I have a list block displaying text and images from airtable. How can I make the images be “clickable”?
Hey @darren !
What action you’d like to happen when the image is clicked. For example, do you want the image to expand, open a detail page, or trigger another action?
Best regards,
Hello @Andranik, going to to a URL is the most desirable. Having it open a detail could also be helpful. Thank you for the question.
Hey @darren You can do both actually, all you need to do is choosing an action for the List block to do.
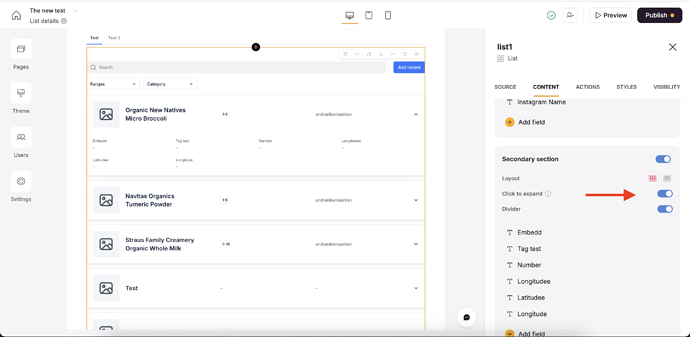
First toggle off the click to expand button
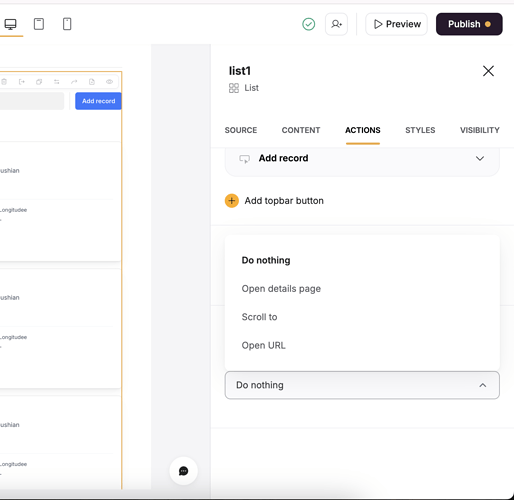
And then choose any action you want.
Best regards,
Andranik
Yes, those functions work flawlessly. I failed to be extra clear in my question- for that I apologize.
More Clarity…
I am using the block “list with horizontal cards”. Upon click the cards expand as expected. I then have rich text fields and a Image Field that is displayed. It is the picture displayed by the Image Field that I would like to be “clickable” to go to a specified URL. The Image field is mapped to a Airtable Attachment field where the specific images have been uploaded.
How do I add code to make the displayed image (shown after card expands) redirect to a URL?
Hey @darren !
Thanks a lot for getting back, now I see what you are trying to do ![]() one workaround that comes to mind is to use an embed code to reach this, you can try to embed an Iframe with a href in it so you can have a clickable image.
one workaround that comes to mind is to use an embed code to reach this, you can try to embed an Iframe with a href in it so you can have a clickable image.
First by having a long text column on the datasource, and putting the code inside and then map it to an embed field type on Softr.
Best,
@Andranik That Worked Beautifully!! I added code into a text (not rich text) field in Airtable and mapped it to an embed field in Softr as suggested and hosted the image in Dropbox. Thanks you so much for your assistance.
It is great to hear this @darren ! glad that you have liked the workaround!
Best,