Hi all,
Some of you have apps where it is important to pass latitude and longitude into a form.
Typical apps needing this are those made for teams working outside.
The following guide will show you how to.
Passing the logged in user’s latitude and longitude is possible with a form but also with “update” action buttons and “add” action buttons.
Let’s dive in.
Important note 1: A “Longitude” text field and a “Latitude” text field must be created in your Airtable base before doing anything.
Important note 2: the user must enable to geolocation of their browser. This is mandatory.
1) Add the following script in your header custom code at page level.
<script>
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = new URL(window.location.href);
url.searchParams.set('latitude', lat);
url.searchParams.set('longitude', lon);
window.history.replaceState(null, '', url.toString());
}, function(error) {
console.error('Error obtaining location:', error);
});
} else {
console.error('Geolocation is not supported by this browser.');
}
</script>
This script will make sure that on page load the latitude and longitude will be displayed in the url of the page as url parameters.
Basically, each time a user is on the page the url of this page will look like this:
https://yourdomain.com/your-page?latitude=xx.xxxxxxx&longitude=xx.xxxxxxx
A) Passing the logged in user's latitude and longitude into a form or an Add action button.
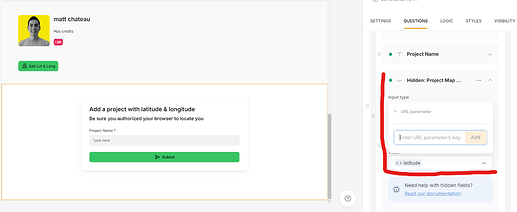
Add a form in your page. Then add two hidden fields in this form. Then map them to your “Latitude” and “Longitude” fields in Airtable.
What values to add?
Click “Value” then click “URL Parameter”
For the Latitude hidden field just write latitude
For the Longitude hidden field just write longitude
Why? Because these are the exact url parameters made by the script above, on page load.
A more visual clue (click the image to expand):
B) Passing the logged in user’s latitude and longitude into an update action button
Exactly the same process. You can add two hidden fields mapped to your Latitude and Longitude fields in Airtable.
What values to add?
Click “Value” then click “URL Parameter”
For the Latitude hidden field just write latitude
For the Longitude hidden field just write longitude
2) Educate your user to enable the geolocation of their browser
This is something important that cannot be forgotten.
Don’t hesitate to add an explanation in the form or in the action buttons modal with something like “Be sure you authorized your browser to locate you”.
If the users are part of your team, taking a moment to explain it during a video call or in person might be very useful.