It would be great if the header could update based on the page you’re on to show the selected page, either by making the font more bold, or allowing for changing the color for a selected page, or doing an underline of some kind. This is a basic usability principle to help people know where they are on the site and would go a long way to making it more usable. Or at least allow for editing all link colors/styles for each link in the header. That way we can have a custom version of the header for each parent page in our site.

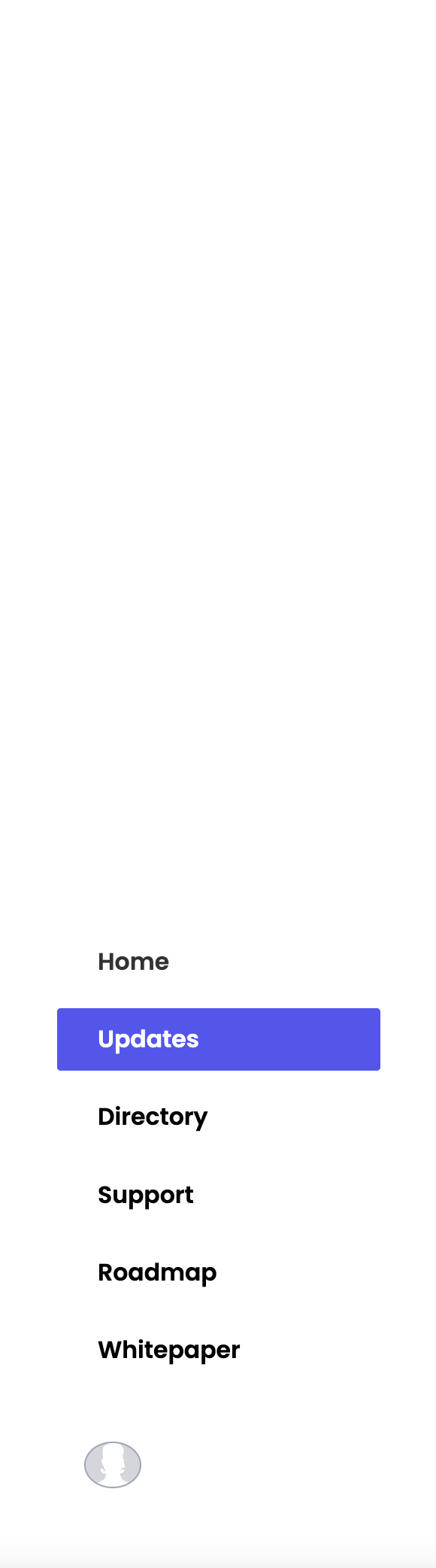
I realized we’re able to add buttons to the header and kind of create this format in the vertical header. Basically each ‘selected’ page just gets a button background color on each page. But the site tucks buttons to the bottom of the vertical nav which makes them unusable (see screenshot).
Is there any way to at least update the header so that if you’re using a vertical header without links in it (using buttons only), it pins buttons to the top of the nav?
We can figure something out to highlight a menu link currently being browsed.
Javascript to add active class to menu link containing href matching current url.
<script>
$(function(){
var url = window.location.href;
$("#sub-header a").each(function() {
if(url == (this.href)) {
$(this).closest("li").addClass("active");
}
});
});
</script>
CSS to style the active class as you want:
#sub-header .active a{ color: #fff; }
Can you give me a link to your site so I can adapt the above script to work with your page?
Thank you for this! Still building but here’s the homepage for now.
https://ft.softr.app/
Thoughts on how I could do this?
Added it as a feature request already 
Can you add a link to the feature request? I really need this feature.
Hi!
Nice one. Is it possible to make sure this only adapts to logged in users?
Hi everyone.
Here is the updated version of the code which will work for the current version of the header blocks:
<script>
document.addEventListener('DOMContentLoaded', function() {
const headerElements = document.querySelectorAll('header');
const config = { childList: true, subtree: true };
const callback = (mutationList, observer) => {
document.querySelectorAll('header a').forEach((el)=>
{
if(window.location.pathname == el.getAttribute('href'))
{
const span = el.querySelector('span');
for (let i = span.classList.length - 1; i >= 0; i--) {
const className = span.classList[i];
if (className.startsWith('sw-text-color-')) {
span.classList.remove(className);
}
}
span.classList.add("active-link");
}
});
};
const observer = new MutationObserver(callback);
headerElements.forEach((he) => {
observer.observe(he, config);
});
});
</script>
<style>
.active-link {
color: red!important;
}
</style>
This was not working properly for me until this event listener was modified from the suggested:
to be this instead:
window.addEventListener("block-loaded-home-header-logged-in", function(event){
where the id of the header block is “home-header-logged-in”
Hope that helps.
Hi guys, please find the updated codes here Highlight the page on the header that you are currently viewing