-at least with the ‘Header with categories’ block settings
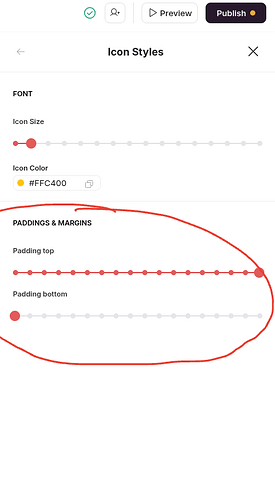
Hi @Ben, could you please add a new blcok and test it again? I tested it on my app and the paddings worked as expected:
Hey @Marine.Hovhannisyan. Just added a new block and tested again. These settings don’t change the position of icons or do anything really.
@Ben can it be that you have custom codes added to that same page which may prevent the paddings working as expected?
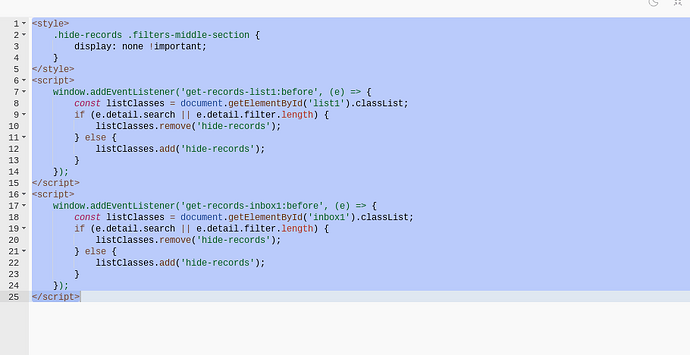
@Marine.Hovhannisyan, there are no app custom codes and this is the only code on the home page, which shouldn’t have anything to do with header styling, right?