Hello everyone,
I noticed that Softr currently doesn’t allow users to change the sorting of tables, which was an issue for me. I followed guides from @dcoletta and others, but their methods weren’t very intuitive for me. So, I created this guide for anyone who wants to enable user-sorting for tables. I used Google Sheets as the database.
Here is the final result: Watch Sorting | Streamable
Step 1:
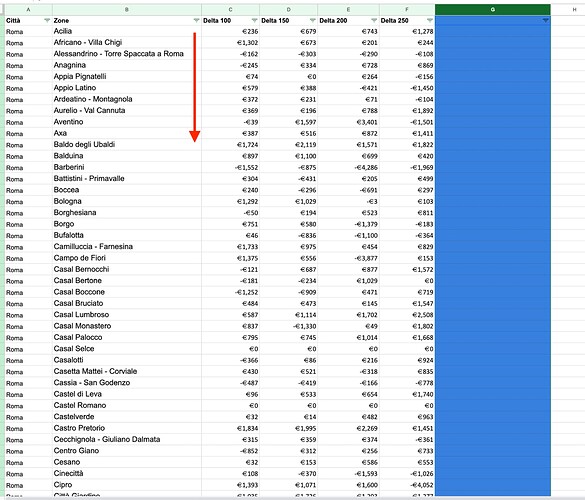
Create your table. In my example, it’s a city table with 5 columns of data.
In Google Sheets, I have a sheet named “Roma” (Rome).
Step 2:
First, sort the table as you wish. In my case, I sorted “Roma” from A-Z.
Step 3:
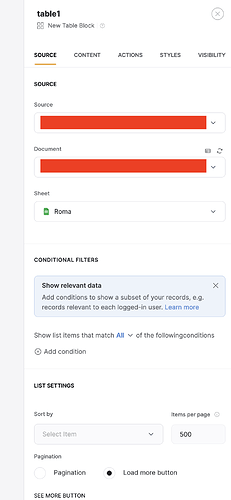
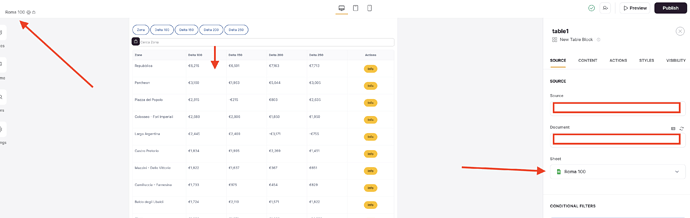
Select this page as a sort of data
Step 4:
Once you have created the table, insert the following code in the code block to get your sorting buttons:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.nav-button {
border: 2px solid #2D5B9D;
border-radius: 32px;
color: #2D5B9D;
background-color: transparent;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s, color 0.3s;
}
.nav-button.active {
background-color: #2D5B9D;
color: #FFFFFF;
}
</style>
<title>Button Navigation</title>
</head>
<body>
<nav>
<button id="btn1" class="nav-button" onclick="navigate('link1.html')">Link 1</button>
<button id="btn2" class="nav-button" onclick="navigate('link2.html')">Link 2</button>
<button id="btn3" class="nav-button" onclick="navigate('link3.html')">Link 3</button>
<button id="btn4" class="nav-button" onclick="navigate('link4.html')">Link 4</button>
<button id="btn5" class="nav-button" onclick="navigate('link5.html')">Link 5</button>
</nav>
<script>
function navigate(url) {
window.location.href = url;
}
document.addEventListener("DOMContentLoaded", function() {
const buttons = document.querySelectorAll(".nav-button");
buttons.forEach(button => {
if (button.id === 'btn' + getCurrentPageNumber()) {
button.classList.add("active");
}
});
});
function getCurrentPageNumber() {
const url = window.location.pathname;
const page = url.substring(url.lastIndexOf('/') + 1);
switch(page) {
case 'link1.html': return '1';
case 'link2.html': return '2';
case 'link3.html': return '3';
case 'link4.html': return '4';
case 'link5.html': return '5';
default: return '0';
}
}
</script>
</body>
</html>
Step 5:
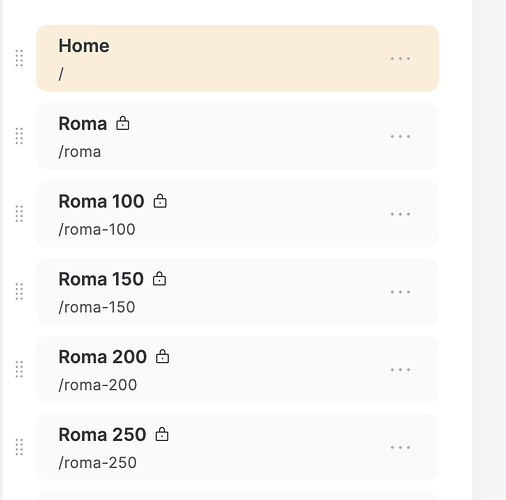
After creating the main page, make copies for all the tables you want to sort.
Step 6:
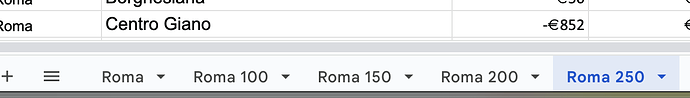
Once the pages are created, replicate this process in your database with sheets:
Step 7:
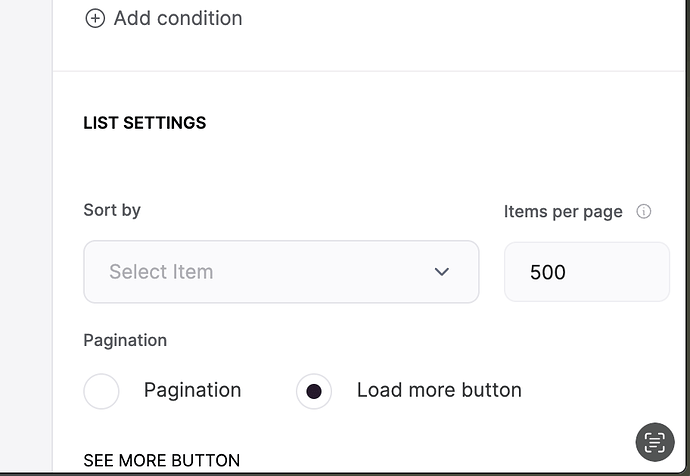
After that, sort each sheet by the column you need. In Softr, set the sorting settings to NONE so it pulls data directly from the sheets.
Step 8:
For each page you created, set the sorted sheet as the data source.
In this case, you will have five pages (5 URLs), each containing five tables. Every table will be sorted by source. In my implementation, every action takes the user to the details page. Therefore, when I copied the tables to the different pages, the action remained the same, directing the user to the details page.
Now, you will have a set of radio buttons that allow users to sort the table.
I hope this guide is useful!