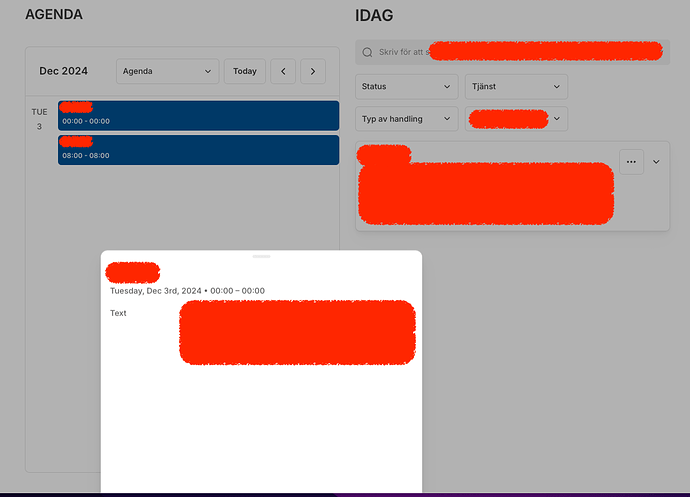
The new calendar’s event popover buttons are visible when the calendar is a block, but not when it’s inside a column container, in this case 2 columns. I also opens from the bottom, which looks rather strange. See photo below.
P.S. Some other requested features for the new calendar:
- Option only use 1 date (in my case I just want to list a due date, not a start date.
- Possibility to view the event popover fields directly in the actual calendar. i’m using agenda which has more space to the right. here, I’d like to see the task text. ( when it’s not in a container, there’s LOTS of space for more data to be seen!)
Hi @SanderSS,
Thank you for the details. I tried to reproduce the flow on my end, but the pop-over buttons worked as expected, regardless of whether the block was in a container or not.
Please reach out to us either via chat or email, referencing this community thread, so we can check the issue directly on your website.
Hey Sveta,
Thanks. I just tried again and as you’re saying it does work.
However, the popover event button is visible once you also press the thin line.
So:
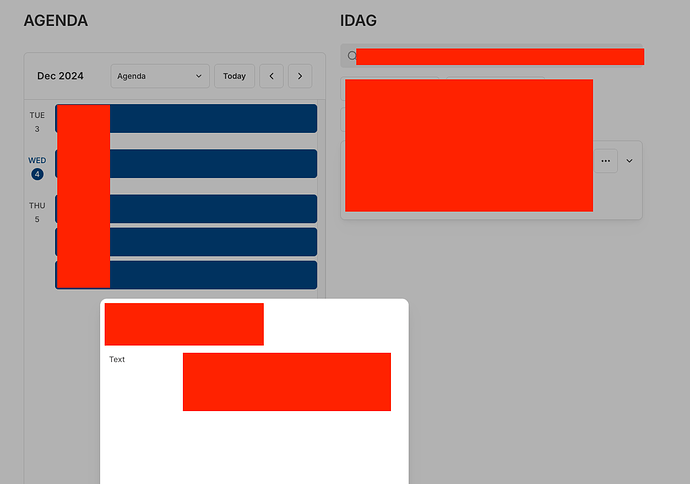
- When it’s inside a container you need to click twice to see the button(s).
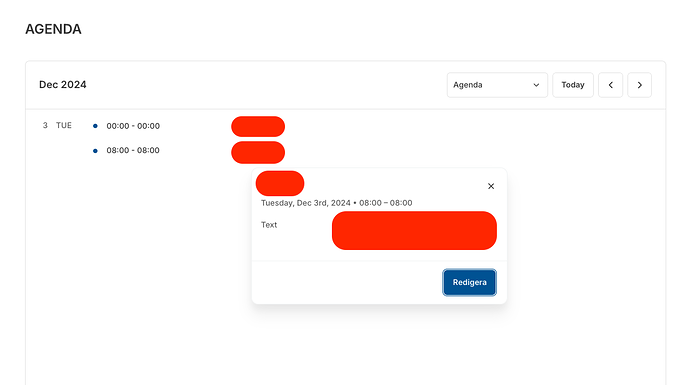
- When it’s a solo block, I just need to click once to see the button(s).
Seems rather counterintuitive?
Could you please provide screenshots of how the popover section looks on your end?Could you please also clarify what type of button you have on the calendar? I’ve tested several button types, and the buttons within the popover seem to behave the same inside and outside containers.
Clicking once on the “task”:
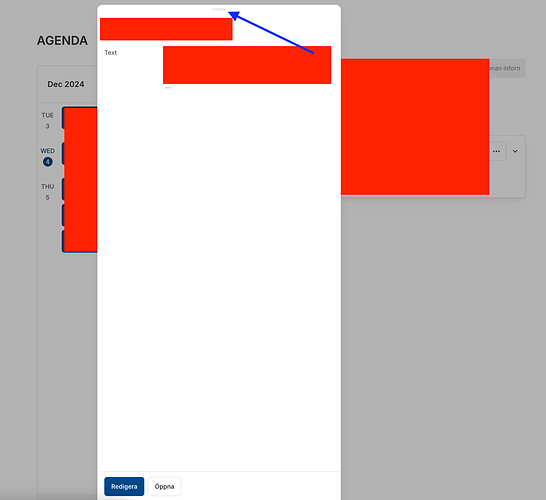
Afterwards, I have to click the thin line. See arrow:
the buttons I’m using are “edit record” and “open details page”.
Same issue whether I have one or two buttons. Also doesn’t matter the width I use: “Two columns”, “1:2” or “1:2”. Still the same issue.