Hello all, I am looking for some guidance on the following. I am attempting to display a full bleed cover image as a background image behind a list details block. Would it be best to:
- approach by adding custom background code to the block and making the image URL dynamic
OR
- is it better to target the “image” field inside the detail block to expand beyond it’s container to fill the entire block behind the text?
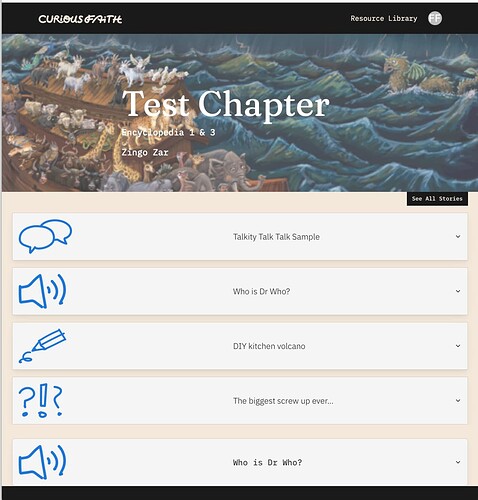
Below is the look I am going for. This was created by inserting custom css to add a background image behind the item details block. It works great for inserting a static image, however I need a solution that has the image change dynamically with the item record.
#YOUR_BLOCK_ID> section { background: url(YOUR_IMAGE_URL); background-size: cover; background-position: center; }