If you need to show the calendar content block in your native language you can try this code;
- Add to your page custom code
- Change the ‘calendarBlockId’ with your own
- Target your desired browser language to run the translation script. In this sample target language is : “es-”
- Script is not yet perfect, but it can get you started.
- If you experience trouble with calendar misconfiguration, clear your site cache session and start over.
<script>
document.addEventListener("DOMContentLoaded", function () {
const userLocale = navigator.languages && navigator.languages.length
? navigator.languages[0]
: navigator.language;
const dictionary = {
"\\bJanuary\\b": "Enero",
"\\bFebruary\\b": "Febrero",
"\\bMarch\\b": "Marzo",
"\\bApril\\b": "Abril",
"\\bMay\\b": "Mayo",
"\\bJune\\b": "Junio",
"\\bJuly\\b": "Julio",
"\\bAugust\\b": "Agosto",
"\\bSeptember\\b": "Septiembre",
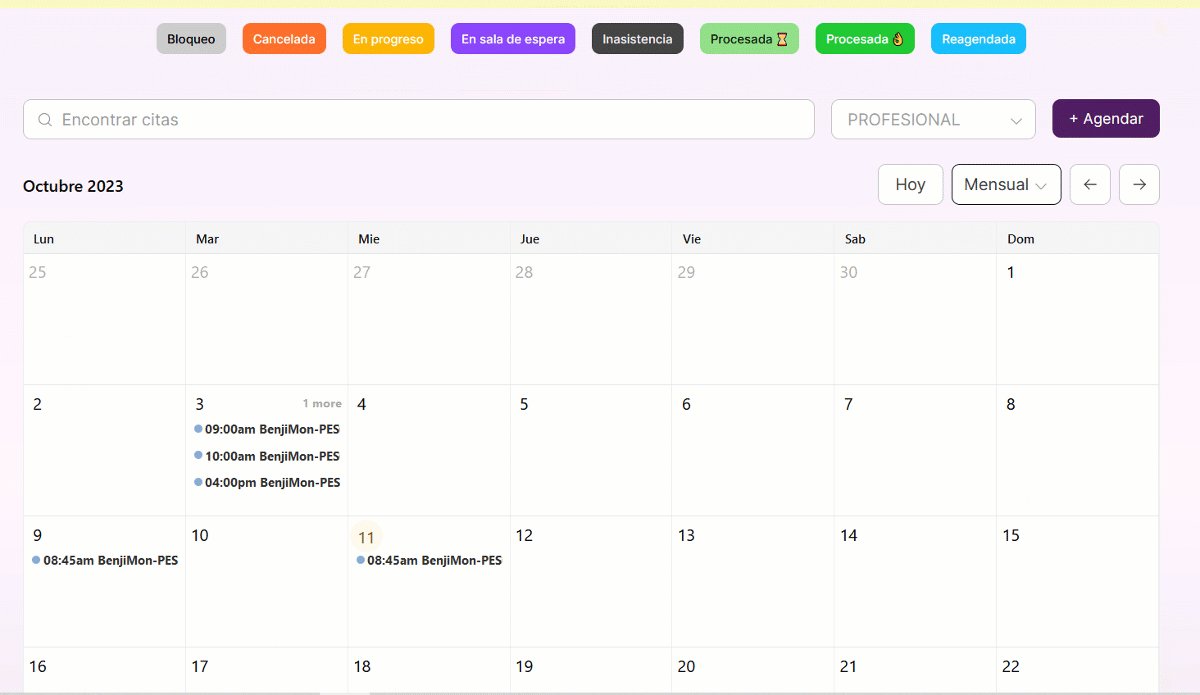
"\\bOctober\\b": "Octubre",
"\\bNovember\\b": "Noviembre",
"\\bDecember\\b": "Diciembre",
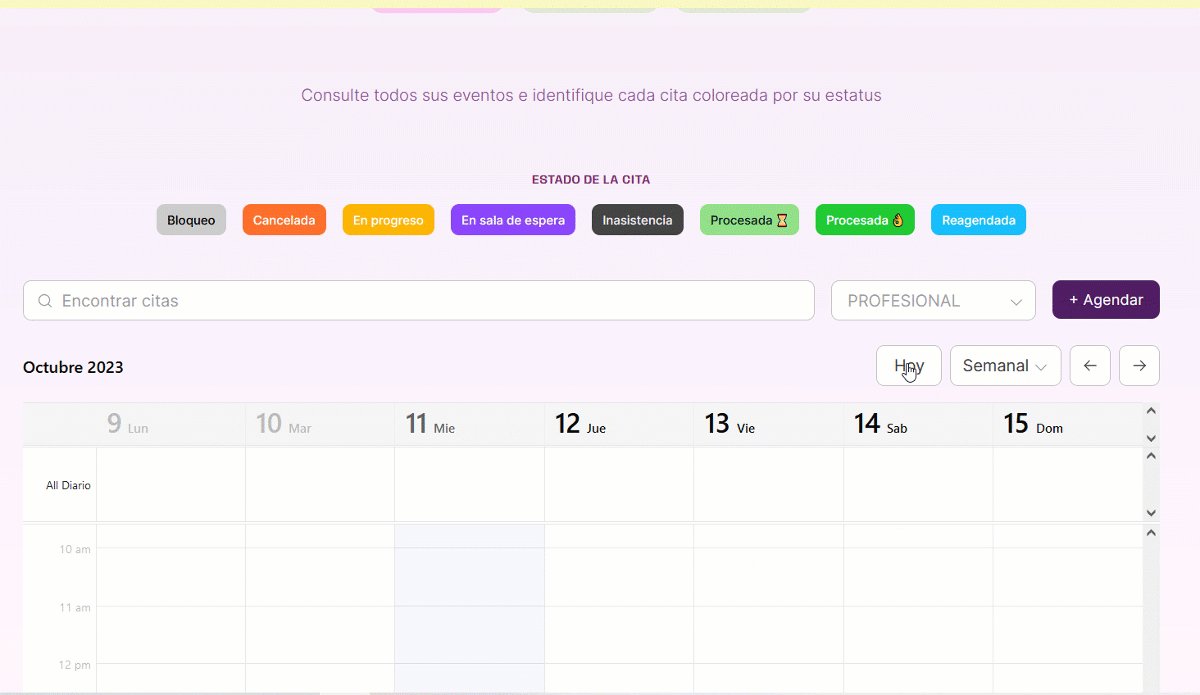
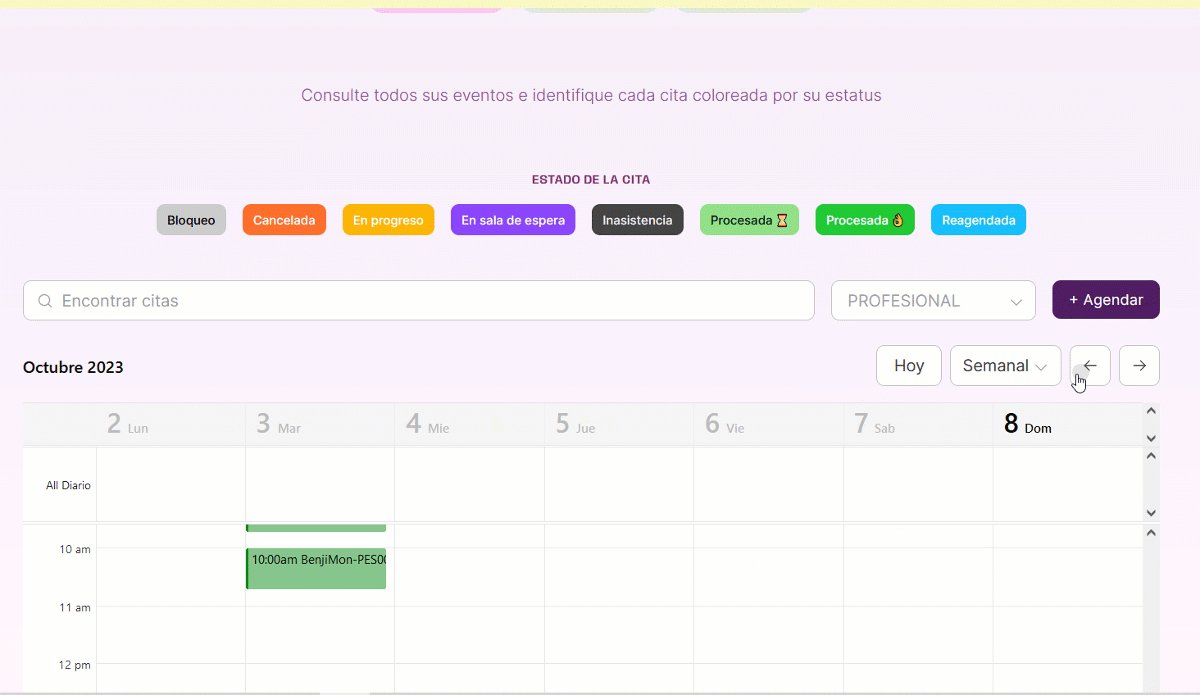
"Today": "Hoy",
"Month":"Mensual",
"Week": "Semanal",
"Day": "Diario",
"\\bMon\\b": "Lun",
"\\bTue\\b": "Mar",
"\\bWed\\b": "Mie",
"\\bThu\\b": "Jue",
"\\bFri\\b": "Vie",
"\\bSat\\b": "Sab",
"\\bSun\\b": "Dom"
};
const ids = ['calendarBlockId1', 'calendarBlockId12', 'calendarBlockId3'];
const translateContent = function(element) {
Array.from(element.childNodes).forEach(function(childElement) {
if (childElement.nodeType === 3) {
var newWords = childElement.nodeValue;
for(const word in dictionary) {
const regex = new RegExp(word, "g")
newWords = newWords.replace(regex, dictionary[word]);
}
childElement.nodeValue = newWords;
} else if (childElement.nodeType === 1) {
translateContent(childElement);
}
});
};
const observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
if (mutation.type === 'childList') {
translateContent(mutation.target);
}
});
});
if(userLocale.toLocaleLowerCase().startsWith("es-")) {
setTimeout(function() {
ids.forEach(function(id) {
const element = document.getElementById(id);
if (element) {
translateContent(element);
// Begin observing the changes to the targeted element
observer.observe(element, {attributes: false, childList: true, subtree: true, characterData: true});
}
});
}, 2000);
}
});
</script>