artur
May 29, 2021, 9:51pm
1
In case you want to say Hello “User” in some of your blocks use the following:
Add this into any text field <span class="d-none">{LOGGED_IN_USER:NAME}</span>
Add the code below into page settings custom code header
<script>
document.addEventListener("DOMContentLoaded", function () {
if(window.logged_in_user) {
const name = window.logged_in_user.softr_user_full_name;
$("span:contains('{LOGGED_IN_USER:NAME}')").removeClass('d-none');
$("span:contains('{LOGGED_IN_USER:NAME}')").html(name);
}
});
</script>
5 Likes
artur
July 26, 2021, 8:51pm
2
In case one wants to show only the first name.
<script>
document.addEventListener("DOMContentLoaded", function () {
if(window.logged_in_user) {
const name = window.logged_in_user.softr_user_full_name;
const firstName = name.split(' ').slice(0, -1).join(' ');
$("span:contains('{LOGGED_IN_USER:NAME}')").removeClass('d-none');
$("span:contains('{LOGGED_IN_USER:NAME}')").html(firstName);
}
});
</script>
First Name only: In case the name consists of more than 2 words, this code extracts the very first word only.
document.addEventListener("DOMContentLoaded", function () {
if(window.logged_in_user) {
const name = window.logged_in_user.softr_user_full_name;
const firstName = name.split(' ').slice(0, 1).join(' ');
$("span:contains('{LOGGED_IN_USER:NAME}')").removeClass('d-none');
$("span:contains('{LOGGED_IN_USER:NAME}')").html(firstName);
}
});
This works great thank you,
1 Like
artur:
{LOGGED_IN_USER:NAME}
How would you change this to pull in another field from the Users Airtable table?
3 Likes
I’m also trying to say “Hello [username/first-name]” in my header. Is this possible?
Suzie
September 19, 2022, 8:53am
7
Hey @JimBowen ,
You just need to replace this
const name = window.logged_in_user.softr_user_full_name; with
const name = 'Hello' + window.logged_in_user.softr_user_full_name;
Good Luck
I am a little bit confused as I am not getting the desired results.
I have:
Added the snippet into the custom code header.
Created a new block under ‘Other - Simple Text’ and then set the value to: {LOGGED_IN_USER:NAME}
This just shows the block as text, rather than rending the HTML. I assume I am doing something wrong with Step 2? Can anyone help?
Ah, just realised I need to do Point 2 in a custom code block. That is working now, thanks.
2 Likes
artur
September 19, 2022, 9:41am
10
@JimBowen the idea of the sample above was to use let’s say HERO or CTA blocks where in a text input fields you could add <span class="d-none">{LOGGED_IN_USER:NAME}</span> and then the code could be added into page settings custom code header area. I haven’t tested this in a Text Block. I would for now go with CTA block perhaps (you can remove the buttons
1 Like
I have had success with:
Hello {LOGGED_IN_USER:NAME}
Copy and paste this into the text field.
1 Like
Suzie
February 13, 2023, 3:51pm
14
Hey @conf ,
You will need to create a user on Test model, login with test user details to check in Preview or simply use a magic link for test user.
it works well in custom code, and text area
but,
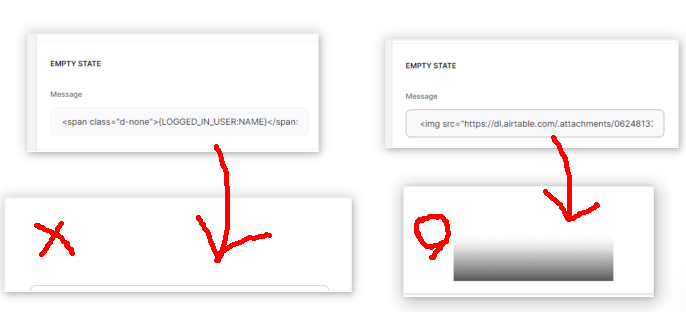
it doesn’t work in ‘Empty State’ in list block and ‘Placeholder’
is it impossible to do this ? or is there anyother way it could be ?
Thanks in advance !
Weird thing is,
artur
February 15, 2023, 10:50pm
18
@TAXPACEE the issue is that the empty state text is displayed dynamically and the code has worked before empty state is shown.
This might work
<script>
const onRecords = (e) => {
setTimeout(() => {
if(window.logged_in_user) {
const name = window.logged_in_user.softr_user_full_name;
const firstName = name.split(' ').slice(0, -1).join(' ');
$("span:contains('{LOGGED_IN_USER:NAME}')").removeClass('d-none');
$("span:contains('{LOGGED_IN_USER:NAME}')").html(firstName);
}
}, 50);
};
window.addEventListener('get-records-table1', onRecords);
</script>
table1 is block name you see it in studio block config panel
Sincerly Thanks a lot artur !
i tried the code you gave, it didn’t work well
though, this one below here worked for me.
so i share it for somebody else.
JS code [footer]
<script>
const onRecords = (e) => {
setTimeout(() => {
if(window.logged_in_user) {
const name = window.logged_in_user.softr_user_full_name;
$("span:contains('{LOGGED_IN_USER:NAME}')").html(name);
}
}, 50);
};
window.addEventListener('get-records-table1', onRecords);
</script>
HTML Code ['Empty State']
<span>{LOGGED_IN_USER:NAME}</span>
Always Thanks !
Let’s go Softr !
1 Like
StevenS
February 20, 2023, 5:28pm
20
@artur it seems like it works half the time for me. The other half nothing is displayed. Do you have any idea what could be the issue?
i am using this code btw:
<script>
document.addEventListener("DOMContentLoaded", function () {
if(window.logged_in_user) {
const name = window.logged_in_user.softr_user_full_name;
const firstName = name.split(' ').slice(0, -1).join(' ');
$("span:contains('{LOGGED_IN_USER:NAME}')").removeClass('d-none');
$("span:contains('{LOGGED_IN_USER:NAME}')").html(firstName);
}
});
</script>
Like the above comment, I would also like to know how we can pull in other fields from Airtable. Or is it limited to just the name?
1 Like