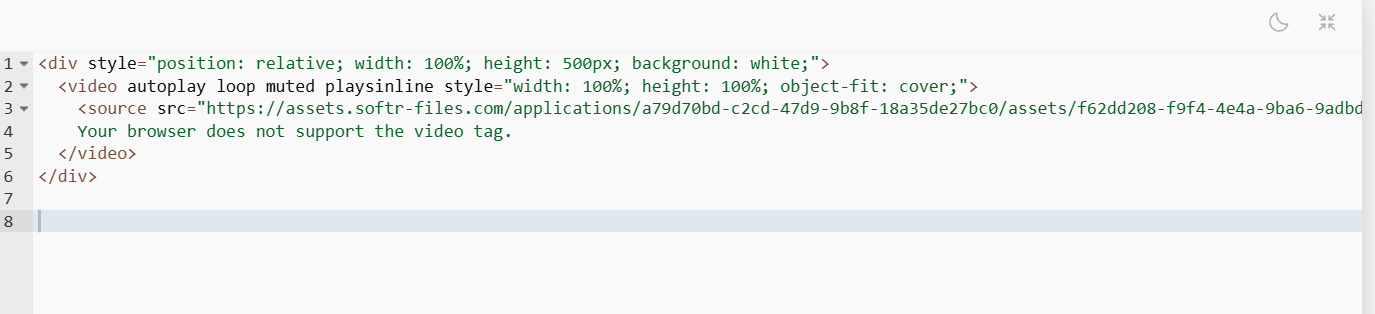
Hello I have a video I’m trying to embed into a custom code block in full width. I’m able to get the video to display and autoplay but have tried a dozen different ways to get it full width with no luck. Can anyone assist? Here is current code:
@acjnas any ideas?
Hi dramirez,
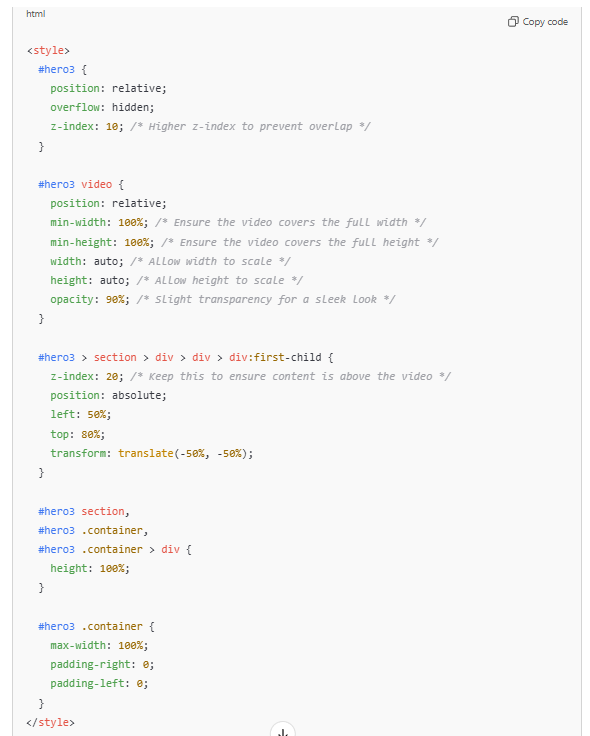
I had a similar problem. Also I wanted to display text/ buttons on the video itself. The solution for me was to use a Hero block, add the video via frontend and use the following code. It works for desktop versions. Mobile is another story. Here i had to convert it into a GIF to be autoplayed and put it into another block, that is only visible for mobile devices. Maybe it helps:
#hero3 { position: relative; overflow: hidden; z-index: 10; /* Higher z-index to prevent overlap */ } #hero3 video { position: relative; min-width: 100%; /* Ensure the video covers the full width */ min-height: 100%; /* Ensure the video covers the full height */ width: auto; /* Allow width to scale */ height: auto; /* Allow height to scale */ opacity: 90%; } #hero3 > section > div > div > div:first-child { z-index: 20; /* Keep this to ensure content is above the video */ position: absolute; left: 50%; top: 80%; transform: translate(-50%, -50%); } #hero3 section, #hero3 .container, #hero3 .container > div { height: 100%; } #hero3 .container{ max-width: 100%; padding-right: 0; padding-left: 0; }EDIT: I don´t know how to insert code to be properly displayes here
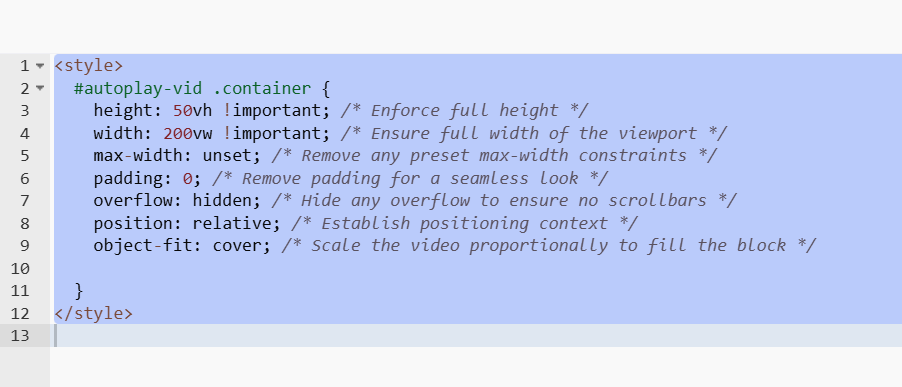
Thanks so much JJ & Merlin, I created a hero block with the video option, added a custom block and inserted the code here (used chatgpt to help format it). When viewing it in Preview - there’s no change to the block - it stays the same. Here’s the code snippet for reference - something I missed?
Hi JJ I’m still needing a bit of help on this one. Can you recommend someone who can help? A million Thank you’s
@dramirez unfortunately I can’t help you on this one. Maybe @matthieu_chateau knows?
I am not able to reproduce the issue unfortunately, the videos display with a full width in my tests.
The only things I can imagine are:
- The video itself has a white background (if it was made on canva or with any video creation software)
- A code at app level conflicts with the width of the video container
Also, here are the softr docs to make a video full width with the autoplay block:
Custom Code Snippets – Softr Help Docs (scroll until you find the title Making a video full width AUTOPLAY block)
It might work with other video-related blocks.
Thanks so much @matthieu_chateau. The autoplay scenario worked - just needed to adjust the width etc. a bit. I’ll play with the other blocks some more as I’ll need to add text and button and unable with this particular block. Here’s the code snippet for quick reference just in case someone needs. Thanks again!
“”
#BLOCKID .container {
width: 100vw!important;
max-width: unset;
padding: 0;
}
“”
Final snippet after adjustments just in case someone needs: Also had to left justify the autoplay video block and remove all padding from both custom block & autoplay block.
I went like this:
<style>
#other3 {
position: relative;
overflow: hidden;
height: 50vh;
margin: 0;
padding: 0;
line-height: 0;
}
#other3 .provider-wrapper {
position: absolute;
top: -33.33%;
height: 166.66%;
width: 100%;
margin: 0;
padding: 0;
}
#other3 .provider-wrapper video {
position: relative;
width: 100%;
height: 200%;
object-fit: cover;
object-position: center;
top: -50%;
clip-path: inset(24.6% 0 24.2% 0);
margin-top: -68px;
display: block;
transform: translateZ(0);
}
.provider-wrapper.video2-1842abd9-2911-440d-8c98-3ab04bd3a1fc video {
width: 100% !important;
max-width: 100% !important;
height: auto !important;
object-fit: cover !important;
}
.provider-wrapper.video2-1842abd9-2911-440d-8c98-3ab04bd3a1fc .container,
.provider-wrapper.video2-1842abd9-2911-440d-8c98-3ab04bd3a1fc .MuiGrid-container,
.provider-wrapper.video2-1842abd9-2911-440d-8c98-3ab04bd3a1fc .sw-percentage-width-xs {
width: 100% !important;
max-width: 100% !important;
padding: 0 !important;
margin: 0 !important;
}
.provider-wrapper.video2-1842abd9-2911-440d-8c98-3ab04bd3a1fc > .container > .MuiGrid-container > .sw-percentage-width-xs {
width: 100% !important;
max-width: none !important;
}
</style>
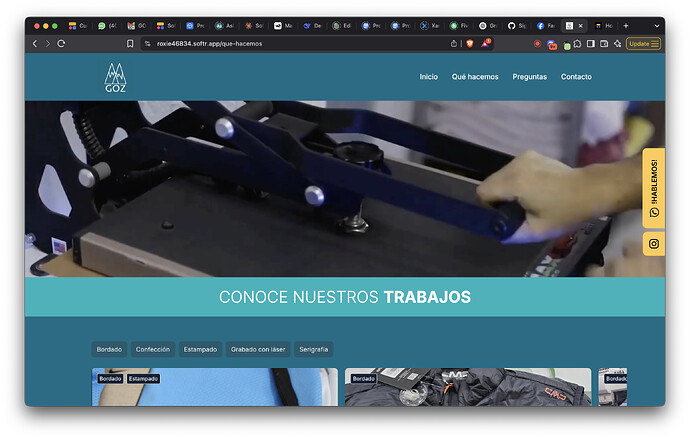
You just need to change this id ‘01842abd9-2911-440d-8c98-3ab04bd3a1fc’, with the id of the wrapper of your video, which you can see in with your inspection tool.
And was able to achieve this result: