I used this Custom Code to change the colour of the text part of each feature
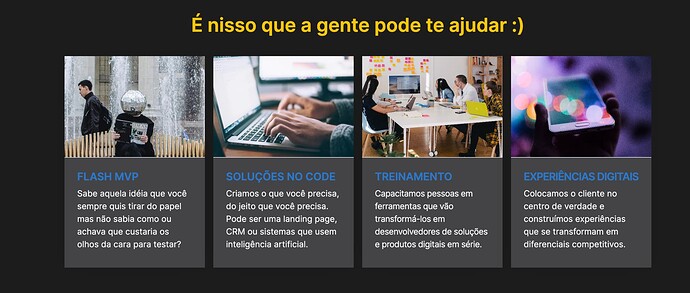
But now the corners of the feature part are not round anymore. Is there a way to fix this with a custom code? I would like the bottom and top corners to be rounded.
Tks a lot!
Can you try to add border-radius: 10px; below background: #444447 !important;
Like this? It did not work but maybe I am doing something wrong.
nope, inside }, just below background:....; (just below etc is an indication, not be written)
1 Like
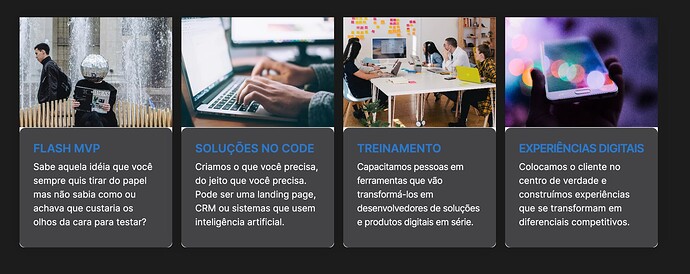
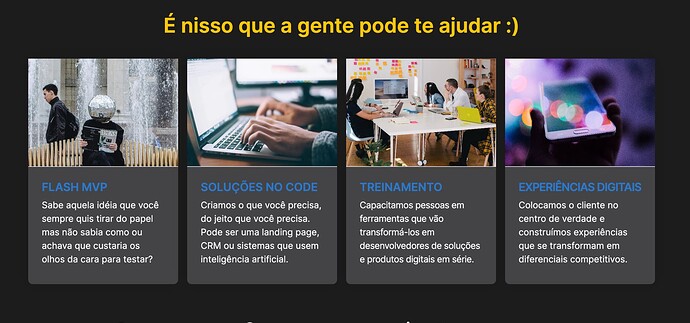
Got it but now it looks like this
The corners of the black text area are round but there is white showing on the background.
I actually wanted only the bottom corners of the text area and the top corners of the picture to be round.
You are a real master Matthieu 
Okay, what is the type of block are you using? It’s a feature grid but which one exactly?
Feature grid with box and three column view?
Feature grid with four column view
Can you try this instead of your code? =>
<style>
#feature-grid6 .feature-box {
background-color: #444447;
}
#feature-grid7 .feature-box {
background-color: #444447;
}
</style>
Demo still here if needed (just scroll a bit): https://test-play.softr.app/hover-mouse
The bottom part is solved, the only part remaining is the top corners of the pictures to match the bottom corners of the text part
Okay as you are using a “cover” option of the image, and not “contain” option.
So it should be, finally:
<style>
#feature-grid6 .MuiBox-root.css-0 {
background-color: #444447;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
#feature-grid7 .MuiBox-root.css-0 {
background-color: #444447;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
</style>
You can adapt 10px to have a different border corner.
3 Likes
<style>
#feature-grid6 .css-0 { /*For future maintenance: .css-0 can be replaced by .MuiBox-root*/
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
#feature-grid6 .feature-box {
background-color: #444447;
}
#feature-grid7 .css-0 {
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
#feature-grid7 .feature-box {
background-color: #444447;
}
</style>
Could work better, not sure the first is totally adapted.
3 Likes
This is really nice, where would I enter the code to replicate this? On an embed block or within the page code?
Hi,
You should insert it in the header custom code of the page settings.
1 Like