Hi all!
Wondering if you can display progress bars, progress rings, QR codes or a copy to clipboard features in your dynamic blocks without coding too much? It’s possible thanks to Shoelace.
First of all, a demo of what can be achieved:
Shoelace in blocks
Note that the progress bar, progress ring, QR code et copy to clipboard have dynamic data, coming directly from Airtable.
Shoelace.style is a free web components library. One very good point with Shoelace is that these web components are not htta hard to use in yout Softr projects.
First of all, jsut copy paste this snippet code below in your settings (app level) => custom code => header.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@shoelace-style/shoelace@2.11.2/cdn/themes/light.css" />
<script type="module" src="https://cdn.jsdelivr.net/npm/@shoelace-style/shoelace@2.11.2/cdn/shoelace-autoloader.js"></script>
Now let’s dive in on how the demo page was made.
The page is made of a list-details block with one Shoelace component in it (“Details” component) and a table block with 4 Shoelace components in it (Progress bar, progress ring, QR code, copy to clipboard).
1. The “details” component in the list-details block
In Airtable, create a formula field in yout corresponding table.
The formula will look like this:
CONCATENATE("<sl-details summary=","Description",">", Notes,"</sl-details>")
Description is the title that is displayed and “Notes” is actually a dynamic value => a field in my table called “Notes”.
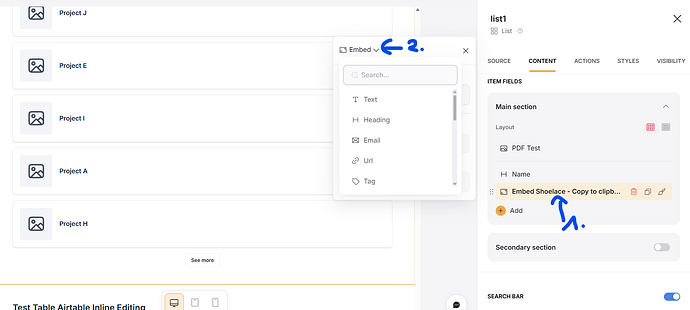
Now go to Softr, add in your list-details block an embed field. And choose as the value the field where is your formula. And that’s it!
There is also a QR code component in the list-details => this is treated below.
2. The progress bar, progress ring, QR code, and copy to clipboard in the table block
The process is exactly the same => Create a formula field for each of the SHoelace component you want to display in your table block (or any dynamic block, it also works with list blocks).
For the progress bar, in my use case, the formula field is:
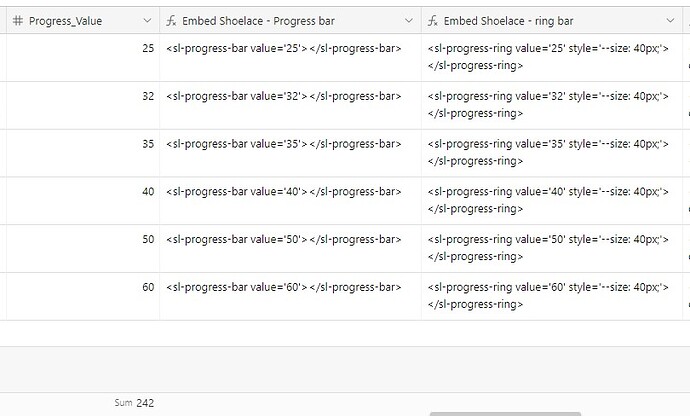
CONCATENATE("<sl-progress-bar value='", Progress_Value, "'>", "</sl-progress-bar>")
If you want to show the percentage inside the progress bar, it would be:
CONCATENATE(
"<sl-progress-bar value='",
Progress_Value,
"' class='progress-bar-values'>",
Progress_Value,
"%</sl-progress-bar>"
)
Progress_Value is the dynamic data coming from the field (number field) named “Progress_Value”. This can also be a formula field so you can use the (numeric) result of a calculation.
For the progress ring, the formula field is:
CONCATENATE("<sl-progress-ring value='", Progress_Value, "' style='--size: 40px;'></sl-progress-ring>")
Progress_Value is the dynamic data coming from the field (number field) named “Progress_Value”
For the QR code, the formula field is:
CONCATENATE("<sl-qr-code value='", {QR code url}, "' size='66'></sl-qr-code>")
QR code url is the dynamic data coming from the field (url field) named “QR code url”
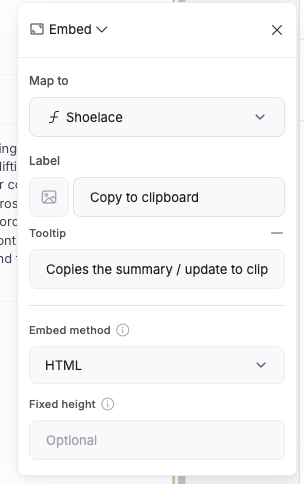
For the copy to clipboard, the formula field is:
CONCATENATE("<sl-copy-button value='", Notes, "'>", "</sl-copy-button>")
Notes is the dynamic data coming from the field (text field) named “Notes”
And that’s pretty much it. Simple, well designed and customizable (refer to the documentation to customize the look of the Shoelace web components. This is the only part where you would need a better understanding of code (css mainly).
Enjoy!
Ps: below, you will find a screenshot of some of my fields so you can visualize better how the Airtable table looks like, for the example of the progress bar and of the progress ring.