Hi David,
thanks so much for your response. The reason why I thought it wasn’t possible is because of this other thread Custom Shape Dividers
But if you’ve managed to do it that is great news!!
Now, I can’t manage to get it working. Did you change something else?
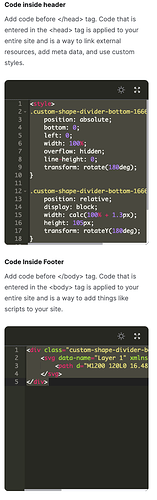
I did as you mentioned and wrapped the CSS in a tag inside the header code of the page, and the HTML copied and pasted on the Footer custom code.
(disclaimer, I don’t code)
Thanks again and I hope this thread is useful for other people too!
Javi