How to add Text Border in Hero container using css?
Hello @pratik, could you please specify which one of hero blocks you refer to and in which part of the block you would like to add a border? Would be great if you share a screenshot, please.
Hey @Astghik Thank you for replying
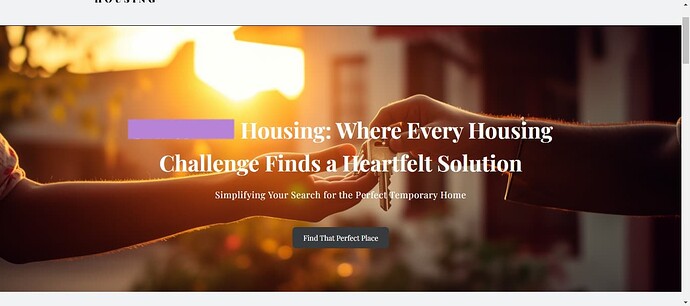
I am using Hero with call to action container. It has a text heading at center in white. We want to have a border to the text.
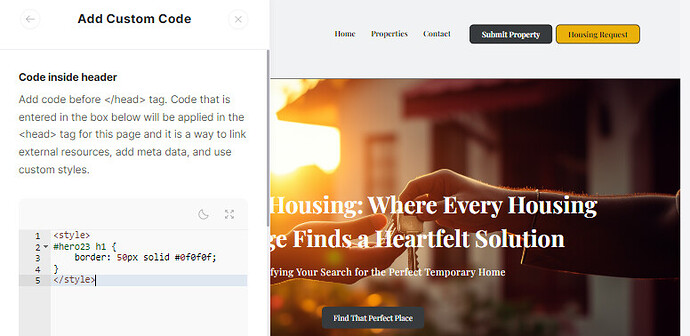
Thanks for the details. You can use the code bellow in your page settings → Custom code → Header section, replace the BLOCKID with your block name, save and preview. Will look good if you make sure to set equal paddings for top and bottom from settings. You can customize the line width changing the number of ‘px’ and you can change the color replacing ‘#ffffff’ with corresponding color.
<style>
#BLOCKID h1 {
border: 1px solid #ffffff;
}
</style>
Thank you @Astghik . I added it but looks like its not working.
Also, just to confirm, I am using H1 for the text.

I have saved the code but no luck. Any idea why?
Can you try to place it in footer section? An if it doesn’t work could you please share your app URL?