There are lots of options that are not consistent. One of them regards the modals when it comes to buttons.
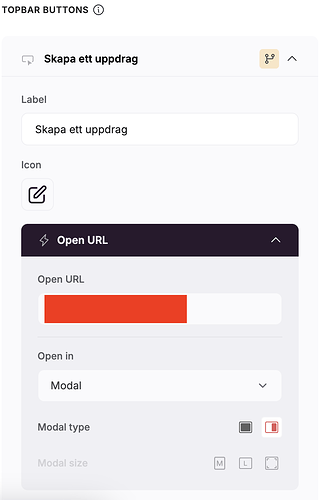
Top bar buttons and Edit buttons:
Here, we can use the sliding modal (which is the best one).
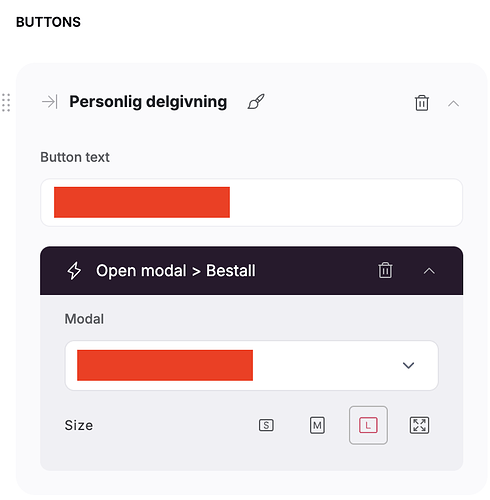
CTA button:
Here, the sliding modal is not possible to use.
The sliding modal is preferable as their height is 100%, allowing users to quickly see the content. Great for forms.
The popup modal sizes mainly increase in width, not height. Hence, they often force users to scroll within the modal even when the form is super short. It’s just not a smooth UX.
Requested feature: release the sliding modal on all places where modal can be chosen.