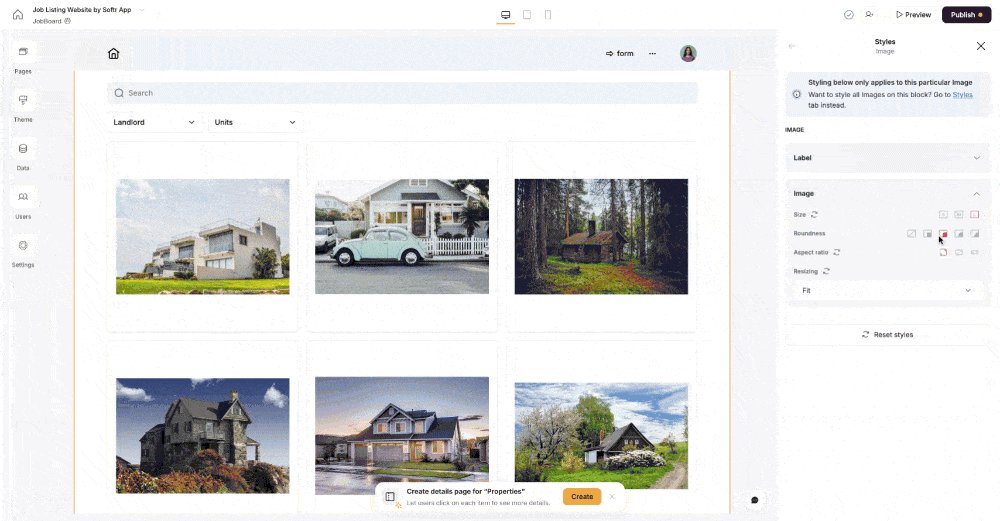
Please check the attached GIF for reference. Let me know if you need further clarification! ![]()