artur
February 19, 2022, 9:37pm
1
We get asked frequently how to add custom font into the apps. While we will have google fonts support and will consider adding custom fonts too for now quick solution would be to use webfonts like https://fonts.cdnfonts.com/css/recoleta and add it as a header custom code on app settings.
<link href="https://fonts.cdnfonts.com/css/recoleta" rel="stylesheet">
<style>
h1.sw-font-family-default,
h2.sw-font-family-default {
font-family: 'Recoleta', sans-serif;
}
section.sw-font-family-default,
header.sw-font-family-default,
nav.sw-font-family-default,
footer.sw-font-family-default,
div.sw-font-family-default,
span.sw-font-family-default,
small.sw-font-family-default,
pre.sw-font-family-default,
p.sw-font-family-default,
b.sw-font-family-default,
li.sw-font-family-default,
ul.sw-font-family-default,
a.sw-font-family-default,
h3.sw-font-family-default,
h4.sw-font-family-default,
h5.sw-font-family-default,
h6.sw-font-family-default {
font-family: 'Recoleta', sans-serif;
}
input.sw-font-family-default,
textarea.sw-font-family-default {
font-family: 'Recoleta', sans-serif;
}
.sw-font-family-default::-webkit-input-placeholder,
.sw-font-family-default::-moz-placeholder,
.sw-font-family-default:-ms-input-placeholder,
.sw-font-family-default:-moz-placeholder {
font-family: 'Recoleta', sans-serif;
}
</style>
1 Like
Leap
November 4, 2022, 3:17pm
2
Hi artur,CORS-anywhere , is that a suitable option?
artur
January 6, 2023, 11:42am
3
@Leap sorry I missed your question. Do you face any issues with CORS?
Leap
January 6, 2023, 12:09pm
4
Hi Artur, unfortunately it worked
artur
January 6, 2023, 12:24pm
5
Worked or did not ? @Leap I got confused from wording and emoji
If it did not work. Mind sharing a test page where it’s in and I can troubleshoot ?
1 Like
Leap
January 6, 2023, 3:39pm
6
Ahah sorry not very clear indeed.
artur
January 7, 2023, 11:04pm
7
@Leap please let us know when it’s ready to be tested
1 Like
Anna
January 21, 2023, 1:22pm
8
Hi @artur , Do you know of any ways to turn a font file into a webfont/url? I have font files, but I don’t know how to turn them into a URL.
Are there any sites that offer this service? or can you do it with google drive? or an FTP connection?
Thanks
Anna
artur
January 22, 2023, 12:45am
9
Hey @Anna you would need to upload somewhere like Fontcloud - Your Fast and Free font Manager - Creative Fabrica and then use the links. If this doesn’t work pls convert into webfont and share the files we could see if we can host on your app itself
2 Likes
konrad
February 24, 2023, 4:09pm
10
hey there, is this still valid?The Easy Way to Add Fonts to Your Website (Including Custom Fonts) - Pagecloud Blog - Web Design & Small Business Tips for Your Website
here is my custom code I added in softr:
<link href="https://sendaclap.com/wp-content/uploads/2023/02/fonts.css" rel="stylesheet">
<style>
h1.sw-font-family-default,
h2.sw-font-family-default {
font-family: 'PP_Neue_Montreal', sans-serif;
}
section.sw-font-family-default,
header.sw-font-family-default,
nav.sw-font-family-default,
footer.sw-font-family-default,
div.sw-font-family-default,
span.sw-font-family-default,
small.sw-font-family-default,
pre.sw-font-family-default,
p.sw-font-family-default,
b.sw-font-family-default,
li.sw-font-family-default,
ul.sw-font-family-default,
a.sw-font-family-default,
h3.sw-font-family-default,
h4.sw-font-family-default,
h5.sw-font-family-default,
h6.sw-font-family-default {
font-family: 'PP_Neue_Montreal', sans-serif;
}
input.sw-font-family-default,
textarea.sw-font-family-default {
font-family: 'PP_Neue_Montreal', sans-serif;
}
.sw-font-family-default::-webkit-input-placeholder,
.sw-font-family-default::-moz-placeholder,
.sw-font-family-default:-ms-input-placeholder,
.sw-font-family-default:-moz-placeholder {
font-family: 'PP_Neue_Montreal', sans-serif;
}
</style>
konrad
February 24, 2023, 4:11pm
11
My font is not consistently applied though
artur
February 24, 2023, 4:48pm
12
@konrad can you share the site to check and see what parts are not consistent ?
konrad
February 26, 2023, 10:27am
13
Home (softr.app)
artur
February 26, 2023, 11:23am
14
@konrad don’t see the font in the page is it supposed to be there ?
What is actually the “default” font in Softr?
Suzie
August 23, 2023, 2:37pm
16
Hey @Tim_ClimatEU ,
Inter is the default font.
1 Like
Hi so I applied the code like written but with adobe fonts and I see that everything is getting formatted well but the simple text module does not work. The default font is applied and when you have normal text and headlines in the same text module they get formatted the with the same font although the global settings are different. Is there a solution to this?
artur
February 6, 2024, 10:13pm
19
Can you pls share the page so we can check the areas where it’s not applied ?
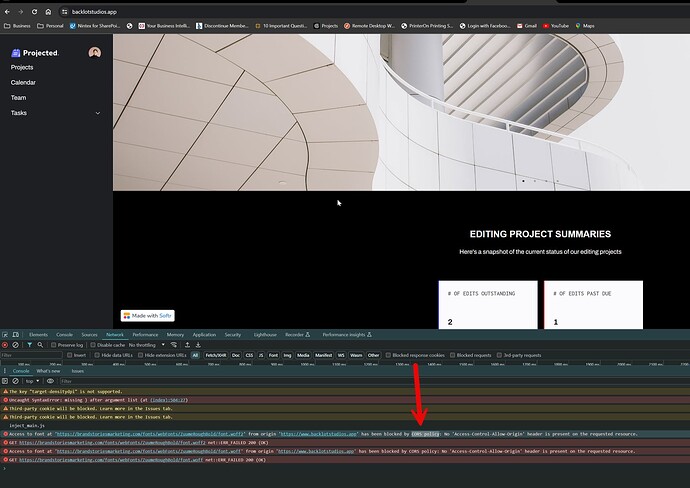
I’m running into CORS policy issues. Attached is screenshot.