If you have a member directory on your site and would like to display a default avatar for those members who haven’t gotten around to setting their own yet, then consider the following.
SETTING UP THE SYSTEM PROPERTIES TABLE
-
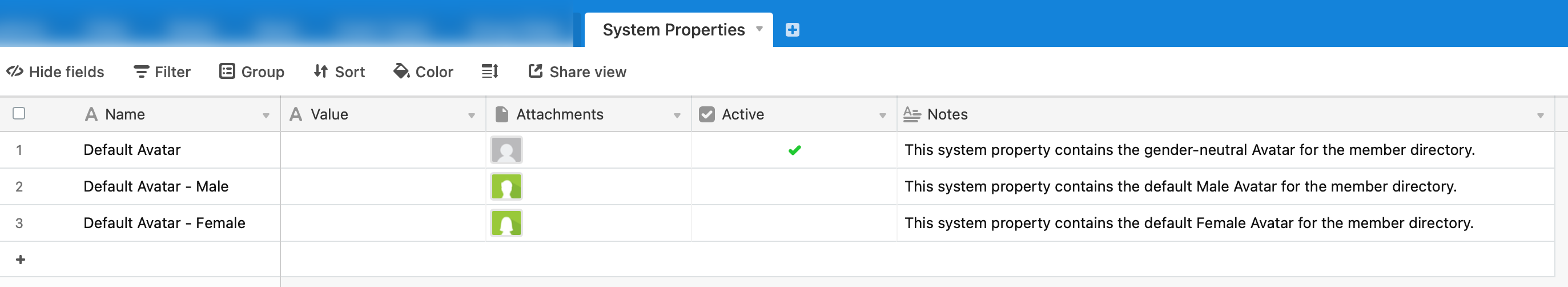
Create a new table in your base called “System Properties”. This table can contain any number of Name-Value pairs. Make sure it has the default “Name” and “Attachment” fields.
-
Add a new record to the table where Name=“Default Avatar”, and Attachment is an image of your choice. (I used Canva to create mine).

Alternatively, if you have a “Gender” field in your member directory, you could leverage that value to look up the “Male” avatar or “Female” avatar based on what the member selected.
Tip: Since this avatar image will be display dozens of times on your page, consider optimizing it with a service such as TinyPNG before you upload it into the Attachment field.
SETTING UP THE MEMBER DIRECTORY
-
In your member directory table, create an Attachment field called “Avatar”.
-
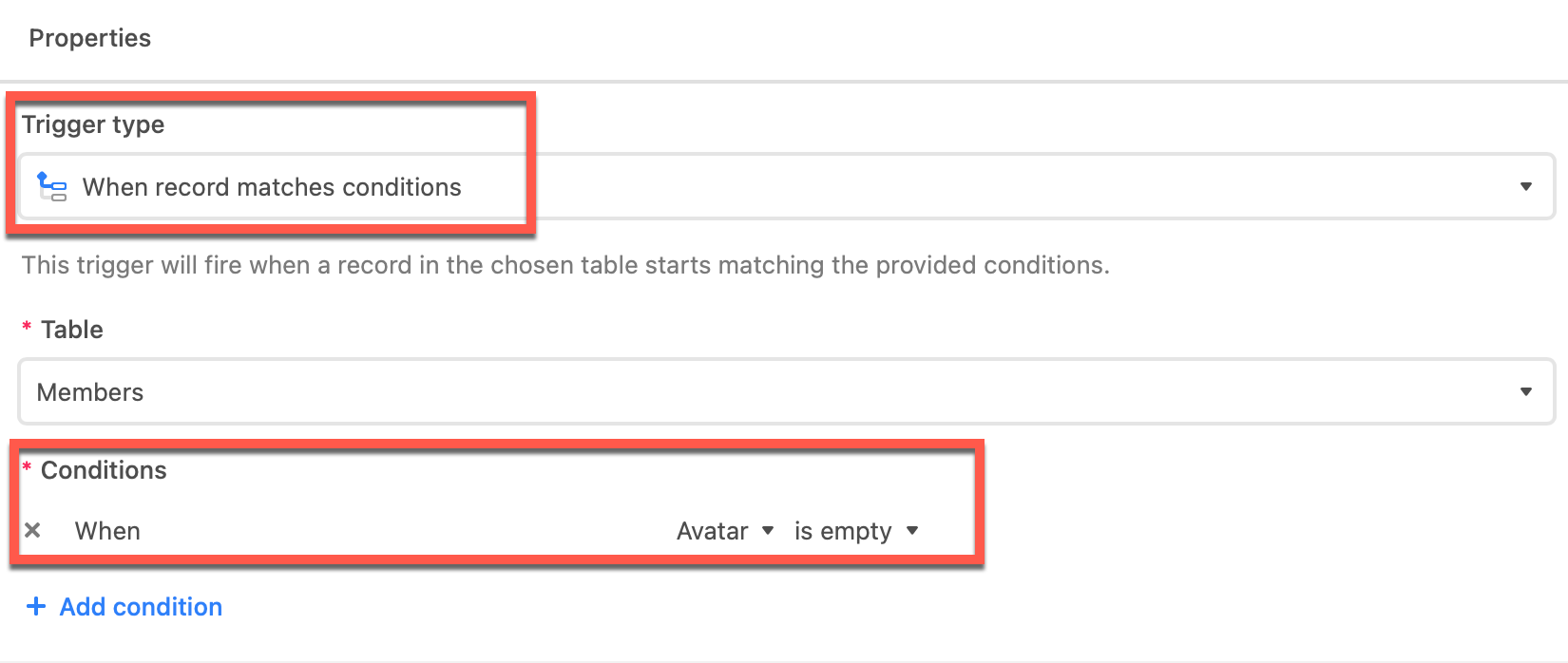
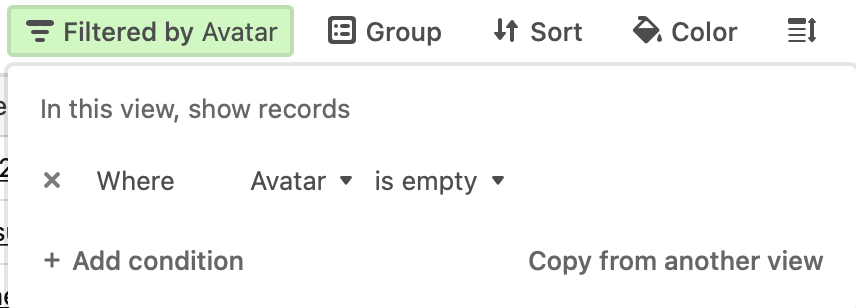
Create a new view on your member table called “No Avatar” with a filter where Avatar is empty. This will be the trigger for the automation (below). Basically, if the user adds their own avatar then deletes it later, the default will always be there so your directory page doesn’t have a bunch of empty spaces where avatars should be!

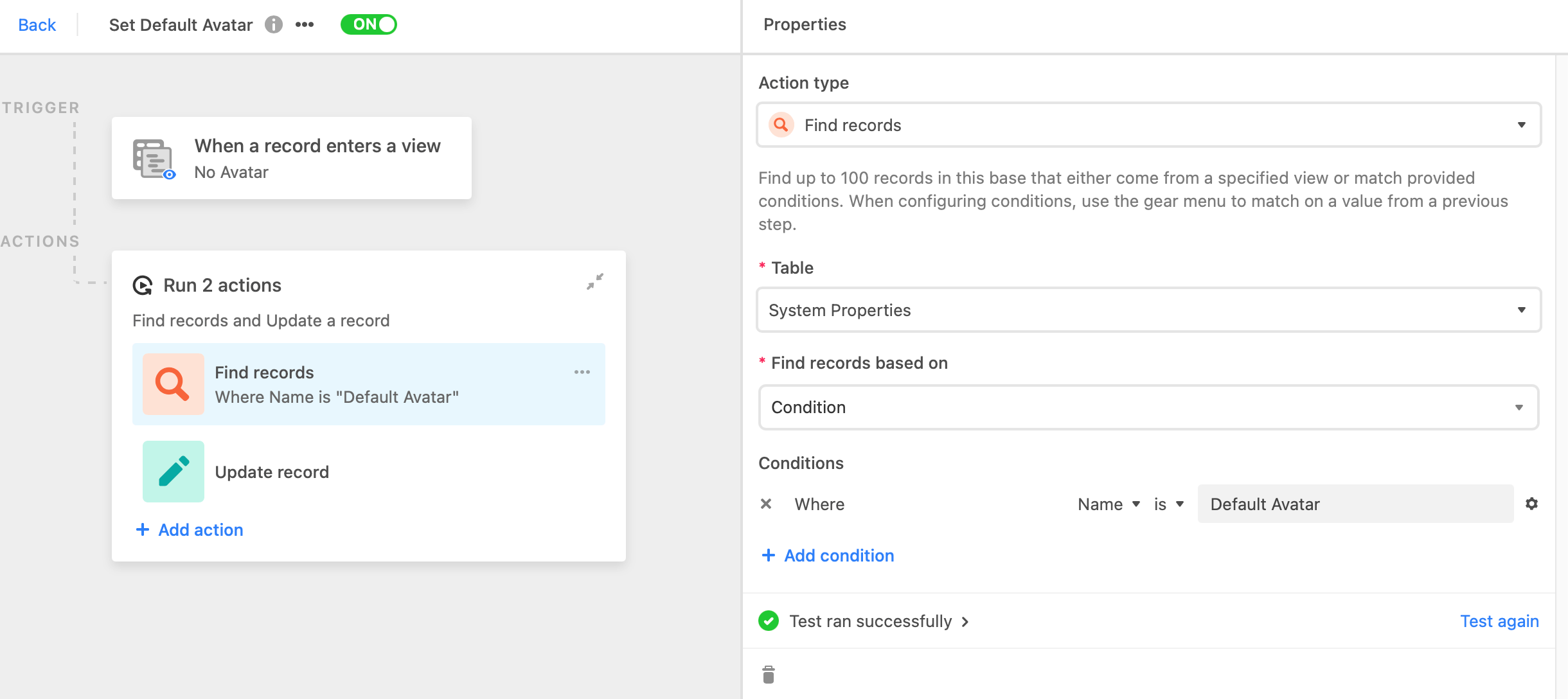
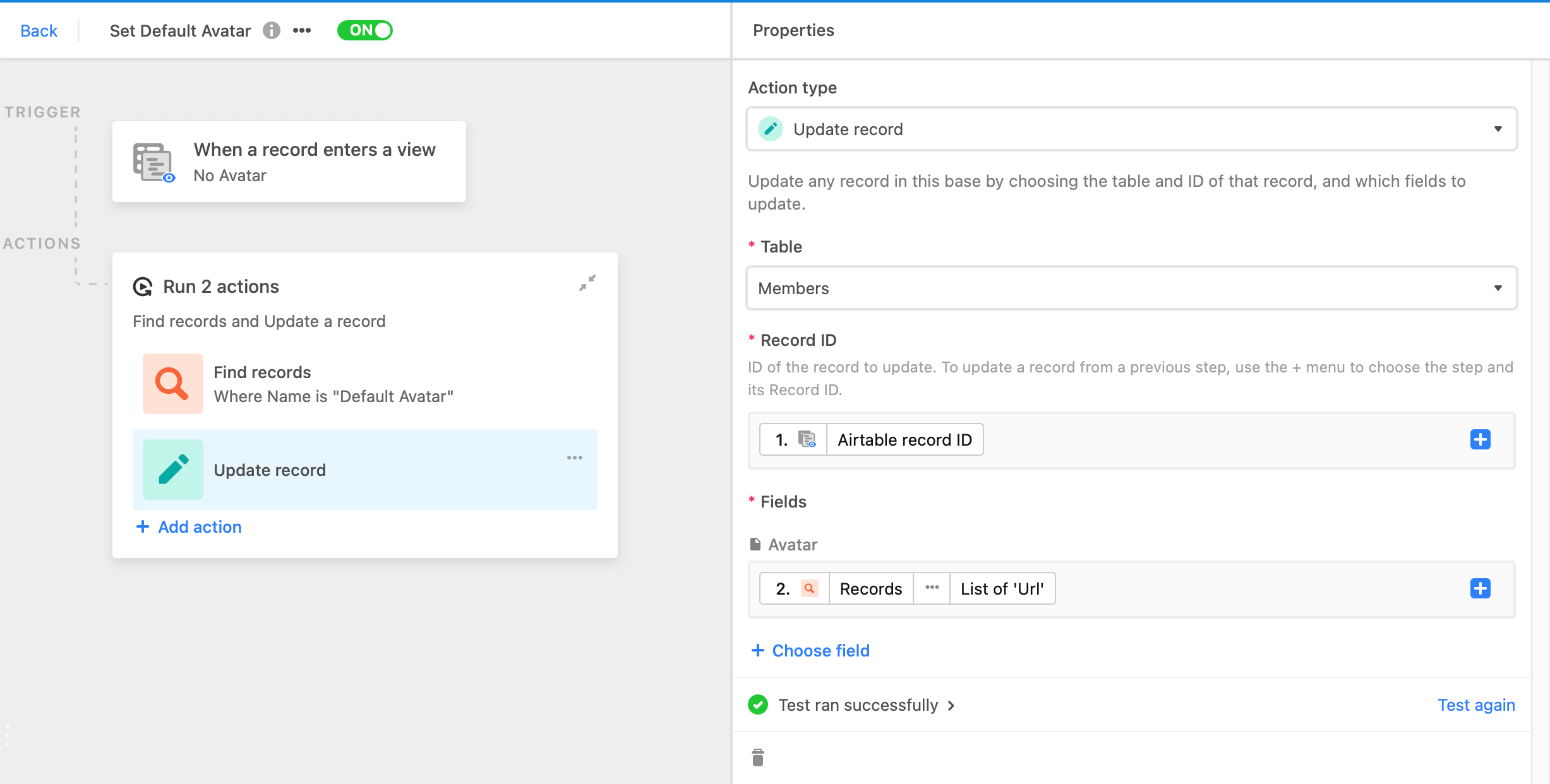
SETTING UP THE AUTOMATION
Now the fun part!
When a member entry enters the “No Avatar” view, the automation will search the System Properties table for “Default Avatar”. Then it will update the member’s Avatar with the image stored in the Attachment field from the System Properties table.


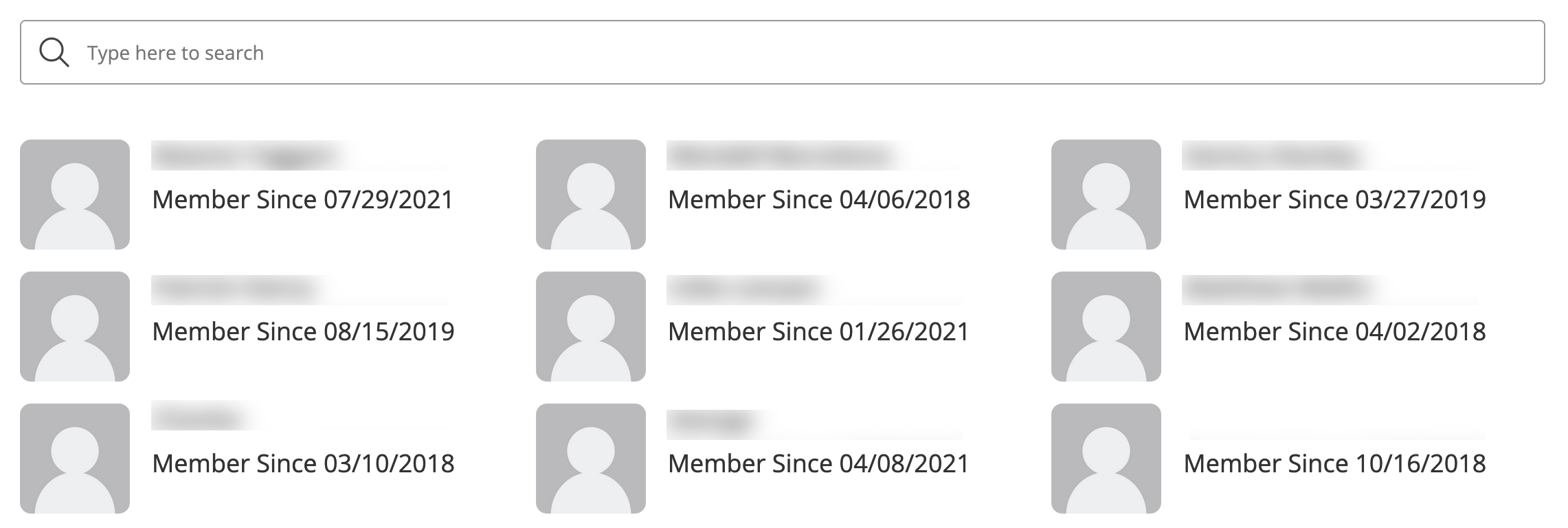
END RESULT

If you use this technique, please share any issues you may encounter. This is a new automation for me and may contain some unforeseen gaps.
-NoCoderAZ