Is it currently possible to assign colors to tag / select list columns in Softr when using a SQL database as your data source without scripting? I’m using a PostgreSQL database if that matters.
Thanks!
Is it currently possible to assign colors to tag / select list columns in Softr when using a SQL database as your data source without scripting? I’m using a PostgreSQL database if that matters.
Thanks!
Hi @1111,
Thank you for the post.
Currently, there is no option to have dynamic coloring for tag or dropdown fields when using SQL-based data sources or Google Sheets.
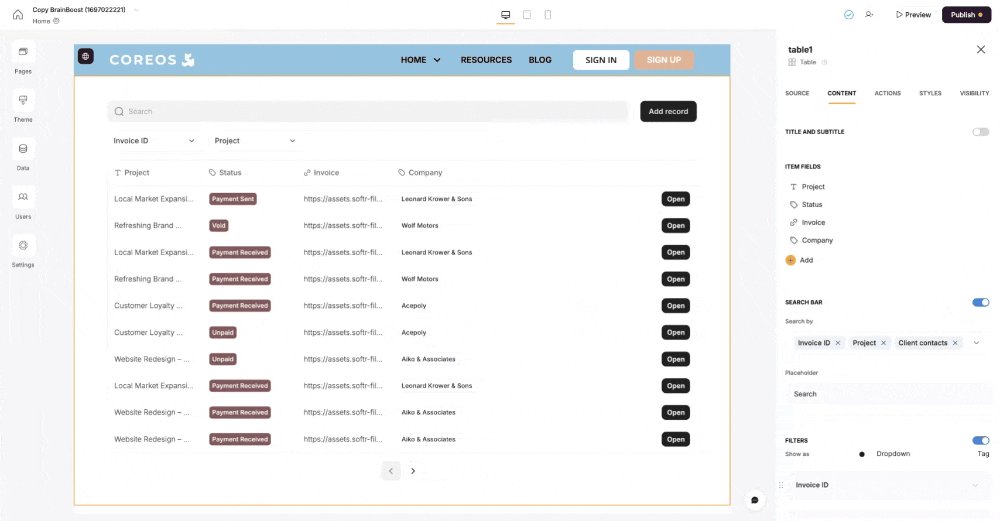
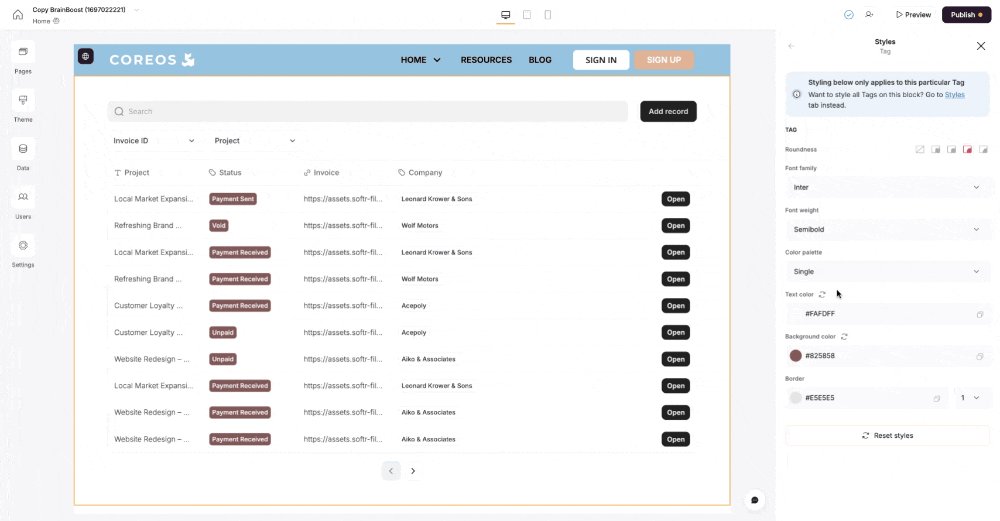
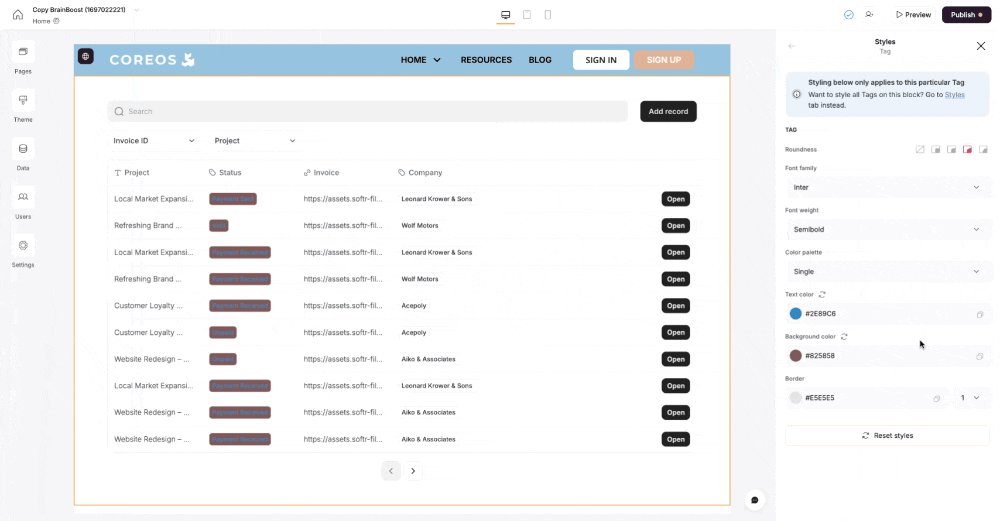
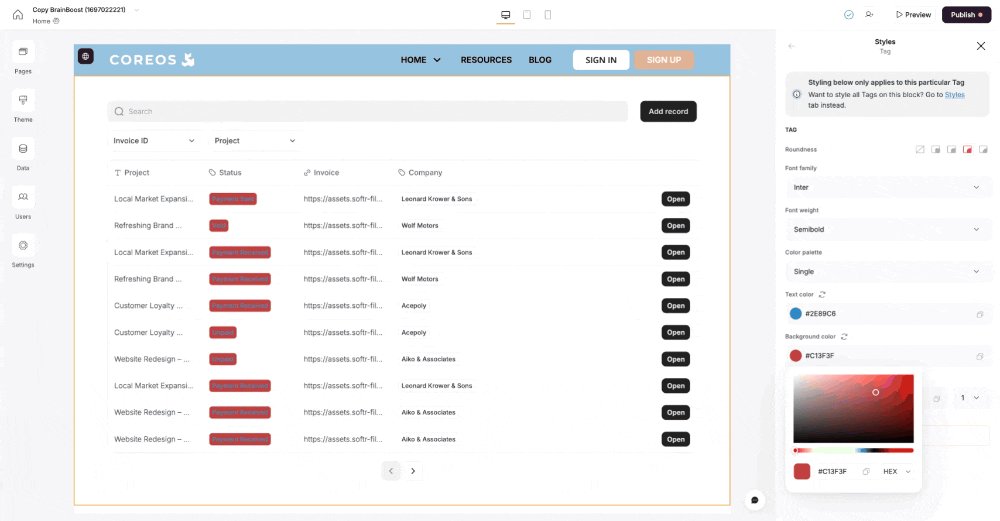
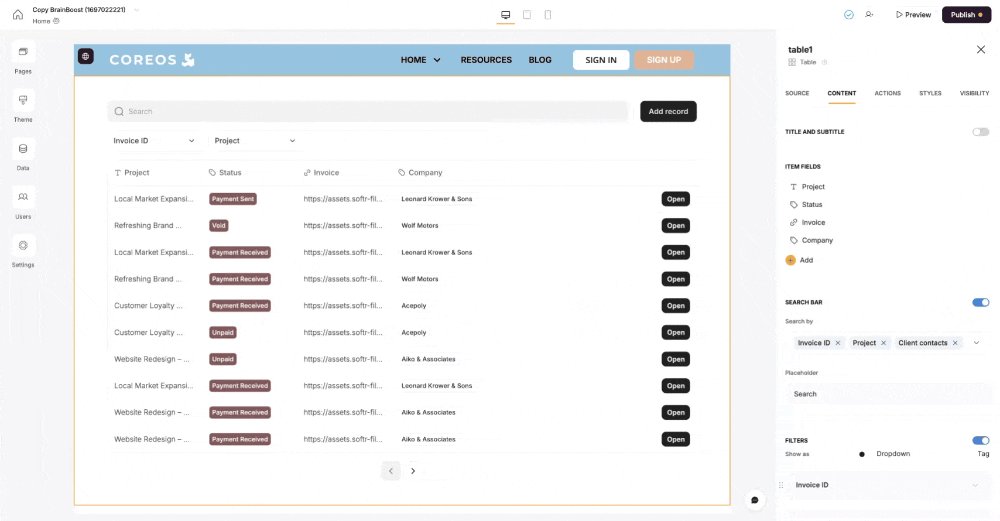
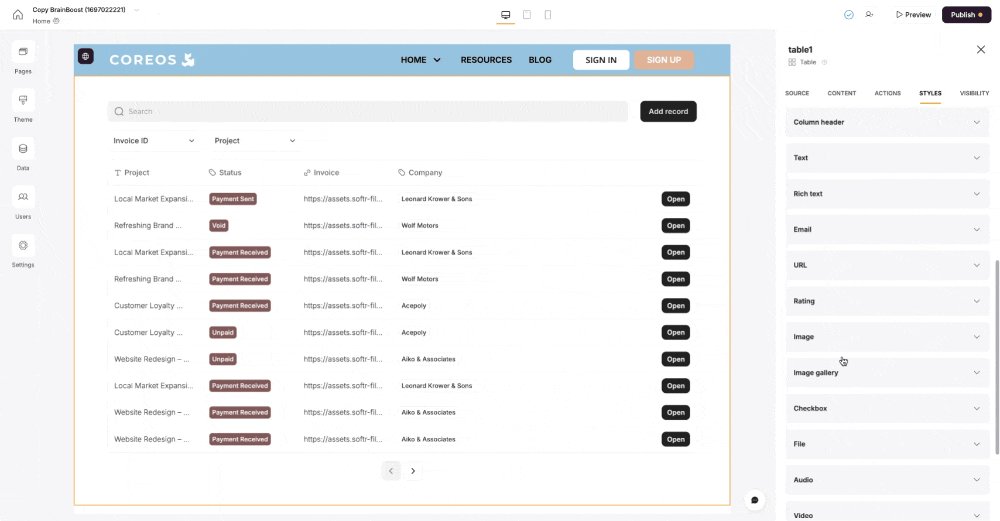
However, you can still change the color of tag fields. You can do this in one of two ways:
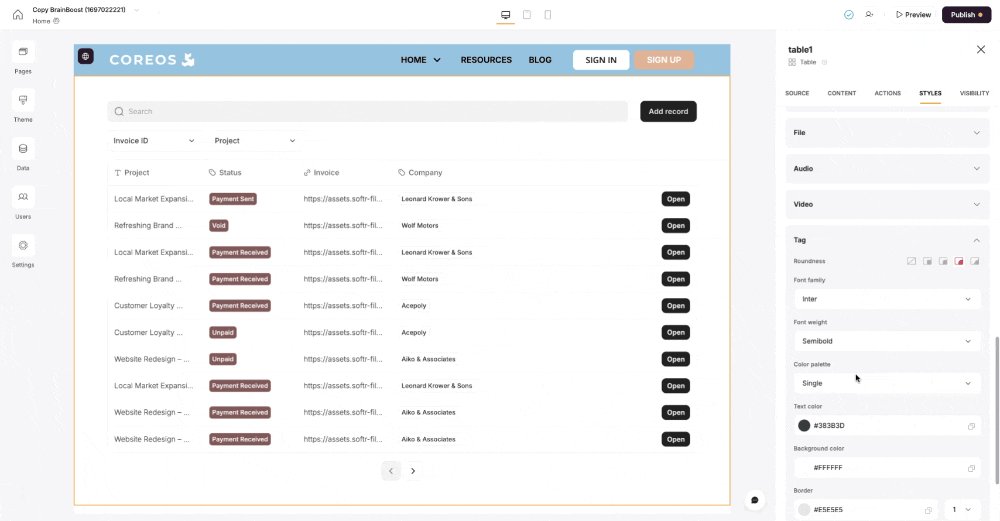
Assign the same color settings to all tags, as shown in the gif below.

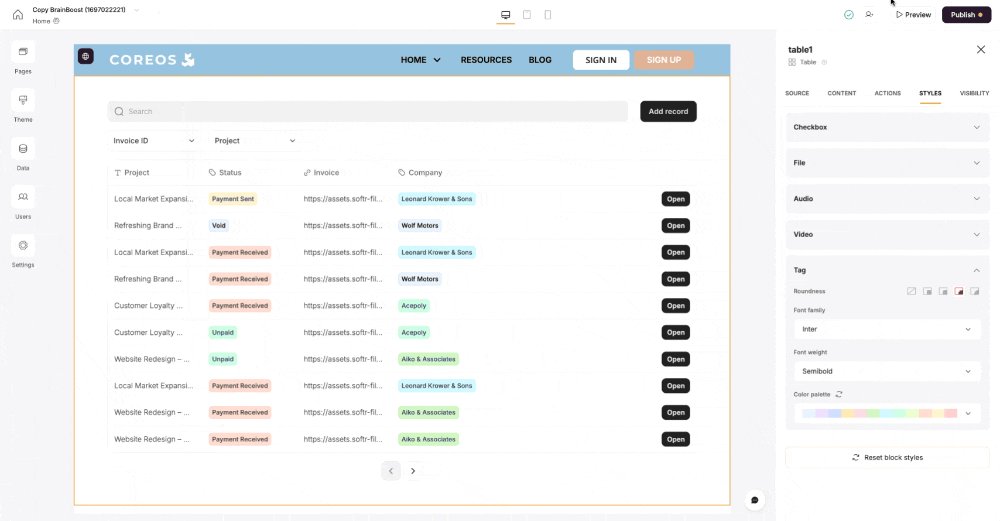
Apply the default Softr color palette for tags, as demonstrated in this gif.

Hey @1111 !
I believe this custom code could help you with this case.
You need to add it to the page Settings → Custom Code → Header. Before using, ensure that you’ve included the corresponding BlockID and Tag name in the custom code.
Here is the short code snippet for the any dynamic block with this code:
<style>
/* Change text color of the span based on the data-content of the div */
#BlockID ul li div[data-content="Tag name"] span {
color: blue;
}
#BlockID ul li div[data-content="Tag name"] span {
color: green;
}
/* Change background color of the li when the div has a specific data-content */
#BlockID ul li div[data-content="Tag name"] {
background-color: #E0F0FF !important;
}
#BlockID ul li div[data-content="Tag name"] {
background-color: #E0F7E9 !important;
}
</style>
And for the table block please use this.
<style>
/* Change text color based on the data-content of the div */
#BlockID div[data-content="Tag name"] span {
color: red;
}
/* Change background color when the div has a specific data-content */
#BlockID div[data-content="Tag name"] {
background-color: #FEF4F5;
}
</style>